Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
djsands
6,286 PointsWhy was this in the css style sheet??* { box-sizing: border-box;}
so maybe I'm missing something but as far as I can see this makes no difference to the grid , so why was this in the css style sheet??* { box-sizing: border-box;}??
2 Answers
Zimri Leijen
11,835 PointsThere are two ways to calculate the "width" of the box.
consider the following example:
box-sizing: content-box;
width: 100px;
border: solid #5B6DCD 10px;
padding: 5px;
in this example the width of the box will be 130px
the content will be 100px, the border will be another 20px (10px on each side)
and the padding will add another 10 (5 on each side)
so:
- content: 100px
- padding: 10px
- border: 20px
- total actual width of element: 130px
vs
box-sizing: border-box;
width: 100px;
border: solid #5B6DCD 10px;
padding: 5px;
in this example the width of the box will be 100px
The border and padding are still the same, but now instead of adding to the width, they take away from the content width to stay within the 100px.
so:
- content: 70px
- padding: 10px
- border: 20px
- total actual width of element: 100px
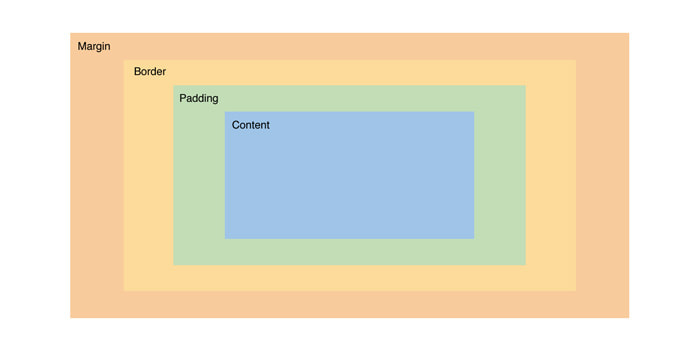
also note that no matter how you count the box size, the margin is ALWAYS outside.
djsands
6,286 Pointsthanks that's very helpful

Peter Huang
5,427 PointsPeter Huang
5,427 Pointssweet! Thank you for this