Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Calvin Luo
Full Stack JavaScript Techdegree Student 11,952 PointsNodemon command not found
I did exactly what the instructor did in the video. I installed my nodemon globally and it shows up in package.json. However, when I call nodemon in the terminal, it won't work.
5 Answers
Dane Parchment
Treehouse Moderator 11,077 PointsFirst check and see if you did indeed install it globally, because a globally installed package shouldn't show up in your package.json. In your terminal type and run the following command:
npm list -g --depth 0
If nodemon shows up in that list, then you did indeed install it locally and you can try restarting your terminal or pc. That should fix that problem, assuming you are entering the nodemon name properly.
If it doesn't show up in that list, then you have installed it locally to that project and you have a few options:
Install it globally, like the instructor did, just make sure you enter the -g to make it global like so: npm install -g nodemon. You should also probably remove the local install of the nodemon package, by cd'ing into your project's directory (with the package.json/nodemodules folder) and enter: npm uninstall nodemon
Or
Run nodemon as an npm script instead. Inside of your package.json file there should be a scripts section, it probably looks something like this:
{
"scripts": {
"test": "blah, blah, blah"
}
}
An npm script will give you access to the packages installed locally if they have any scripts associated to them, like nodemon does. You run a script like so: npm run script-name in the above example it would be: npm run test.
So you can create your own script with the nodemon runner by doing something like:
{
"scripts": {
"test": "blah, blah, blah",
"watcher": "nodemon",
}
}
And by running npm run watcher it should start up the nodemon command from the nodemon script installed in the local packages.
Dane Parchment
Treehouse Moderator 11,077 PointsFor those of you struggling with this problem, I believe I've found a possible working solution. The issue, I think, is your environment variables for your PATH do not include the location of npm, thus it does not know where it's packages are located. This is why you are unable to call the package directly (nodemon) and instead have to call node on the direct path (node path/to/nodemon) in order to properly run it.
I am going to show you how to add that path to your environment variables. I'll make the assumption that you are on a windows machine, and that you do not know how to change your path variables. Thus this will be a little long-winded but hopefully it'll get you set up properly.
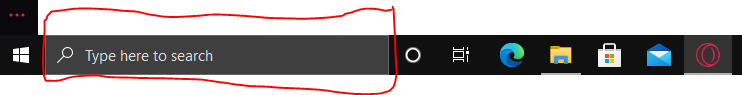
The first thing we need to do is to get access to your environment variables, we'll do this the manual way by going to your windows search bar. It should be at the bottom left of your screen on the taskbar assuming you haven't disabled it. If you have customized your taskbar I'll just assume that you are able to get access to your search bar.
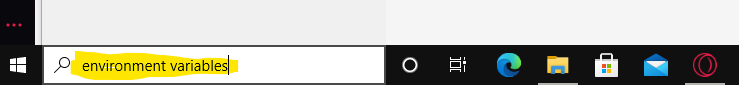
Next we need to actually perform the necessary search, simply type in environment variables.
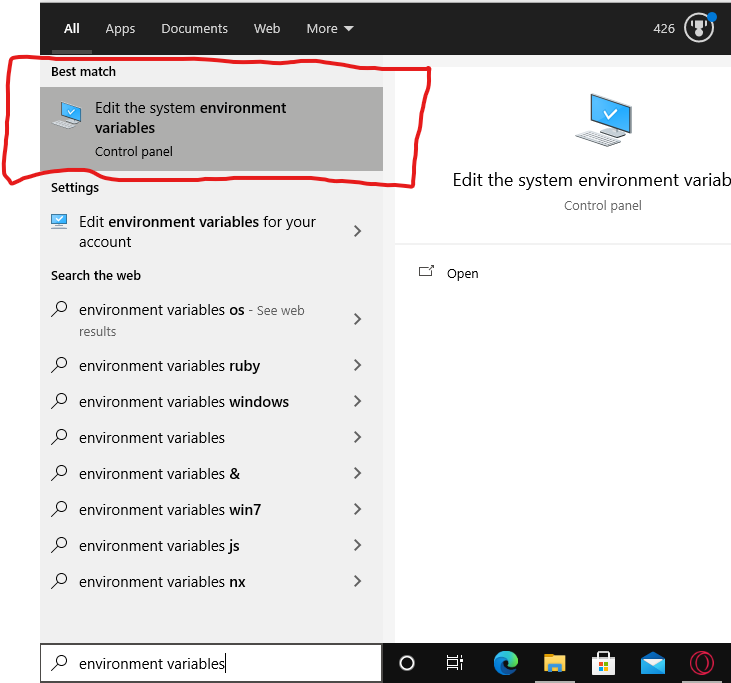
You should see in the search results an option that says: Edit system environment variables
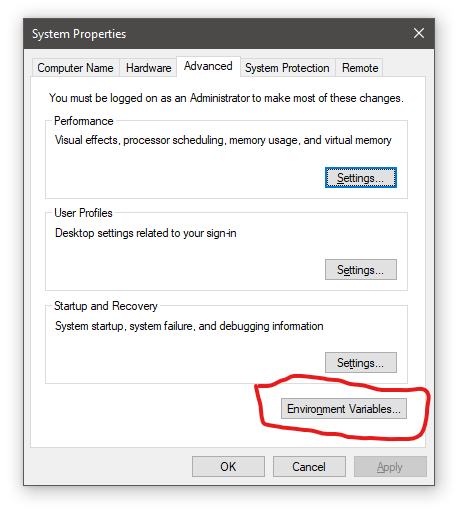
Selecting that option will open a popup with a lot of confusing stuff on it if you haven't seen this before, don't worry it's actually pretty straightforward once you get used to it. What we want to do is look for the button that says: Environment Variables.
