
- Design
- Beginner
About this Workshop
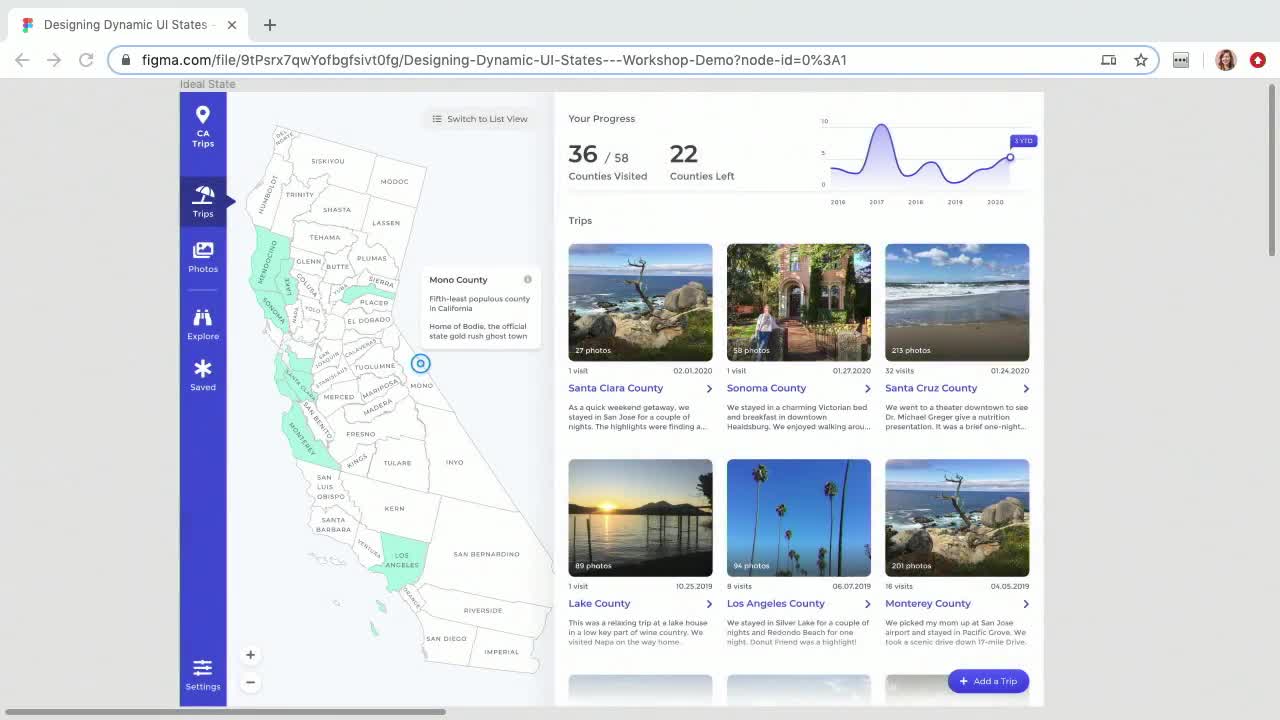
When designing views in a website or app, it's common to think about the ideal state first. Content perfectly fills the UI, graphs are visualizing data, the user has familiarity with the tool, and the full functionality of the product is apparent. However, there are many more states to anticipate, from onboarding new users to helping more seasoned users discover new functionalities and manage copious amounts of data. In this workshop, you'll learn how to design UI for dynamic app states.
What you'll learn
- Ideal state
- Empty state
- Feedback state
- Partial state
- Loading state
- Interactive state
- Dynamic content
Teacher
-
Hope Armstrong
Hope is a Senior Product Designer. Since 2009, she has worked in education, tech, and non-profits. In her spare time, she advocates for sustainability and hangs out with her cats.