HTML Courses
HyperText Markup Language (HTML) forms the structural layer of web pages. No matter what kind of website or application you want to build, this is a language you need to understand.
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
Topics
Browse content by the topics that interest you most.
- AI

- Vibe Coding

- JavaScript

- Python

- No-Code

- React

- Coding for Kids

- Design

- HTML

- CSS

- Game Development

- Data Analysis

- Development Tools

- Databases

- Security

- Digital Literacy

- Swift

- Java

- Machine Learning

- APIs

- Professional Growth

- Computer Science

- Ruby

- Quality Assurance

- PHP

- Go Language

- Learning Resources

- College Credit

-

Fluid Grids
Learn how to create fluid grid layouts using percentage based widths. We'll go o...
- HTML
- 78 min
-

CSS3 Master Class
Learn how to build a real-world site using everything from Border Radius, Border...
- HTML
- 75 min
-

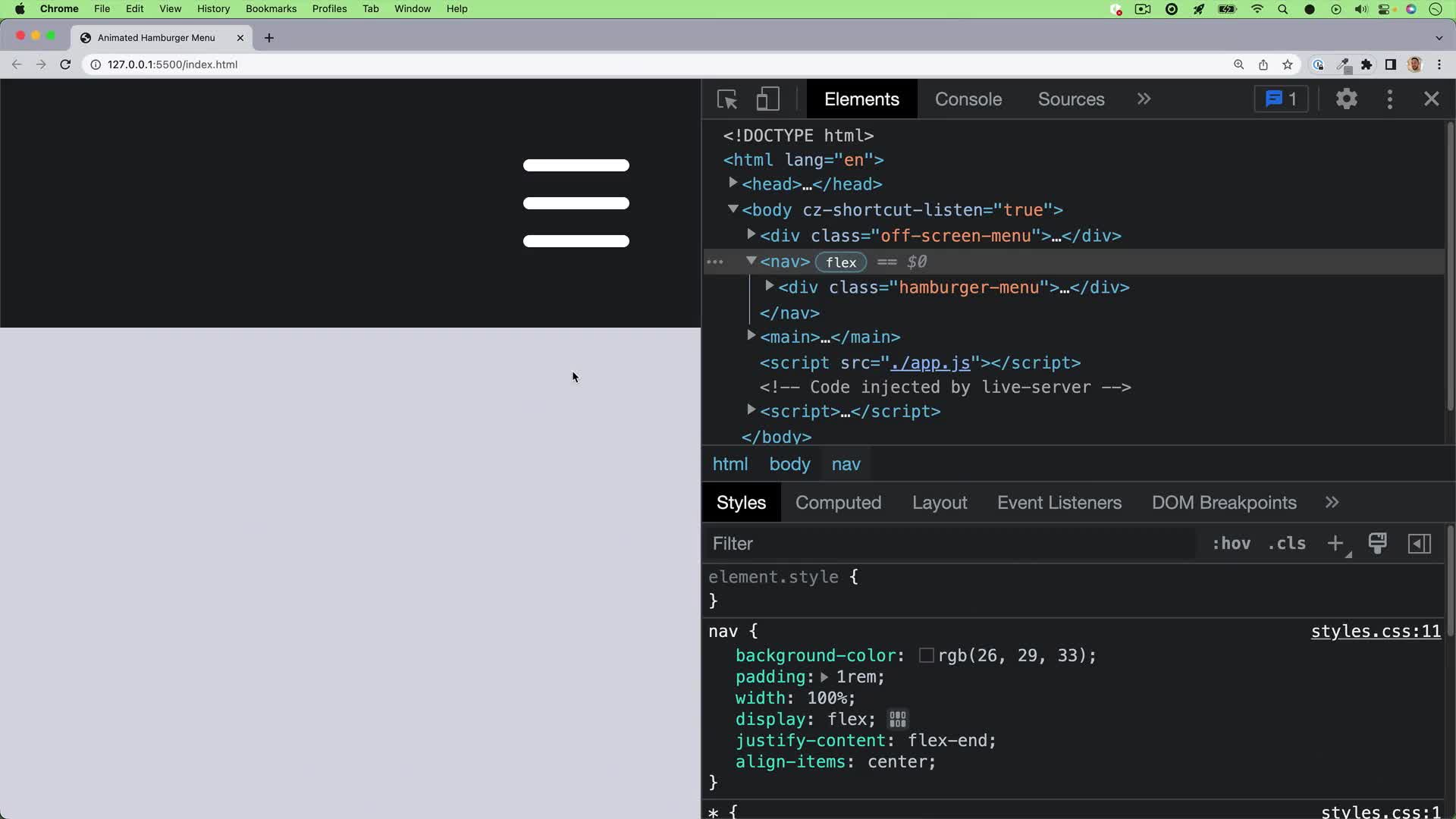
Animated Hamburger Menu
Want to set up a hamburger menu for your mobile navigation with a slick animatio...
- CSS
- Beginner
- 10 min
-

