CSS Courses
Cascading Style Sheets (CSS) forms the presentational layer of web pages. CSS allows you to apply visual styling to HTML elements with colors, fonts, layouts, and more.
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
Topics
Browse content by the topics that interest you most.
- AI

- Vibe Coding

- JavaScript

- Python

- No-Code

- React

- Coding for Kids

- Design

- HTML

- CSS

- Game Development

- Data Analysis

- Development Tools

- Databases

- Security

- Digital Literacy

- Swift

- Java

- Machine Learning

- APIs

- Professional Growth

- Computer Science

- Ruby

- Quality Assurance

- PHP

- Go Language

- Learning Resources

- College Credit

-

Media Queries
In this Master Class Series, we'll prepare our project and write all the media q...
- CSS
- 60 min
-

JavaScript Accordion
Accordions are everywhere on the web and even in mobile apps. They’re an effecti...
- JavaScript
- Beginner
- 8 min
-

Auto User Search with JavaScript - Treehouse Live
Need practice working with the Document Object Model (DOM)? This project showcas...
- JavaScript
- Beginner
- 35 min
-

Shorten Text With CSS
Ever wondered how to shorten text with an ellipsis (...)? It’s quite easy to do ...
- CSS
- Beginner
- 2 min
-

Animated Hamburger Menu
Want to set up a hamburger menu for your mobile navigation with a slick animatio...
- CSS
- Beginner
- 10 min
-

Create a Chat App UI - Treehouse Live
In this live demonstration, Dustin builds a chat app UI (user interface) using H...
- JavaScript
- Beginner
- 38 min
-

How to Build a Google Chrome Extension: Strong Password Generator
Ever wanted to make your own Google Chrome Extension? Follow along as Dustin bui...
- JavaScript
- Beginner
- 35 min
-

Build an Interactive Settings Panel - Treehouse Live
Want to code out a real-world project with Dustin? Follow along with our Treehou...
- JavaScript
- Beginner
- 33 min
-

Code & Chill Livestreams
Watch Treehouse Developer Advocate Dustin Usey on Code & Chill, a weekly liv...
- JavaScript
- 2657 min
-

CSS-Only Toggle
Toggle switches are a useful way to show a UI’s state. It’s commonly believed th...
- CSS
- Beginner
- 4 min
-

Fluid Grids
Learn how to create fluid grid layouts using percentage based widths. We'll go o...
- HTML
- 78 min
-

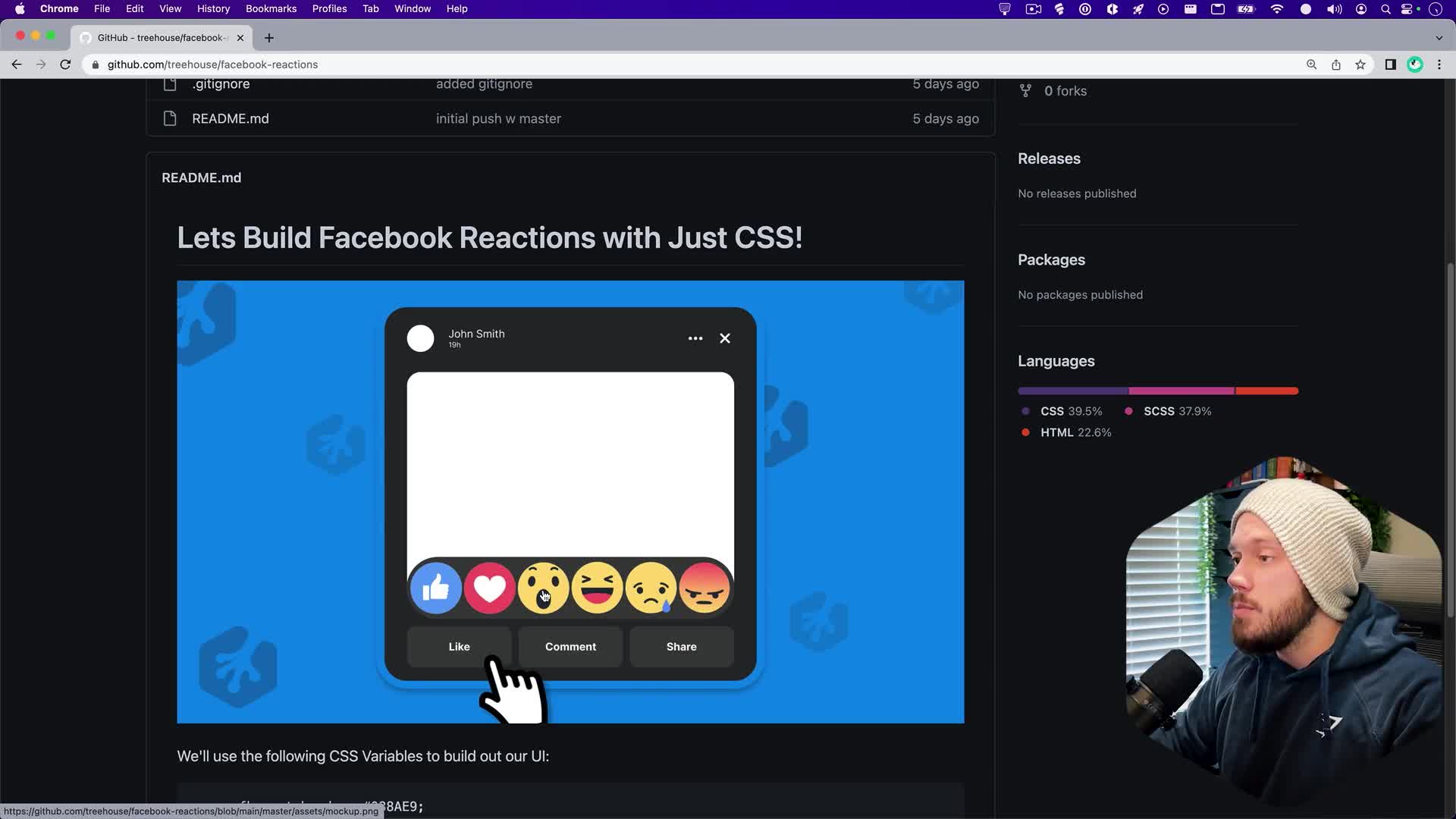
CSS-Only Facebook Reactions UI - Treehouse Live
Most social media platforms allow users to interact with other users’ posts. Let...
- CSS
- Beginner
- 37 min
-

