Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsButton addons
When I opened "button addons" , i got this code-
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
<input type="text" class="form-control" placeholder="" aria-label="" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username" aria-label="Recipient's username" aria-describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary" type="button">Button</button>
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
<input type="text" class="form-control" placeholder="" aria-label="" aria-describedby="basic-addon1">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-label="Recipient's username" aria-describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button">Button</button>
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
</div>
Is the "button addons" styles has been changed? Because now the class used is "mob-3" instead of "col-lg-6".
7 Answers
Stefan Piatkov
14,312 Points<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
I replaced the Workspaces <link> tag with the updated version and copied Guil's code - I added and removed a few lines from what is in the updated Bootstrap Docs.
<div class="col-lg-6 mx-auto">
<div class="input-group">
<input type="text" class="form-control" placeholder="Enter your e-mail for info" aria-label="Enter your e-mail for info">
<span class="input-group-append">
<button class="btn btn-secondary" type="button">Sign Up!</button>
</span>
</div>
</div>
It should look the same or very similar if that is what you're aiming for.
Hope this helps! :)
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsYeah Phil Rice . You are right.
Sandrine Pfeuti
4,753 PointsAakash, I ran into the same issue and clearly Bootstrap have altered the default code of their input forms. If you want to get the same result as the example page in the video, just add the "col-lg-6" class to the first div, and the form should be of the same size as in the video, then you can just follow Guil's instructions for the rest and you should be all set
Justin Rose
13,601 Pointsi definitely tried changing the mb-3 to col-lg-6 and it didn't work. my submit button will display to the center or the entire thing stretches the entire page. I have tried numerous ways. needs to be updated
Justin Rose
13,601 PointsSo here is my code just as the video says to do. the video needs to be updated to properly do the lesson unless im missing something.