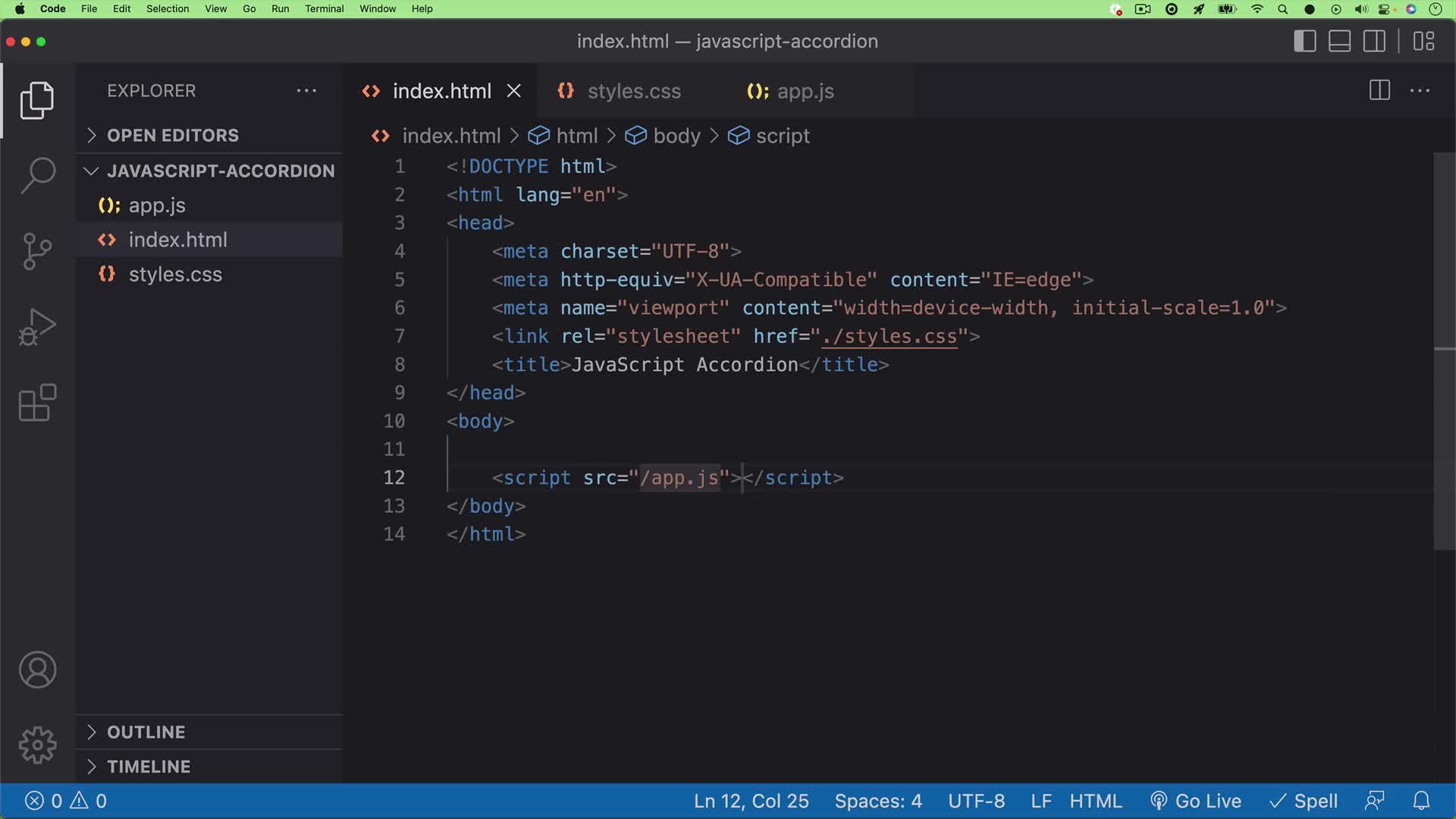
JavaScript Accordion
Accordions are everywhere on the web and even in mobile apps. They’re an effecti...
- JavaScript
- Beginner
- 8 min
-

CSS-Only Toggle
Toggle switches are a useful way to show a UI’s state. It’s commonly believed th...
- CSS
- Beginner
- 4 min
-

Auto User Search with JavaScript - Treehouse Live
Need practice working with the Document Object Model (DOM)? This project showcas...
- JavaScript
- Beginner
- 35 min
-

CSS-Only Facebook Reactions UI - Treehouse Live
Most social media platforms allow users to interact with other users’ posts. Let...
- CSS
- Beginner
- 37 min
-

How to Add a Favicon
Favicons give your website a face and are easy to implement in your code. In thi...
- HTML
- Beginner
- 1 min
-

Build an Interactive Settings Panel - Treehouse Live
Want to code out a real-world project with Dustin? Follow along with our Treehou...
- JavaScript
- Beginner
- 33 min
-