CSS3 Master Class
Learn how to build a real-world site using everything from Border Radius, Border...
- HTML
- 75 min
-

Dark Mode in CSS
How often do you find yourself on a website or app looking for a toggle for dark...
- CSS
- Beginner
- 4 min
-

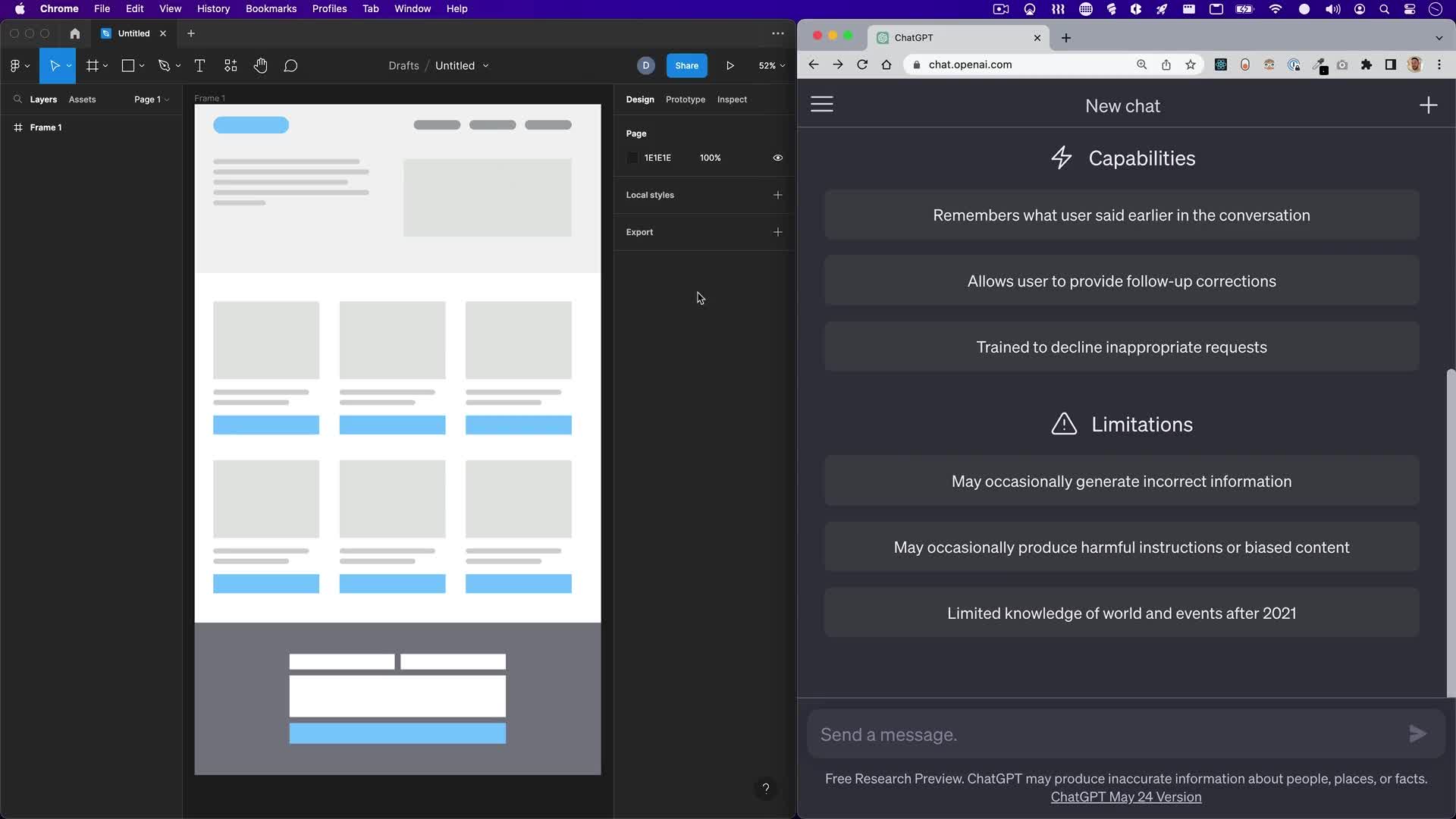
Can ChatGPT Build a Website?
Leveraging the power of OpenAI’s ChatGPT is a great tool in your developer tool ...
- AI
- Beginner
- 15 min
-