For those of you who don't know, Environment Variables are basically variables that your operating system has global access to. It allows your OS to store variables that it can dynamically call when it needs to. For example you create an environment variable that points to a executable somewhere on your hard-drive and then when you call the execute command in the command line you can point it to that variable and it will run the executable that the variable pointed to.
We will be doing something very similar, but instead will be pointing to a path that NODEJS and NPM were supposed to create for you, so that the Operating System is aware that a command can come from that path.
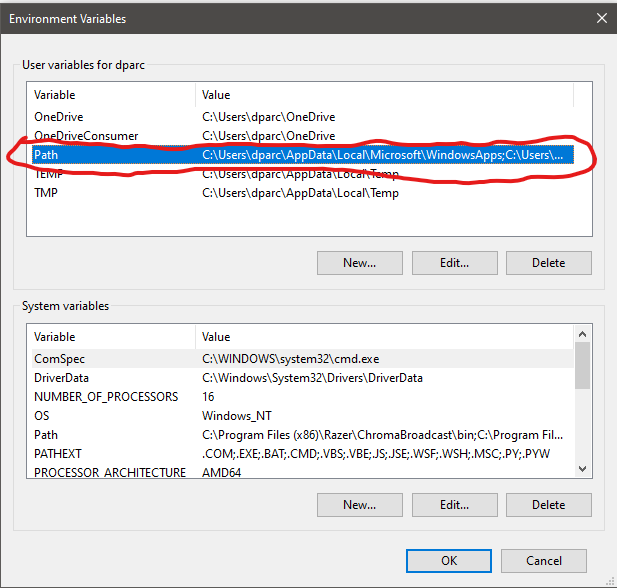
This will change the view to a window that has a whole bunch of data on it. Under the user variables sections, we want to look for the table row labeled: Path
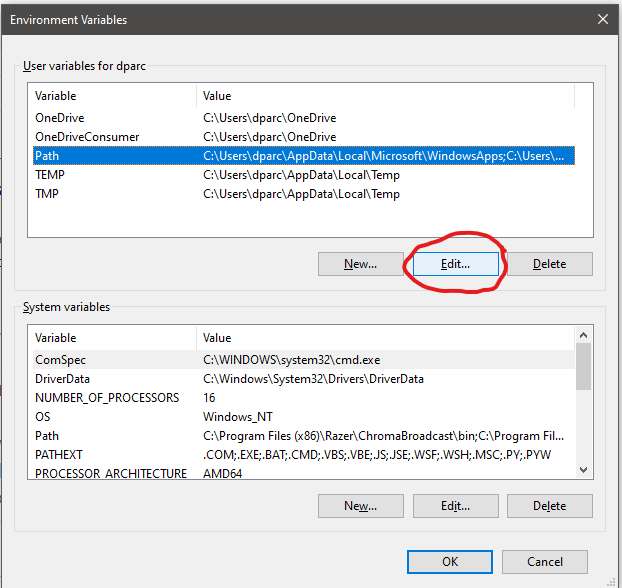
With the row selected, look down for the edit button and click it (or simply double click on the row for the same result)
POSSIBLE STOPPING POINT HERE
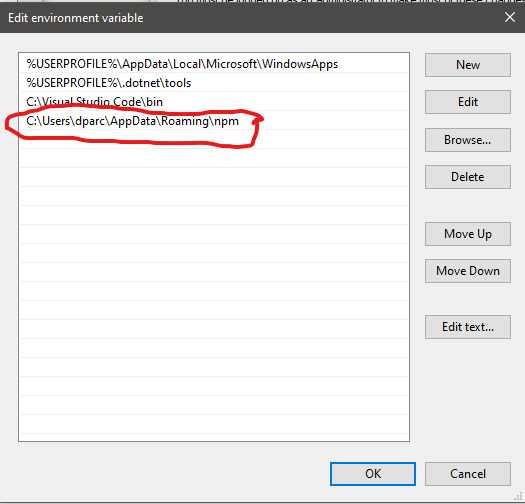
Now a new window should pop up and you'll see a list of paths, check and see if there is a path that points to npm, in your case there shouldn't be one, but it's possible that a path exists and is just pointing to the wrong folder. If one exists and is pointing to the write path, then let me know and I'll think of another solution, because you have a different problem. If not please continue on, because this should fix your issue.