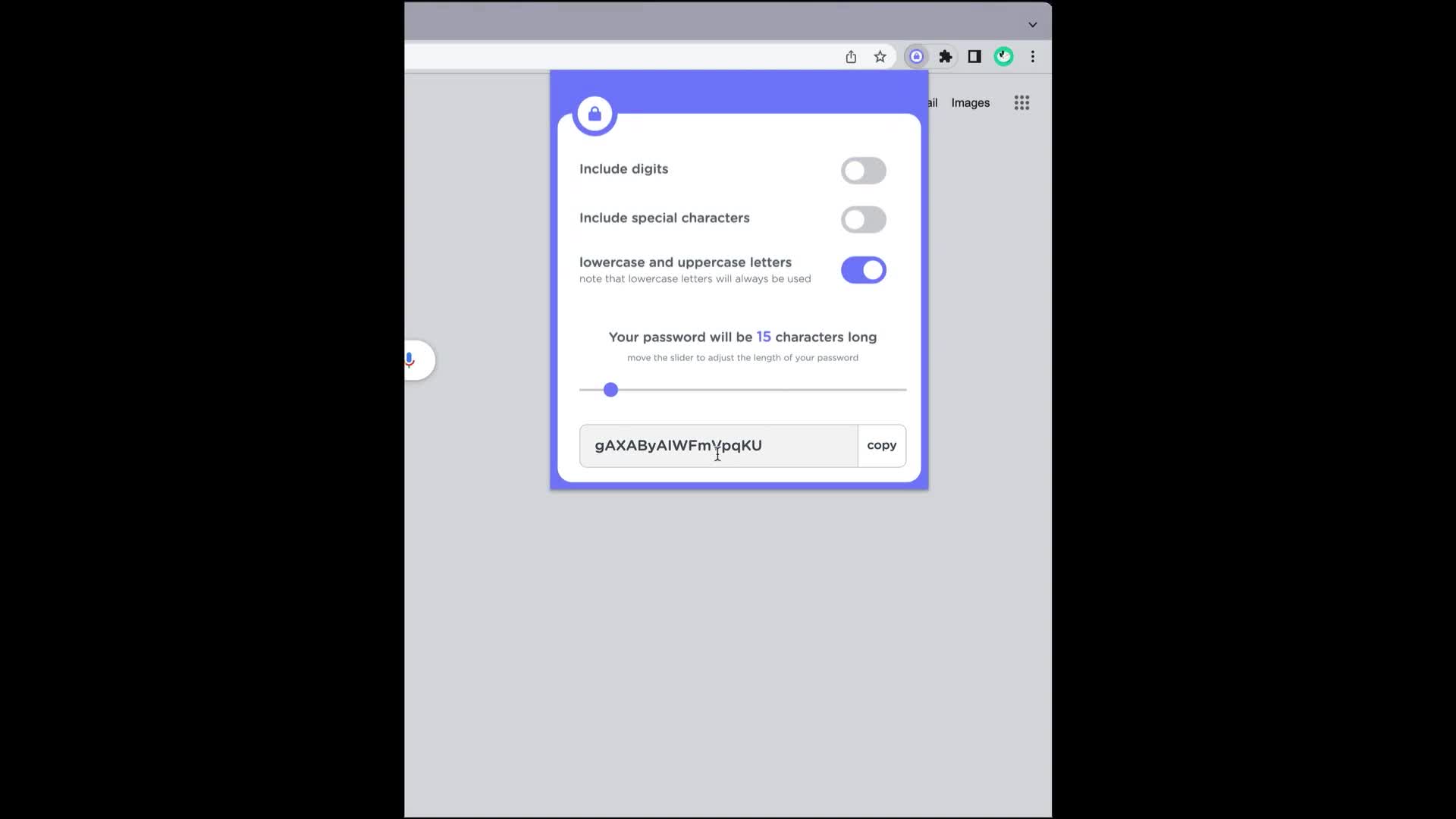
How to Build a Google Chrome Extension: Strong Password Generator
Ever wanted to make your own Google Chrome Extension? Follow along as Dustin bui...
- JavaScript
- Beginner
- 35 min
-