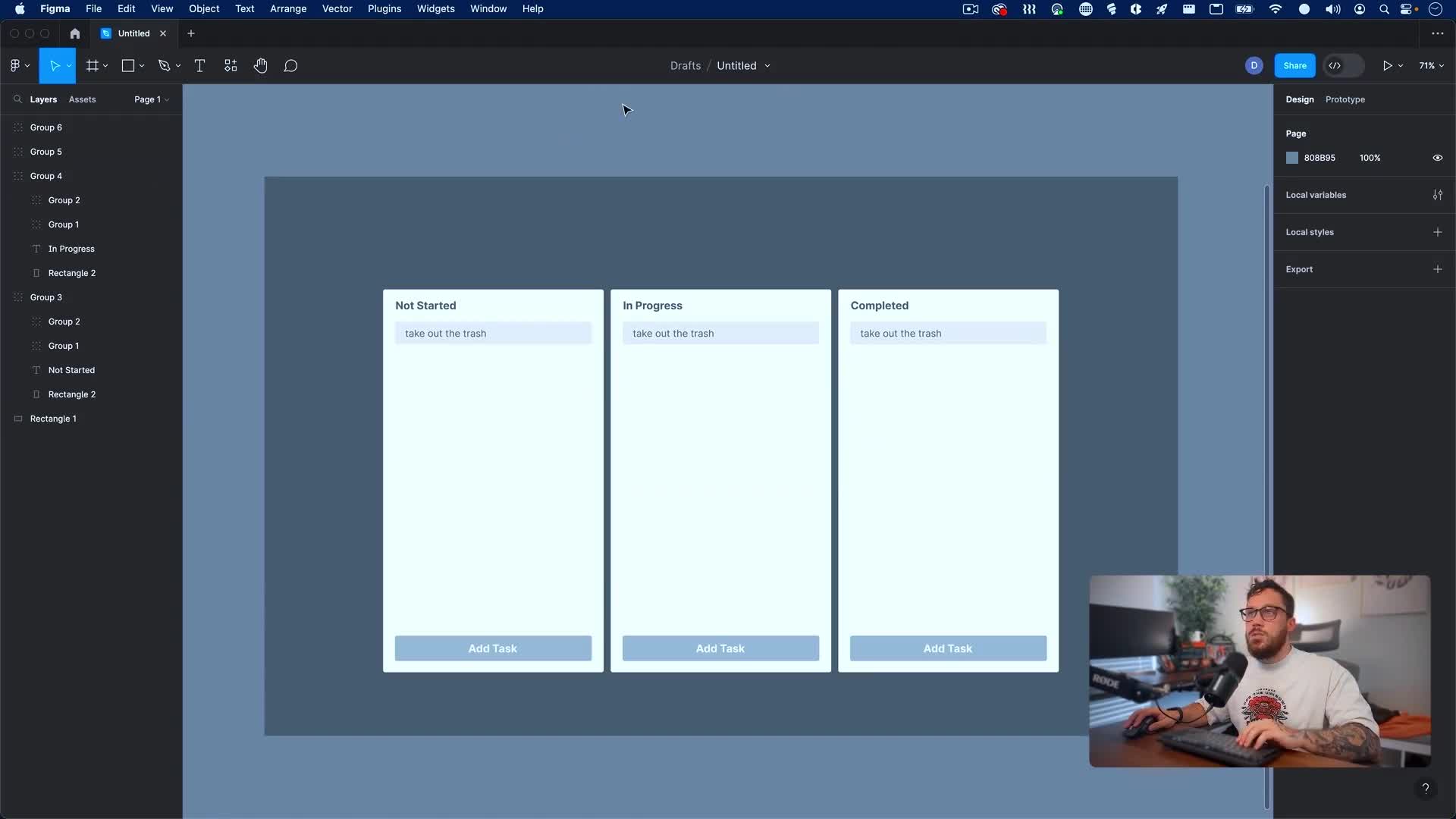
Navigate Unfamiliar Code with AI
Join Dustin as he showcases the actual process of constructing a task manager ap...
- AI
- Intermediate
- 41 min
-

