Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
James Reich
Front End Web Development Techdegree Graduate 14,854 PointsFunction Challenge
Hi everyone! So I'm doing the function challeng in the javascript section. My code is behaving really strangely and I can't figure out why.
/**
* Returns a random number between two numbers.
*
* @param {number} lower - The lowest number value.
* @param {number} upper - The highest number value.
* @return {number} The random number value.
*/
const instertMain = document.querySelector('main');
let lowNumber = prompt('Please enter your lowest number: ');
let highNumber = prompt('Please enter your highest number: ');
function generateRandomNum(lower, upper){
return Math.floor(Math.random() * (upper - lower + 1) + lower);
};
// Call the function and pass it different values
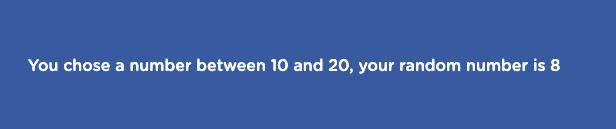
instertMain.innerHTML = `You chose a number between ${lowNumber} and ${highNumber}, your random number is ${generateRandomNum(lowNumber, highNumber)}`;
It's throwing me random random numbers if that makes sense lol.
Example:
Any help would be appreciated. Thank you!
1 Answer
James Reich
Front End Web Development Techdegree Graduate 14,854 Points/**
* Returns a random number between two numbers.
*
* @param {number} lower - The lowest number value.
* @param {number} upper - The highest number value.
* @return {number} The random number value.
*/
const instertMain = document.querySelector('main');
let lowNumber = parseInt(prompt('Please enter your lowest number: '));
let highNumber = parseInt(prompt('Please enter your highest number: '));
function generateRandomNum(lower, upper){
return Math.floor(Math.random() * (upper - lower + 1) + lower);
};
// Call the function and pass it different values
instertMain.innerHTML = `You chose a number between ${lowNumber} and ${highNumber}, your random number is ${generateRandomNum(lowNumber, highNumber)}`;
console.log(typeof lowNumber, typeof highNumber);```
Turns out the answer was to pars the strings into an integer.