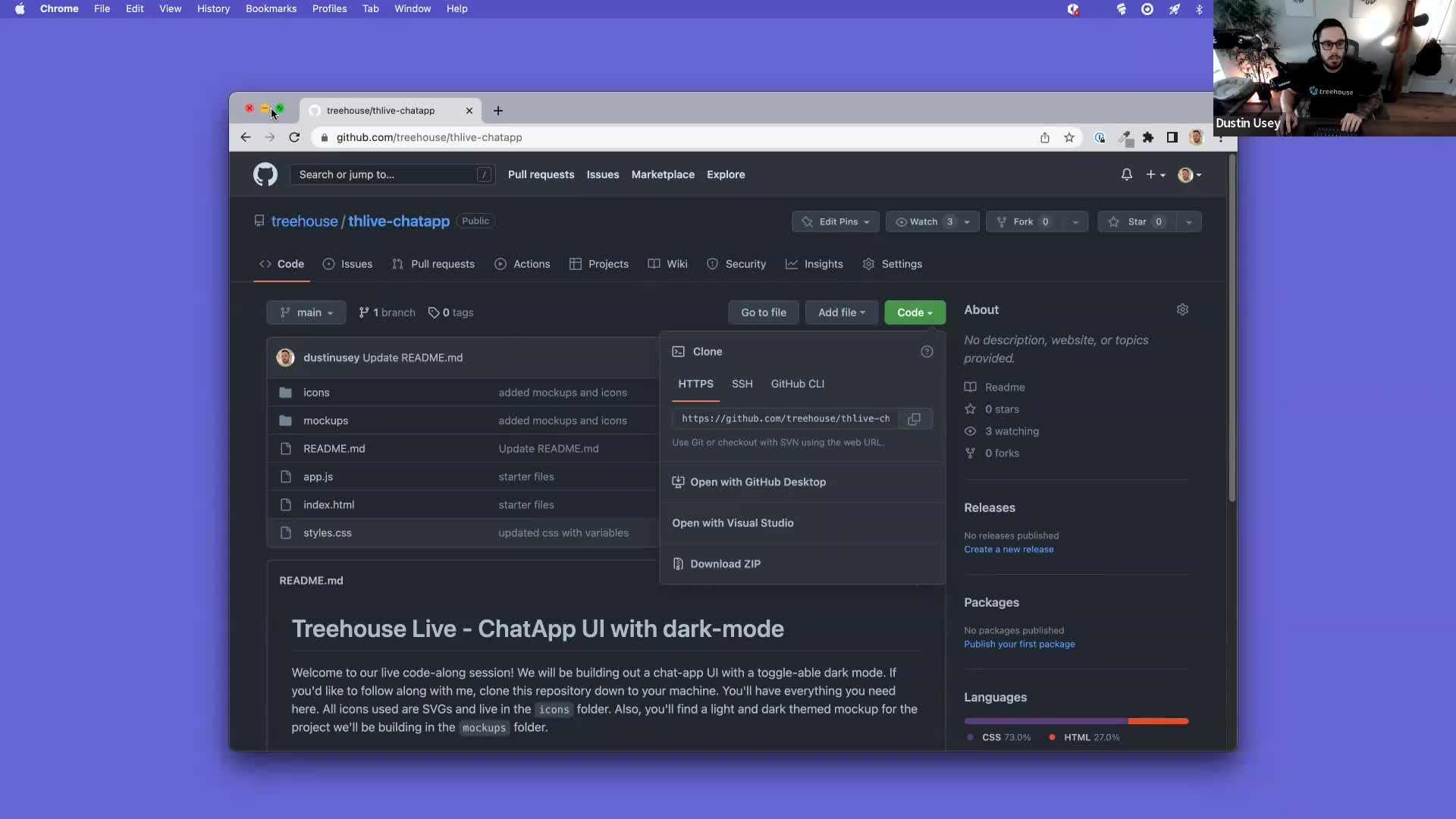
Create a Chat App UI - Treehouse Live
In this live demonstration, Dustin builds a chat app UI (user interface) using H...
- JavaScript
- Beginner
- 38 min
-

Dark Mode in CSS
How often do you find yourself on a website or app looking for a toggle for dark...
- CSS
- Beginner
- 4 min
-

Code & Chill Livestreams
Watch Treehouse Developer Advocate Dustin Usey on Code & Chill, a weekly liv...
- JavaScript
- 2657 min
-