Pagination with GitHub Copilot
Follow along with Dustin in this fun, unscripted, live coding session where he d...
- AI
- Intermediate
- 42 min
-

Build a Basic ChatGPT Clone with Vanilla JavaScript
Learn to build a basic ChatGPT clone with vanilla JavaScript in this video. Foll...
- AI
- Beginner
- 15 min
-

CSS Clipping Paths
In this workshop, you will learn about an advanced CSS feature called clipping p...
- CSS
- Beginner
- 12 min
-

CSS Blend Modes
In this workshop, Guil covers how to use blend modes, an exciting CSS feature th...
- CSS
- Intermediate
- 14 min
-

Create Tooltips with CSS
Tooltips are a great way to provide additional information to your users. This p...
- CSS
- Intermediate
- 14 min
-

Practice Media Queries
Practice writing CSS media queries by adjusting the layout of a simple web page.
- CSS
- Beginner
- 5 min
-

Create a Modal Window with CSS
Learn how to create a popular UI design pattern, the modal window, with CSS. Alt...
- CSS
- Intermediate
- 8 min
-

Introduction to PostCSS
Learn PostCSS, a popular CSS processing tool for styling your websites and appli...
- CSS
- Intermediate
- 49 min
-

Build a Responsive Navigation with Flexbox
Learn how to build a responsive website navigation, using CSS media queries and ...
- CSS
- Intermediate
- 22 min
-

Create an Accordion Menu with CSS
Learn to create a content accordion menu with CSS. Content accordions are great ...
- CSS
- Intermediate
- 8 min
-

Practice Flexible CSS Grid Layout
Practice using CSS Grid features that adapt your content to available space and ...
- CSS
- Intermediate
- 6 min
-

Practice the CSS Box Model
In this practice session, we’ll be working with the CSS Box Model.
- CSS
- Beginner
- 6 min
-

Using CSS Variables
Learn how to use native CSS variables to make your stylesheets less repetitive, ...
- CSS
- Advanced
- 37 min
-

Process Sass with Scout-App
Learn one of the quickest and easiest ways to set up and use Sass in your front-...
- CSS
- Beginner
- 5 min
-

CSS Masks
In this workshop, we're going to cover an exciting CSS design effect: Masks.
- CSS
- Intermediate
- 8 min
-

Practice Enhancing Design with CSS
In this practice session, we’ll be practicing enhancing a web layout with CSS.
- CSS
- Beginner
- 10 min
-

Practice CSS Length Units
In this practice session, we’ll be working with CSS Length Units.
- CSS
- Beginner
- 8 min
-

Practice CSS Media Queries
In this practice session, we’ll be working with CSS Media Queries.
- CSS
- Beginner
- 8 min
-

CSS Best Practices
There’s more to writing good CSS than simply knowing all the latest and greatest...
- CSS
- Intermediate
- 33 min
-

Practice CSS Grid: Columns, Rows and Gaps
Practice declaring row and column tracks, as well as applying gutters between th...
- CSS
- Intermediate
- 5 min
-

Practice CSS Selectors
Practice basic CSS selectors by targeting and styling elements of a web page.
- CSS
- Beginner
- 5 min
-

Practice CSS Box Model Basics
Practice working with the core components of the CSS box model.
- CSS
- Beginner
- 7 min
-

Practice Grid Template Areas
Let's practice using grid template areas, a feature of CSS Grid that lets you as...
- CSS
- Beginner
- 8 min
-

Dark Mode with React & Tailwind
In this workshop, Dustin walks you through how to set up a sleek and functional ...
- React
- Intermediate
- 8 min
-

