JavaScript Courses
JavaScript is a programming language that allows you to add interactivity to websites. It can be used to create interactive effects on web pages.
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
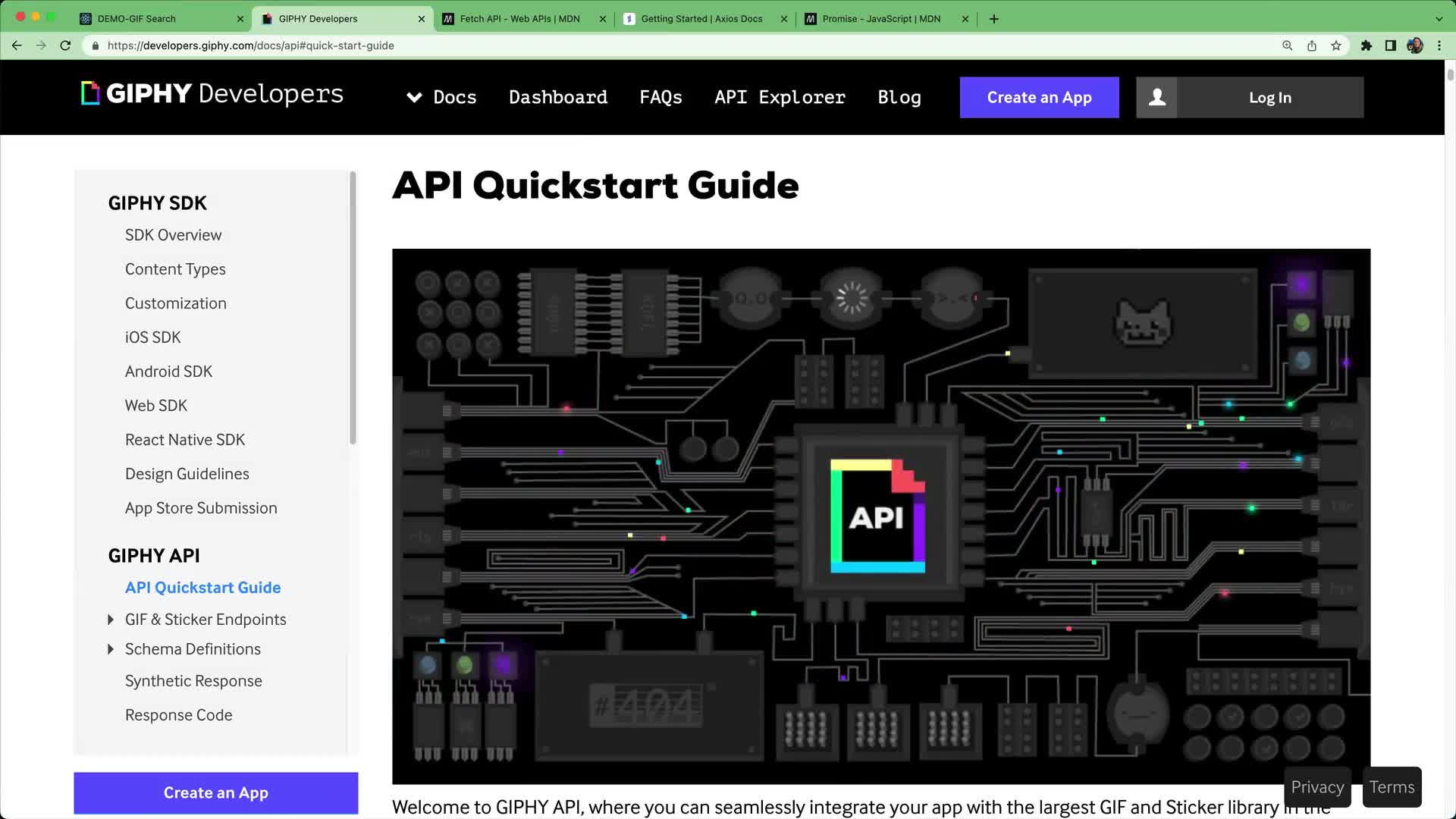
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
Topics
Browse content by the topics that interest you most.
- AI