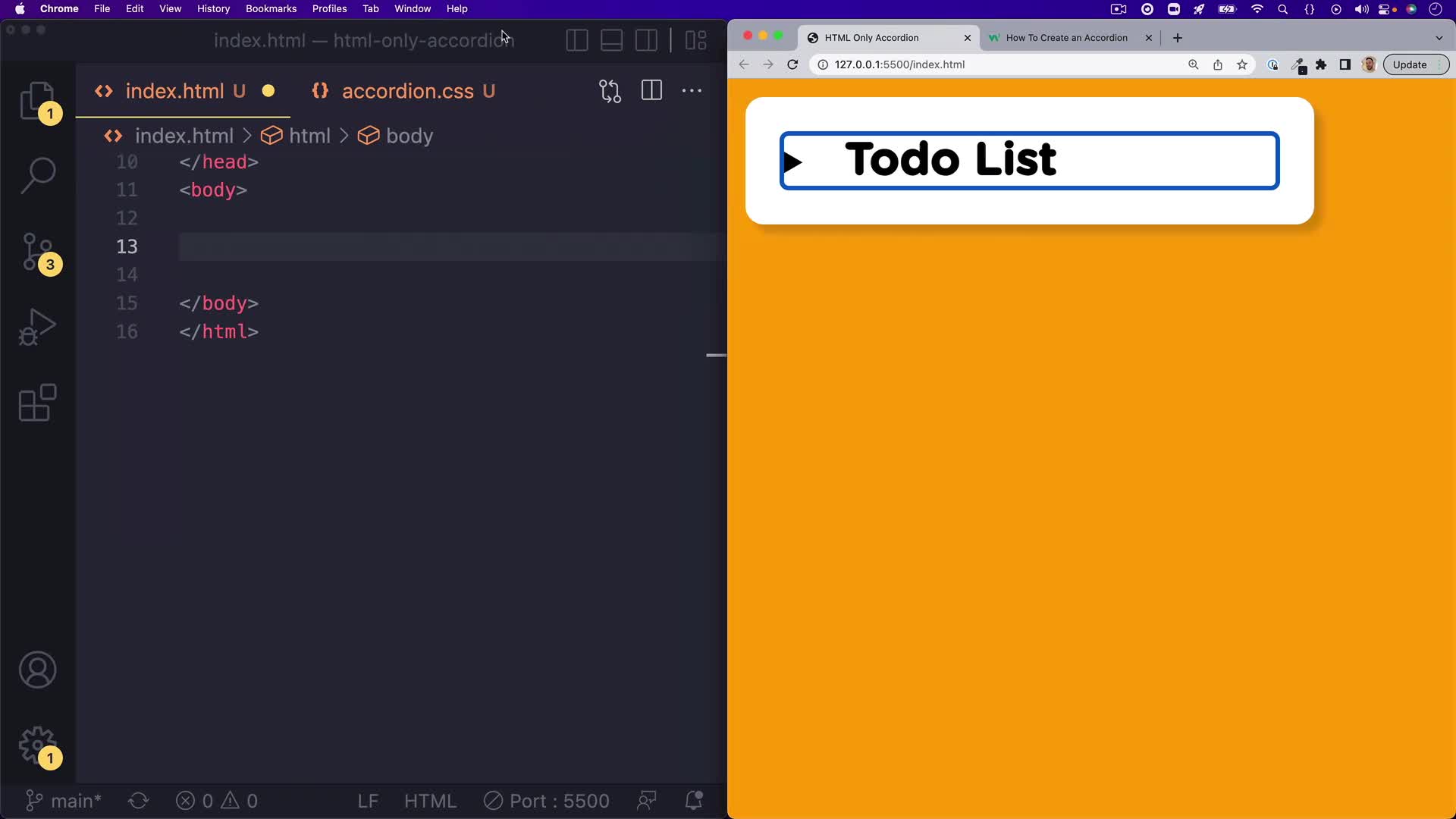
HTML-Only Accordion
Accordions are all over the web and mobile apps. They are a great way to show an...
- HTML
- Beginner
- 3 min
-

Hello Front-End Web Development (FEWD)
Front-end web developers write the code that turns a static mockup into an inter...
- HTML
- Beginner
- 33 min
-

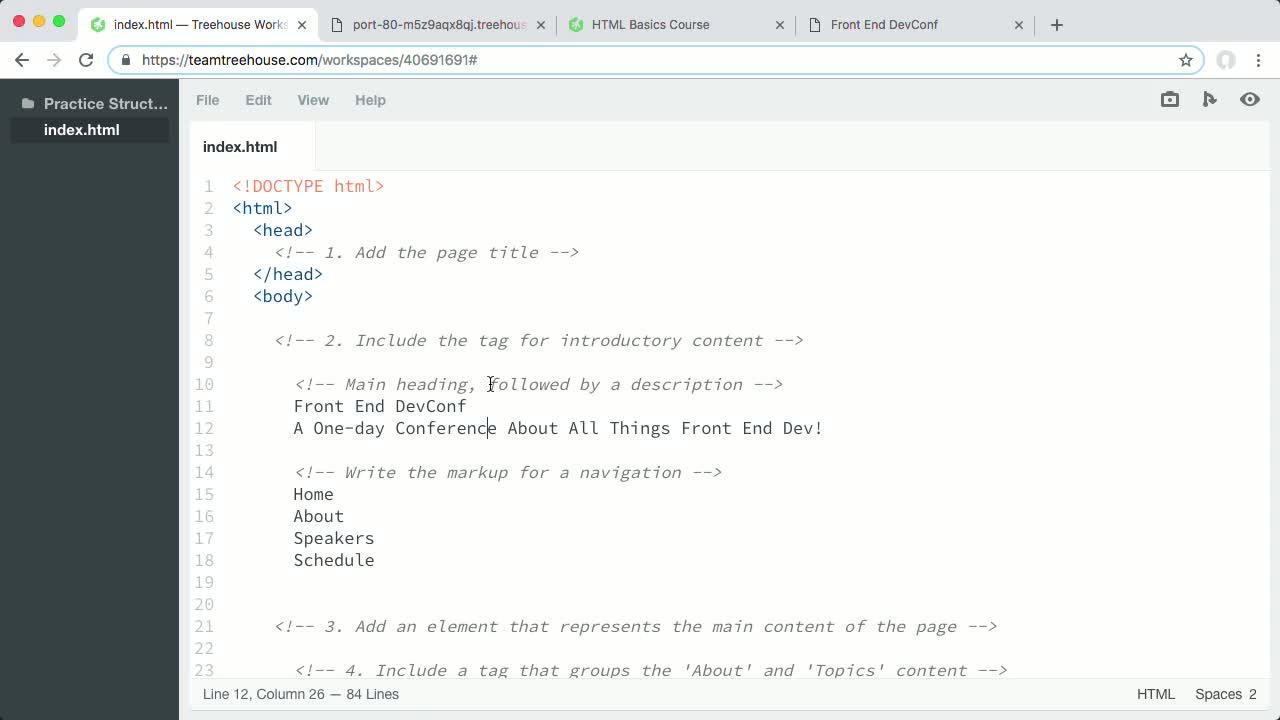
Practice Structuring and Grouping Content
Practice the fundamentals of structuring and grouping content with markup.
- HTML
- Beginner
- 10 min
-