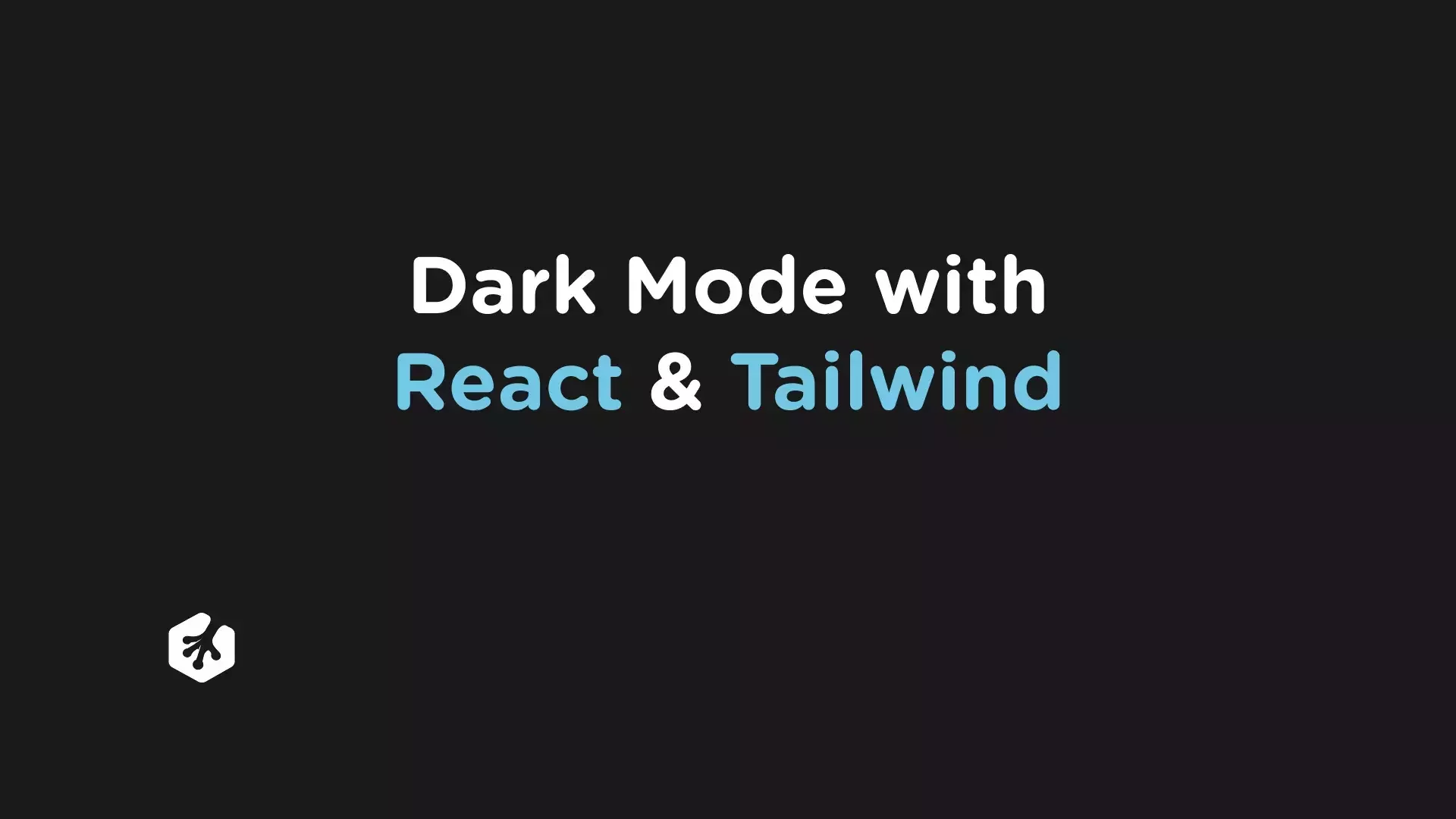
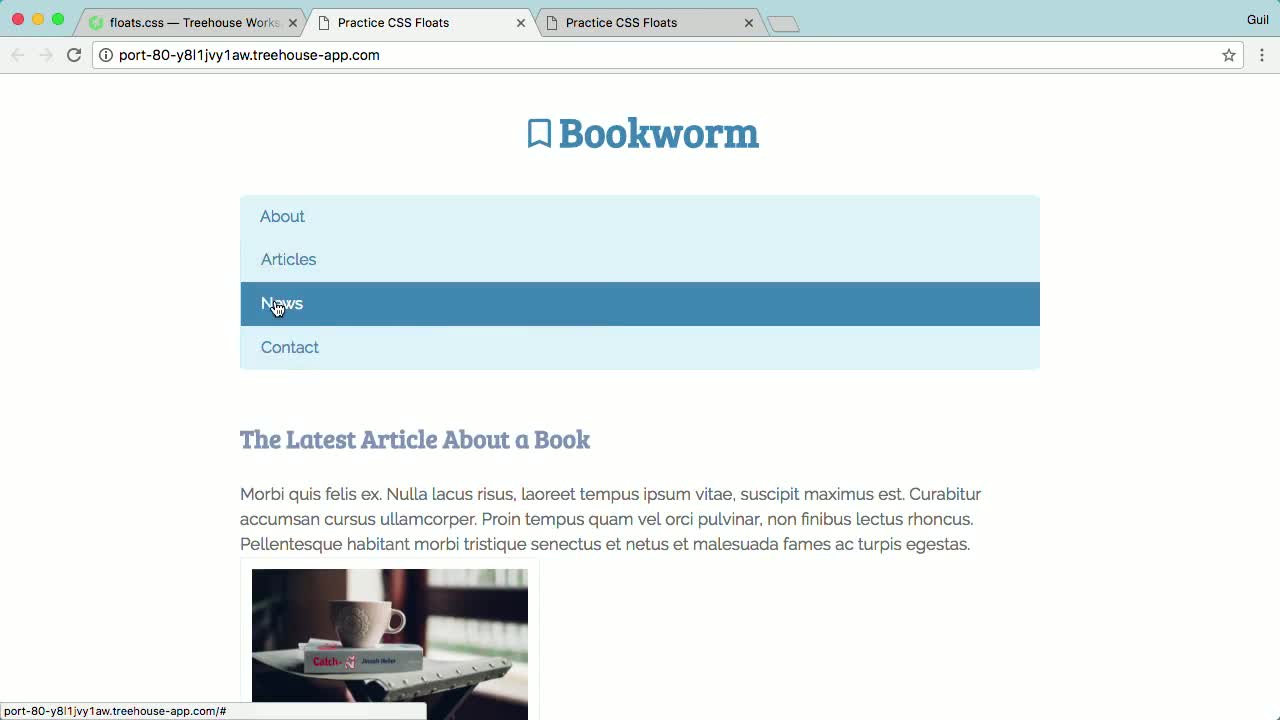
Practice CSS Floats
Practice laying out a web page and wrapping text around elements, with CSS float...
- CSS
- Beginner
- 6 min
-