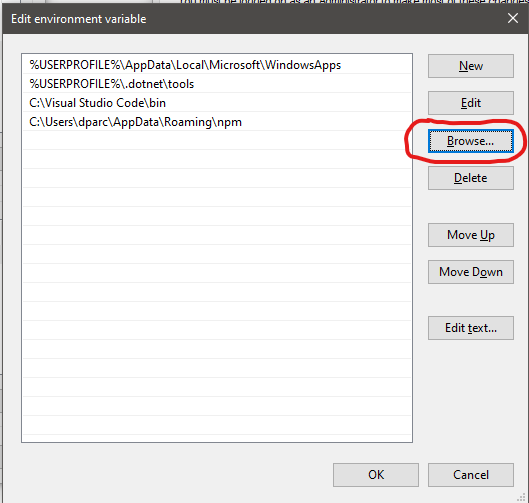
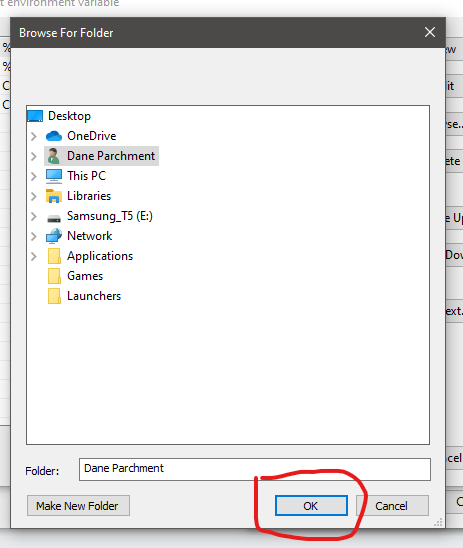
If the path doesn't exist, look to the right at that list of buttons for the browse button, and click on that! We're almost done now!
A file explorer window should pop up, search for the folder that your npm is installed in, by default it should be in: C:\Users\username\AppData\Roaming\npm. Go ahead and choose that folder location!
Just click okay, and keep clicking okay until you are out of the environment variables windows! Good job! You are done and it should work now.
If you do not know where the npm folder is installed keep reading to find out where it is installed
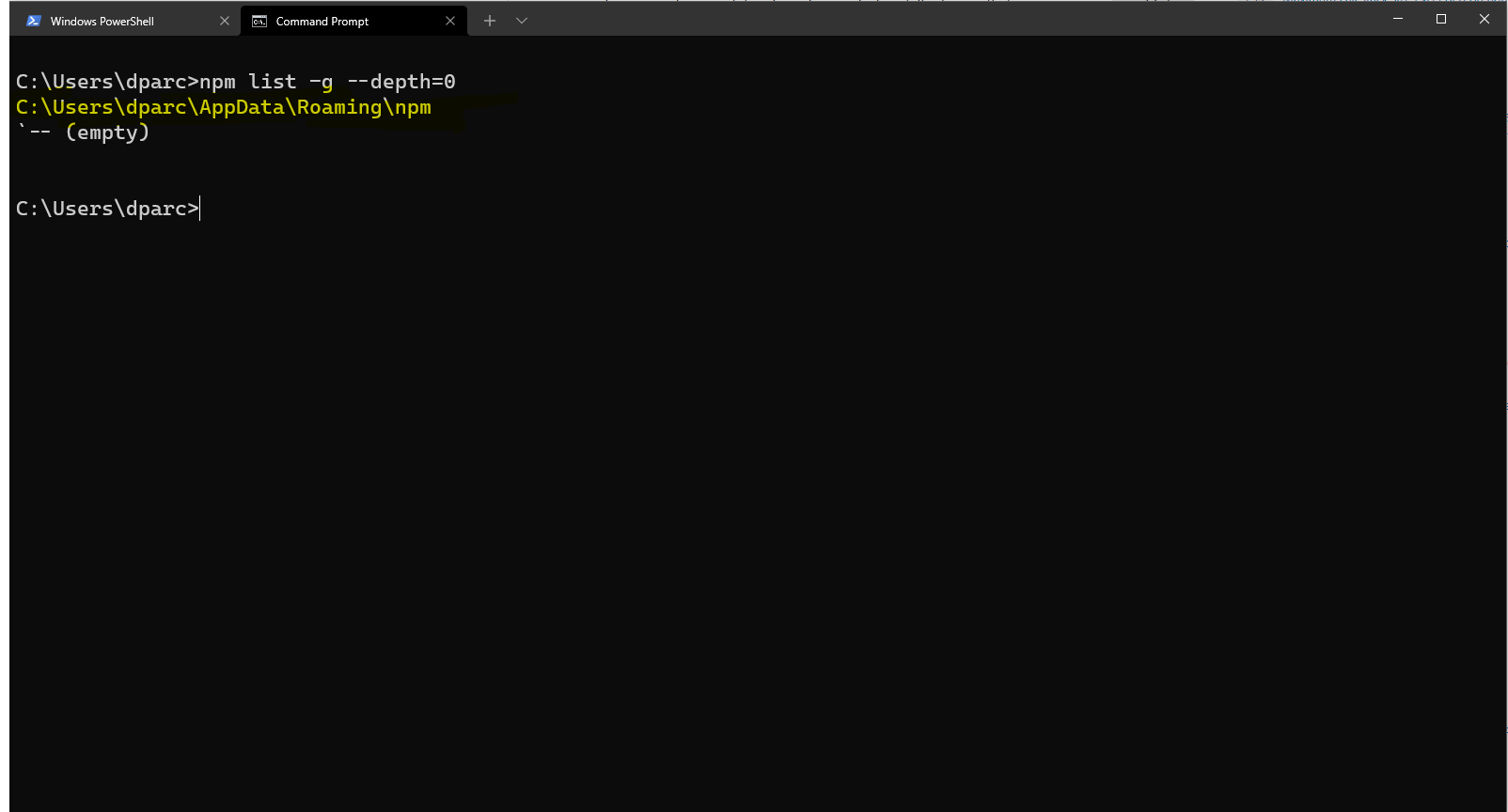
Now as a test to see if it recognizes where your global modules are installed, let's open your command prompt/terminal and enter the following command: npm list -g --depth=0 (this will simply list all of the globally installed npm packages, the depth=0 prevents us from seeing all of the dependencies of those globally installed packages). Note that in my example I do not have any global installed packages so you don't see anything, I use the linux subsystem for my node installs
Now run the command! If you see any libraries installed then congrats! It should be working as intended! For those of you who could not figure out where your npm was installed, when you run this command the first line it prints is the path to the npm install folder
Congrats you should be able to now use the globally installed packages by simply running the command.
Jamie Murray
Full Stack JavaScript Techdegree Graduate 16,387 PointsIt works! Thank you Dane for taking the time to find a solution :)
Dane Parchment
Treehouse Moderator 11,077 PointsSweet! Glad it was able to help you
Jamie Murray
Full Stack JavaScript Techdegree Graduate 16,387 PointsI can't get nodemon to run either. I just get this message: nodemon : The term 'nodemon' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the path is correct and try again.