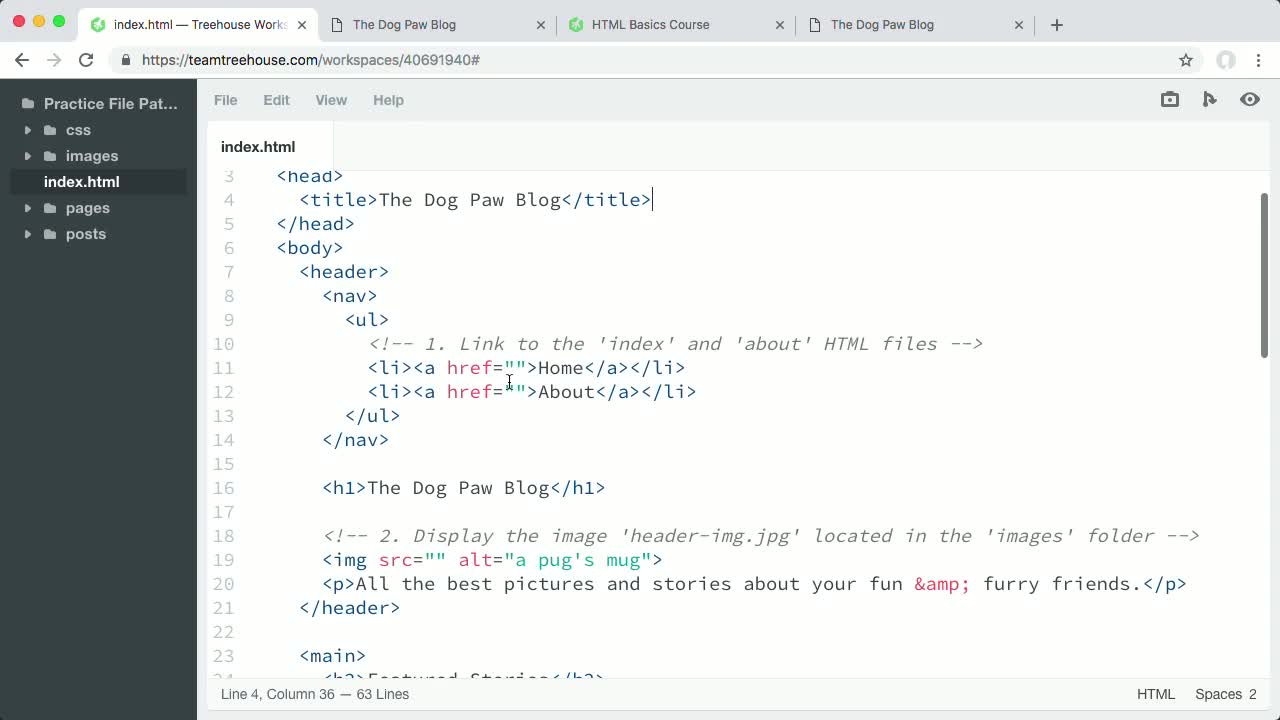
Practice File Paths
Sharpen your HTML skills by practicing writing file paths for images and links.
- HTML
- Beginner
- 11 min
-