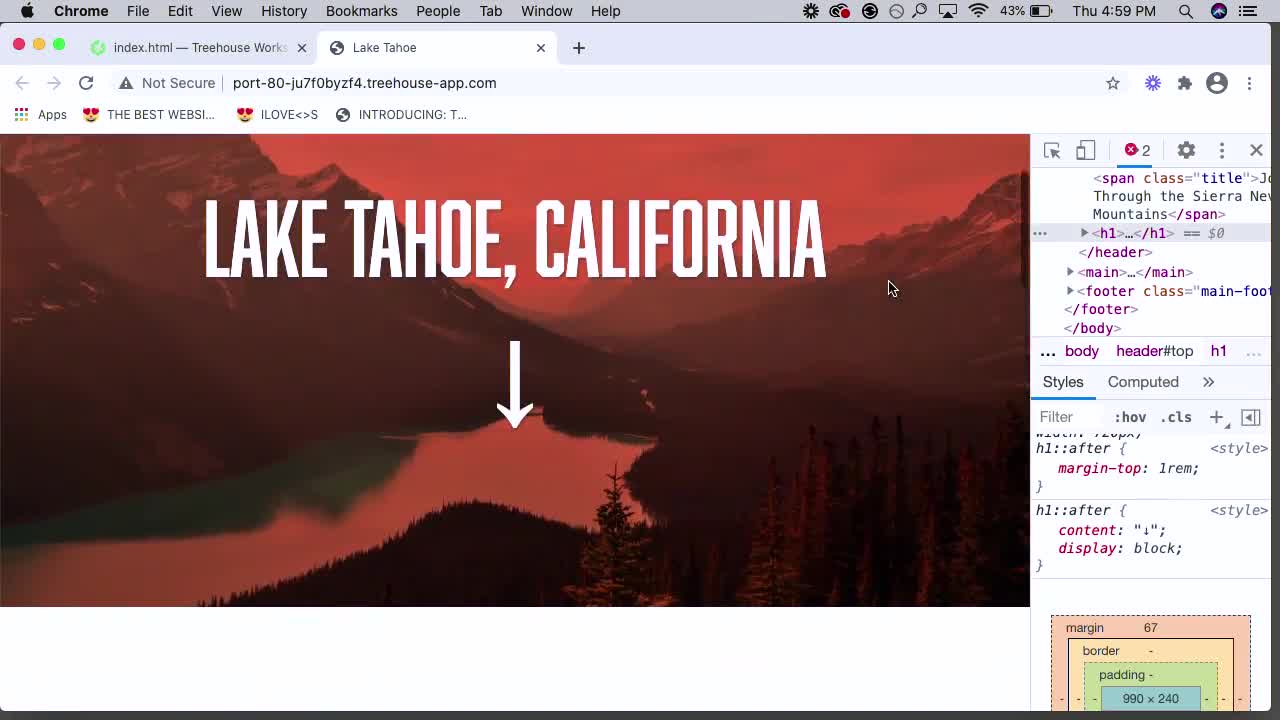
Debugging CSS with Chrome DevTools
In this workshop, we'll explore the most useful and efficient tool for debugging...
- CSS
- Beginner
- 35 min
-

Creating a CSS Marquee
In this live Workshop, Nick tinkers around with CodePen and creates a movie thea...
- CSS
- Beginner
- 50 min
-