Dane Parchment
Treehouse Moderator 11,077 PointsDid you try any of the solutions I provided in my answer? If so and they didn't work, let me know and I'll see if I can help you further.
The error you provided is making me think that nodemon wasn't installed globally, as NPM doesn't recognize it as existing when you call the script.
Jamie Murray
Full Stack JavaScript Techdegree Graduate 16,387 PointsHi Dane, it is installed globally but after doing further reading I found I needed to point to the absolute path where it is installed prefixed with 'node'. The path where it is installed is: C:\Users\yourUsername\AppData\Roaming\npm\node_modules\bin\nodemon so putting: node <absolute path> and then it ran. Maybe it's just a Windows thing I don't know but thankfully it works now
Dane Parchment
Treehouse Moderator 11,077 PointsIt's possible that it is a Windows thing yes! I also have a windows machine but installing globally has always worked for me. Honestly you shouldn't have to pass in the absolute path for it to work, as installing globally via NPM should give you global access to the script bin folder where the commands lay.
Dane Parchment
Treehouse Moderator 11,077 PointsI'll look into this, it's possible your environment variable for the NPM global install path is not set up properly, and thus it doesn't know where to look to find the globally installed packages to run their bin files.
Jamie Murray
Full Stack JavaScript Techdegree Graduate 16,387 PointsThank you for looking into this. It was very frustrating to not be able to follow along with the video until I found a workaround. I agree the solution I used probably isn't the right one but it worked and allowed me to continue with the course. Hopefully there is a better solution.
Dane Parchment
Treehouse Moderator 11,077 PointsI think I found a solution to your problem and made a more detailed answer on this page, if you try it let me know if it worked.