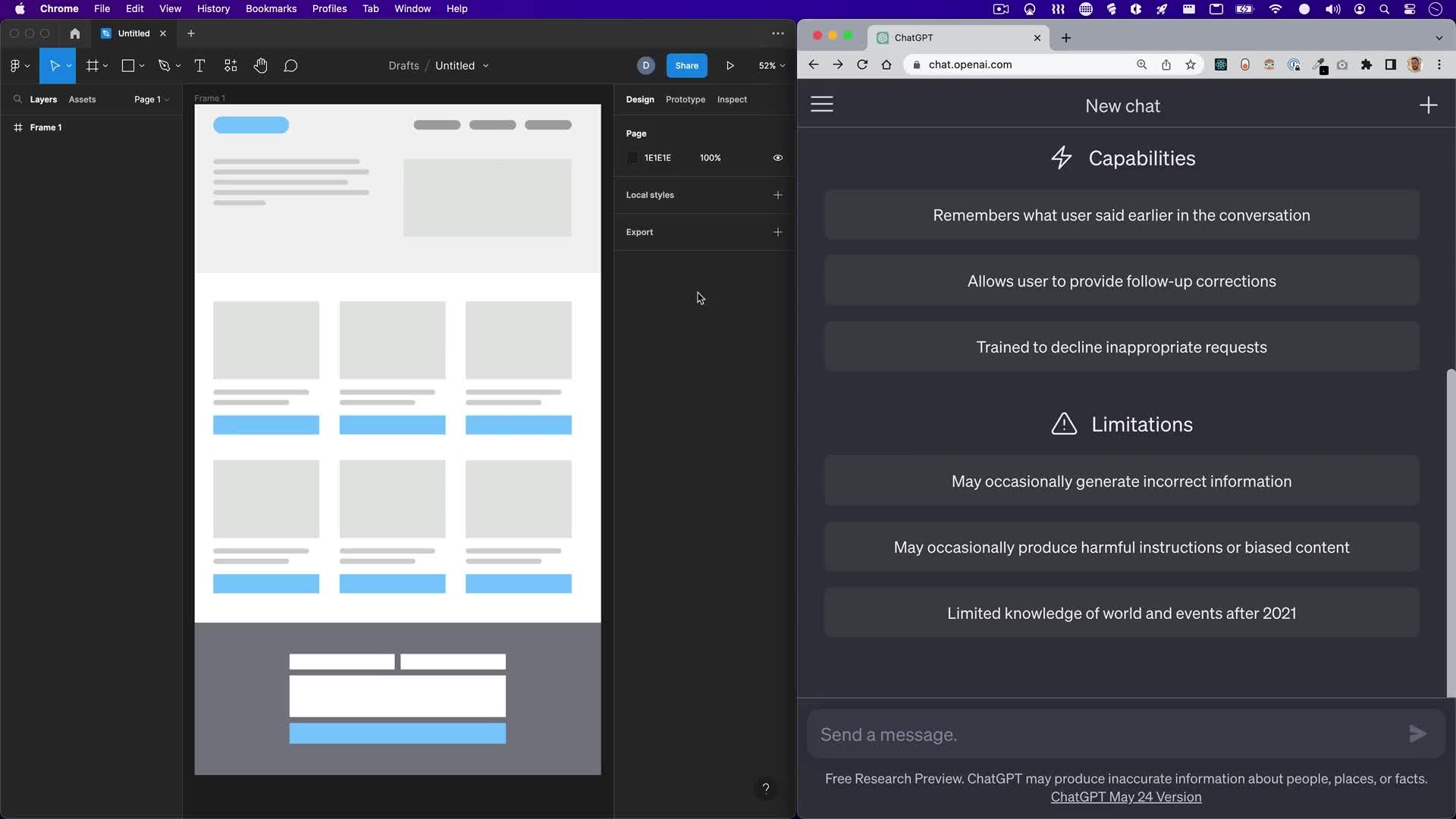
Can ChatGPT Build a Website?
Leveraging the power of OpenAI’s ChatGPT is a great tool in your developer tool ...
- AI
- Beginner
- 15 min
-

Build a Basic ChatGPT Clone with Vanilla JavaScript
Learn to build a basic ChatGPT clone with vanilla JavaScript in this video. Foll...
- AI
- Beginner
- 15 min
-

Pagination with GitHub Copilot
Follow along with Dustin in this fun, unscripted, live coding session where he d...
- AI
- Intermediate
- 42 min
-

String Manipulation with JavaScript
Learn and practice string manipulation methods that will allow you more control ...
- HTML
- Beginner
- 19 min
-

SVG Workflow and Tools
Learn useful tools and techniques for optimizing, organizing, and structuring yo...
- HTML
- Intermediate
- 31 min
-

HTML5 Mobile Web Applications
Learn how to build a mobile HTML5 web app that will work across multiple devices...
- HTML
- 278 min
-

Create a Portfolio Using HTML and CSS
Portfolios are a great way to show off your skills to a potential employer. In t...
- CSS
- Beginner
- 53 min
-

Practice Semantic HTML
In this workshop, you'll practice the basics of semantic HTML. When you write ma...
- HTML
- Beginner
- 6 min
-

HTML Dialog
Dialog boxes are a common design pattern across many websites, so the W3C create...
- HTML
- Beginner
- 11 min
-