Introduction to HTML and CSS
Get started creating web pages with HTML and CSS, the basic building blocks of w...
- HTML
- Beginner
- 142 min
-

The CSS calc() Function
The CSS calc() function performs a calculation and returns a result. calc() allo...
- CSS
- Intermediate
- 21 min
-

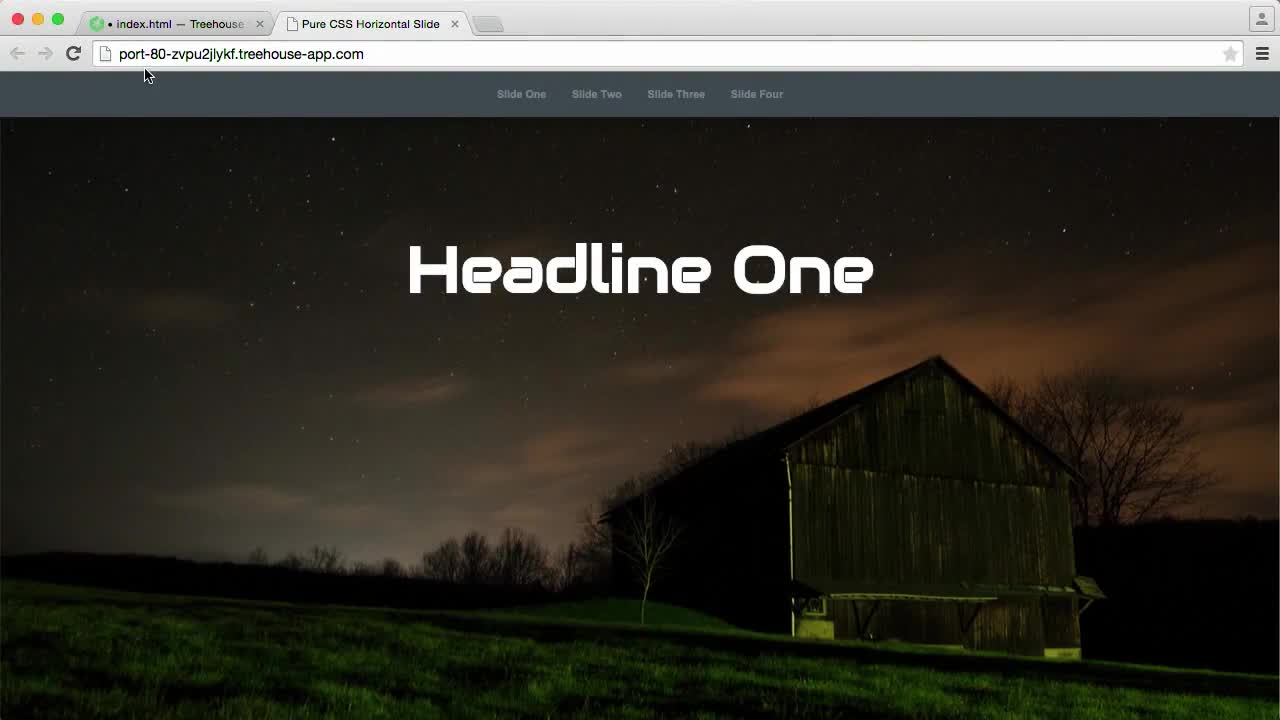
Create a Fullscreen Slider with CSS
Learn to create a full-screen, horizontal slider using pure CSS. Image carousels...
- CSS
- Intermediate
- 16 min
-

CSS Flexbox Layout
Flexbox is a set of CSS properties that give you a flexible way to lay out conte...
- CSS
- Intermediate
- 105 min
-

Design and Development
Learn how a designer and developer can effectively collaborate to build a web ap...
- CSS
- 406 min
-

Create a Portfolio Using HTML and CSS
Portfolios are a great way to show off your skills to a potential employer. In t...
- CSS
- Beginner
- 53 min
-

Responsive Layouts
Responsive web design is a collection of techniques for building websites that w...
- CSS
- Advanced
- 47 min
-