- Vibe Coding

- JavaScript

- Python

- No-Code

- React

- Coding for Kids

- Design

- HTML

- CSS

- Game Development

- Data Analysis

- Development Tools

- Databases

- Security

- Digital Literacy

- Swift

- Java

- Machine Learning

- APIs

- Professional Growth

- Computer Science

- Ruby

- Quality Assurance

- PHP

- Go Language

- Learning Resources

- College Credit

-

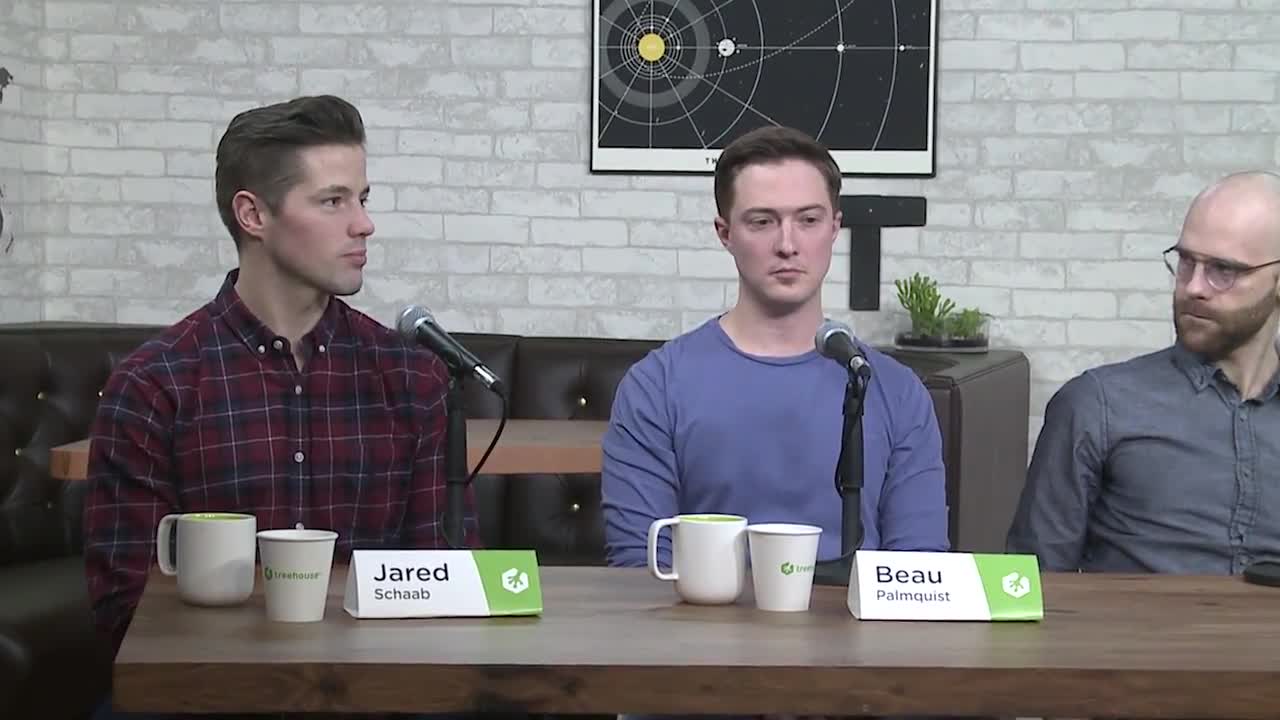
Learn React Panel
James Churchill moderates a panel discussion with Jared Schaab, Joe Fraley, and ...
- JavaScript
- 45 min
-