Accessibility For Web Developers
Accessibility is a process that specifically considers the needs of people with ...
- HTML
- Beginner
- 91 min
-

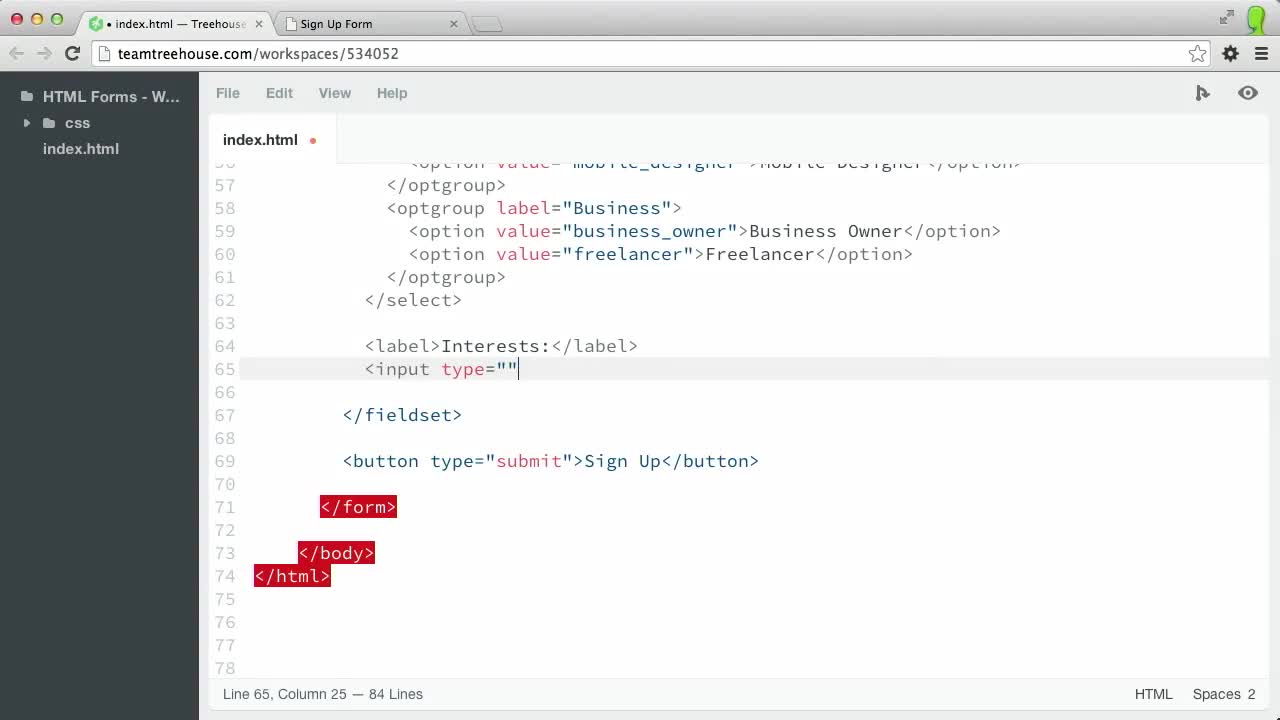
HTML Forms
The web is a two-way communication medium. There are lots of HTML elements for d...
- HTML
- Beginner
- 157 min
-

HTML Video and Audio
Text and images have always been the foundation of web content, but more than ev...
- HTML
- Beginner
- 79 min
-

Responsive Images
Using the new source-set and sizes attributes, and the new picture element, it's...
- HTML
- Advanced
- 65 min
-

Treehouse Club: HTML
If you’ve never written a line of code before, this is the place to start! In th...
- HTML
- Novice
- 44 min
-

HTML Basics
Learn HTML (HyperText Markup Language), the language common to every website. HT...
- HTML
- Beginner
- 183 min
-

HTML Tables
The web is filled with text and images, but it's also filled with information li...
- HTML
- Beginner
- 59 min
-

Introduction to HTML and CSS
Get started creating web pages with HTML and CSS, the basic building blocks of w...
- HTML
- Beginner
- 142 min
-

Treehouse Festival June 2021
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 859 min
-

SVG Basics
Scalable Vector Graphics (SVG) is an XML markup language for creating two-dimens...
- HTML
- Intermediate
- 46 min
-

Treehouse Festival December 2020
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 722 min
-

Treehouse Festival July 2020
Treehouse Festival 2020
- HTML
- 775 min
-

The Treehouse Show
The Treehouse Show is our weekly conversation with the Treehouse Community.
- HTML
- 339 min
-

Treehouse Quick Tips
Treehouse Quick Tips are fast and easy lessons that you can start applying now. ...
- HTML
- 229 min
-

The Treehouse Show (2012 - 2015)
The Treehouse Show is your weekly dose of web design and web development news, h...
- HTML
- 1856 min
Whoops! Perhaps you can try a broader search.