<pre> <!DOCTYPE html> <html lang="en"> <head> <!-- Required meta tags --> <title>Full Stack Conf</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
</head> <body> <div class="container text-center">
<h1 class="display-1">Full Stack Conf</h1>
<p class="lead">Coming soon, A one-day conference about all things JavaScript!</p>
<div class="input-group mb-3 mx-auto">
<input type="text" class="form-control" placeholder="Enter your e-mail for more info" aria-label="Enter your e-mail for more info" aria-describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button">Sign Up</button>
</div>
</div>
</div>
</body> </html> </pre>
Aakash Srivastav
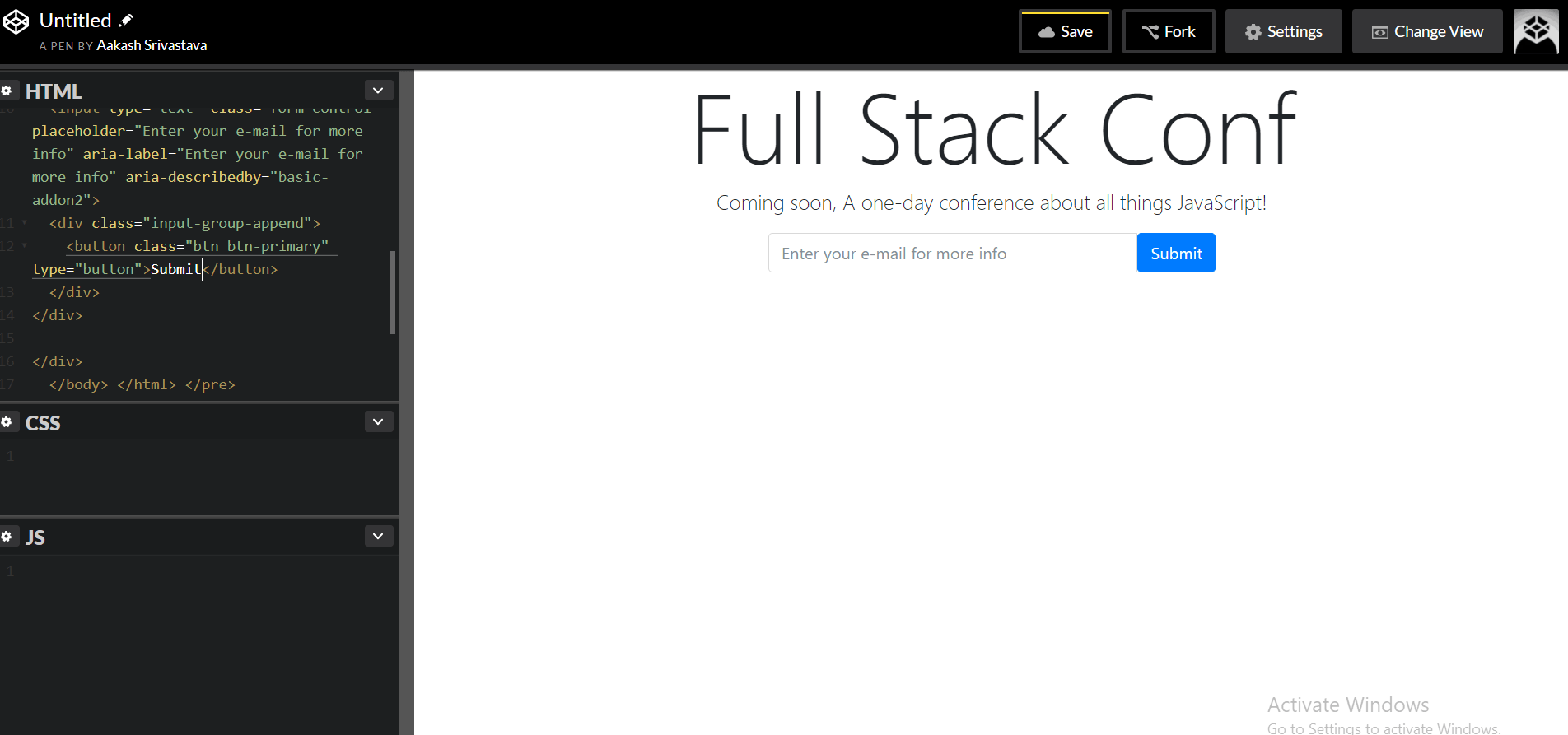
Full Stack JavaScript Techdegree Student 11,638 PointsThis is what I got when I run your code in "Codepen" by changing mb-3 to col-lg-6 -

Michael Pashkov
22,024 PointsThank you Aakash! changed mb-3 to col-lg-6 - and it helped.
victor cooper
6,436 PointsDo you mean mb-3? mb-3 in bootstrap is a class that adds a margin-bottom
for more abotu spacing http://v4-alpha.getbootstrap.com/utilities/spacing/
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsNope i didn't mean that. I want to say ,when Guil opened the "button-addons" , the code was different which uses "col-lg-6". But when I opened the "button-addons" , code was different which uses "mb-3". I think the code has been updated. But I am still confused.
victor cooper
6,436 Pointscol-lg-6 is part of the bootstrap grid systme, could be that they updated the code to something diffrent. If you want to know more about the bootstrpa grid system go here https://v4-alpha.getbootstrap.com/layout/grid/#grid-options
Phil Rice
5,536 Pointswhat he is saying is that in the lesson the code given is completely different from the current code in the same section of the bootstrap documentation .The lesson instructs you to go to the bootstrap documentation page for input-group > button addons and copy the div code there (as he does in teh video) but the code is completely different in the documentation page now and also gives a different looking result (much wider and different shading) if you use the current code with different width etc. Of course we can go in and adjust to get it the same but as this is a beginners course it can be confusing. Basically , there should be an updated version of this lesson or at least something in the teachers notes to explain about this change.
Michael Pashkov
22,024 PointsVictor, thank you for link. It`s helpful and good for understanding. This link better be included in the Teacher's Notes.