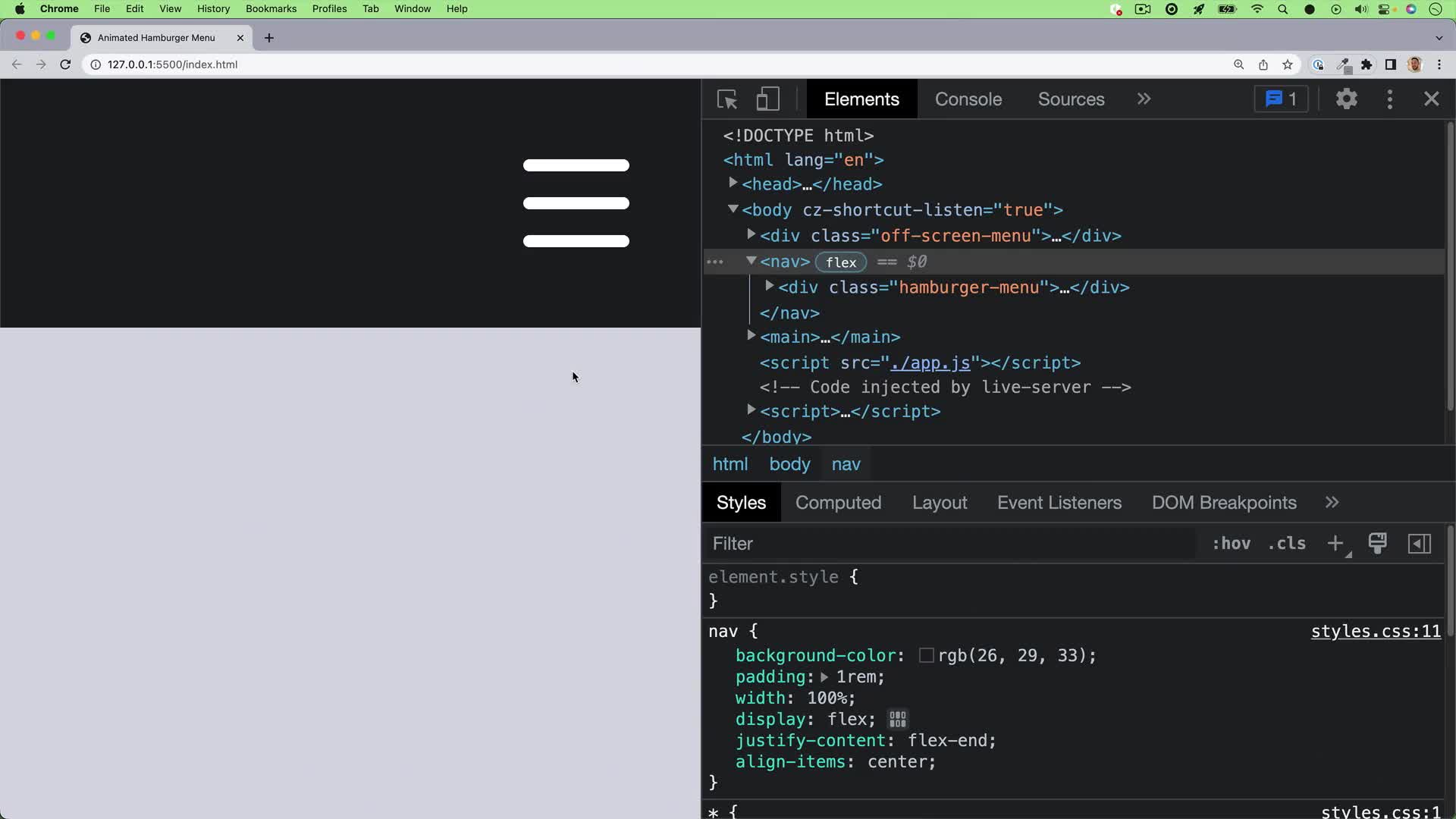
Animated Hamburger Menu
Want to set up a hamburger menu for your mobile navigation with a slick animatio...
- CSS
- Beginner
- 10 min
-

Using SQL and Node.js with Sequelize
In this workshop we'll use SQL and Node.js together with the popular ORM Sequeli...
- JavaScript
- Intermediate
- 44 min
-

Build a Cross-Platform Desktop Application with Electron
Learn how to use Electron to create a desktop application that will run on Windo...
- JavaScript
- Beginner
- 13 min
-

Deploy a Node Application to Heroku
Heroku is a git-based, simple to use, hosting platform. You can deploy Ruby, ...
- JavaScript
- Intermediate
- 12 min
-

Setting Up Travis CI with Node.js
In this workshop we'll show you how to use the Continuous Integration service, T...
- JavaScript
- Advanced
- 13 min
-

Code Coverage with Istanbul
Code coverage is the development practice in seeing how much of your code is cov...
- JavaScript
- Intermediate
- 10 min
-

Dark Mode in CSS
How often do you find yourself on a website or app looking for a toggle for dark...
- CSS
- Beginner
- 4 min
-

JavaScript and the Internet of Things
JavaScript is everywhere. From it's humble beginnings in the browser, to it's re...
- JavaScript
- Intermediate
- 13 min
-

CSS3 Master Class
Learn how to build a real-world site using everything from Border Radius, Border...
- HTML
- 75 min
-

Getting Started with TypeScript
Andrew Chalkley shows you how to get up and running with TypeScript, an enhanced...
- JavaScript
- Advanced
- 43 min
-

Build a ChatGPT Discord Bot
In this tutorial video, Dustin will guide you through the process of building a ...
- AI
- Beginner
- 22 min
-

Hello Full Stack JavaScript
This workshop provides an introduction to Full Stack JavaScript. Learn about th...
- JavaScript
- Beginner
- 18 min
-