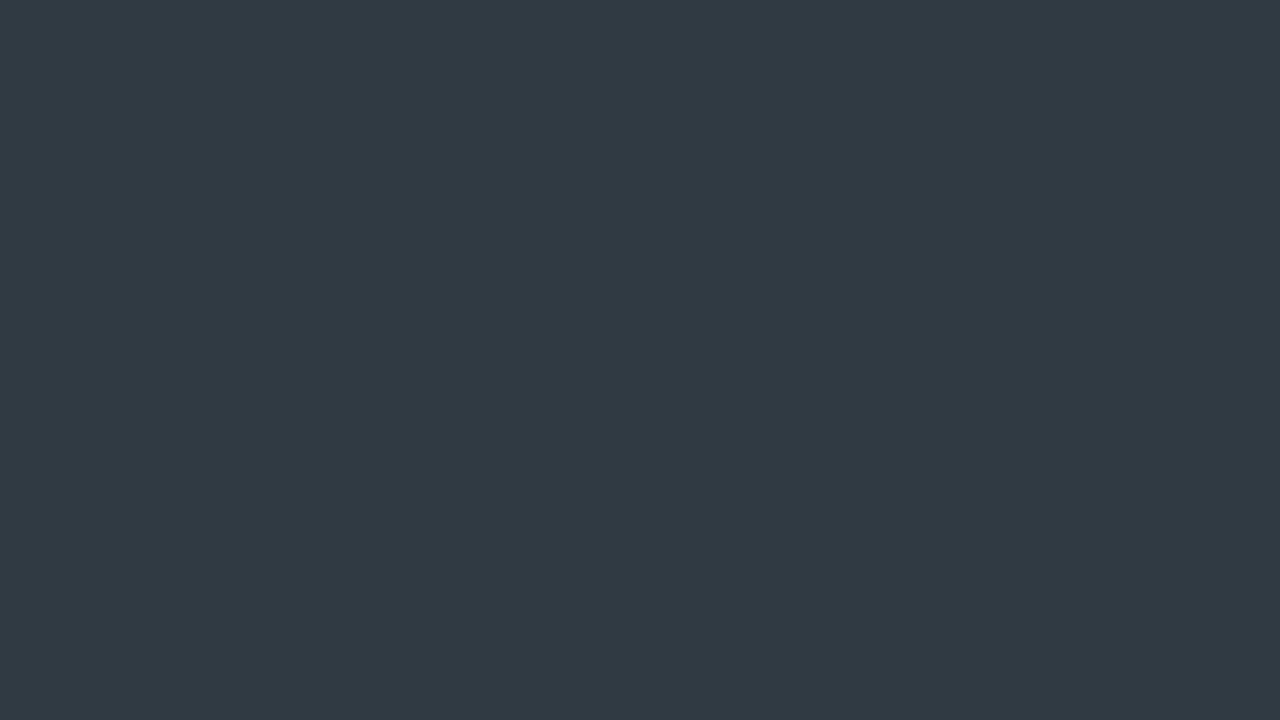
CSS Grid Layout
CSS Grid Layout provides a built-in, more efficient way of designing grid-based ...
- CSS
- Intermediate
- 111 min
-

Bootstrap Basics
Learn to build with Bootstrap, one of the most popular open source front end fra...
- CSS
- Beginner
- 141 min
-

Animating SVG with CSS
SVG (Scalable Vector Graphics) also supports interactivity and animation, so you...
- CSS
- Intermediate
- 85 min
-

Mobile-First CSS Layout
In this course, you'll get hands-on practice using CSS layout techniques such as...
- CSS
- Beginner
- 38 min
-

CSS Layout
In this course, we're going to learn techniques for better control over our CSS ...
- CSS
- Beginner
- 160 min
-

Enhancing Design with CSS
In this course, we're going to learn CSS properties for enhancing visual design....
- CSS
- Beginner
- 136 min
-

Treehouse Club: CSS
In this project, you will learn how to edit pre-written code to style a web page...
- CSS
- Novice
- 56 min
-

CSS Transitions and Transforms
CSS transitions and transforms can create simple animations that enhance user in...
- CSS
- Beginner
- 185 min
-

CSS to Sass
If you're not sure where to begin when converting CSS over to Sass, this is the ...
- CSS
- Intermediate
- 117 min
-

CSS Selectors
In this short course, we're going to go beyond the basic selector concepts cover...
- CSS
- Beginner
- 166 min
-

Sass Basics
Sass is a stylesheet language that extends CSS with features like variables, nes...
- CSS
- Beginner
- 247 min
-

CSS Basics
In this course, we're going to learn the basics of CSS, one of the core technolo...
- CSS
- Beginner
- 191 min
-

Treehouse Festival June 2021
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 859 min
-

Modular CSS with Sass
Today’s websites and applications are larger than ever and a lot hinges on the C...
- CSS
- Intermediate
- 193 min
-

Treehouse Friends
Treehouse Friends is a series of interviews with interesting people in the web d...
- CSS
- 603 min
-

Treehouse Festival December 2020
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 722 min
-

The Treehouse Show
The Treehouse Show is our weekly conversation with the Treehouse Community.
- HTML
- 339 min
-

Treehouse Quick Tips
Treehouse Quick Tips are fast and easy lessons that you can start applying now. ...
- HTML
- 229 min
-

The Treehouse Show (2012 - 2015)
The Treehouse Show is your weekly dose of web design and web development news, h...
- HTML
- 1856 min
Whoops! Perhaps you can try a broader search.