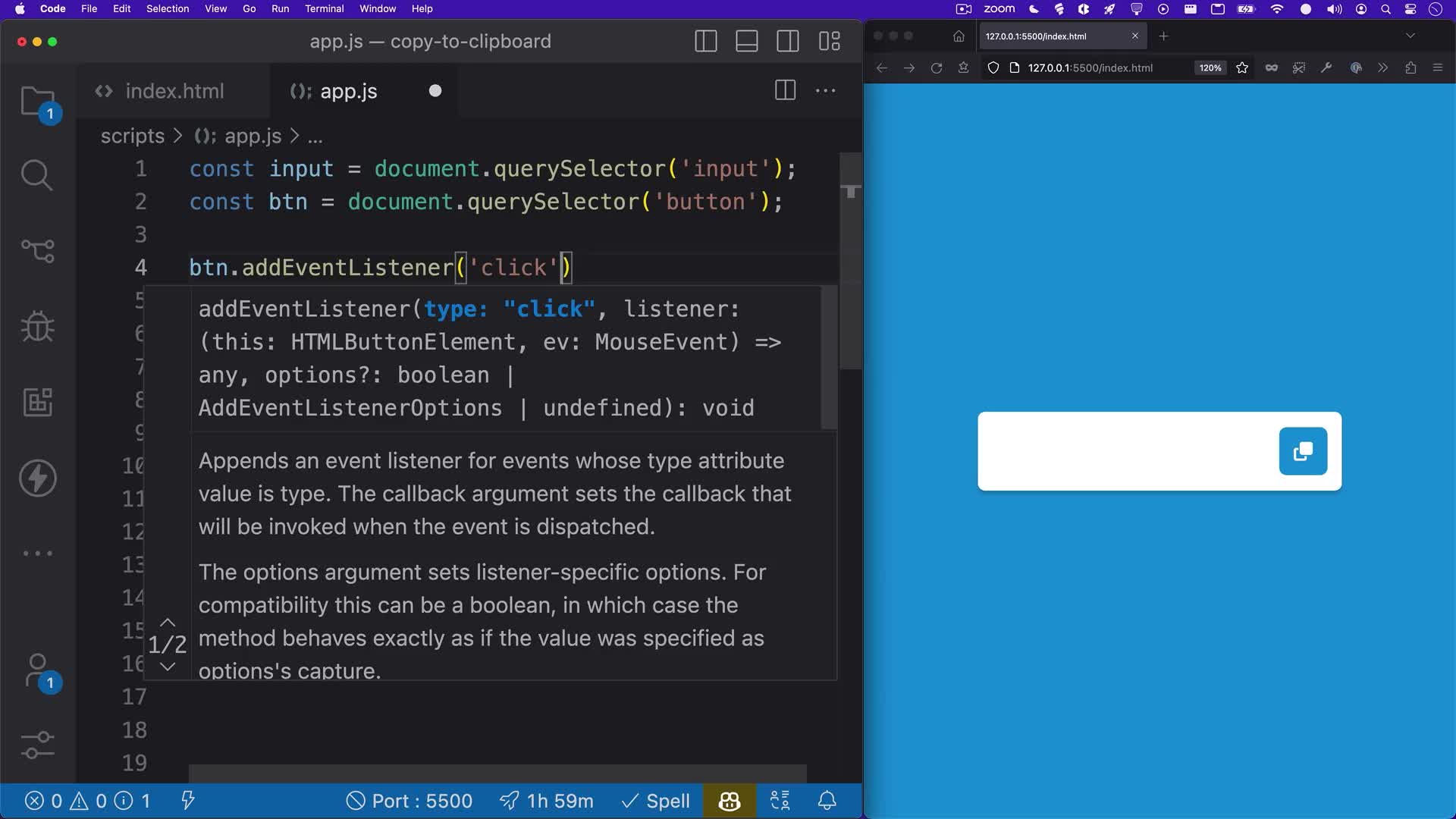
Copy to Clipboard
Ever wondered how a *copy to clipboard* button works? They’re all over the web. ...
- JavaScript
- Beginner
- 1 min
-

JavaScript Array Methods: includes()
Have you ever wondered if an array includes a specific value? There is an easy w...
- JavaScript
- Beginner
- 2 min
-

JavaScript Array Methods: find()
Have you ever needed to find or locate a specific array item? Luckily for us, we...
- JavaScript
- Beginner
- 4 min
-

JavaScript Accordion
Accordions are everywhere on the web and even in mobile apps. They’re an effecti...
- JavaScript
- Beginner
- 8 min
-

JavaScript Array Methods: map()
Still using a for loop to iterate over a collection of array elements? In this q...
- JavaScript
- Beginner
- 6 min
-

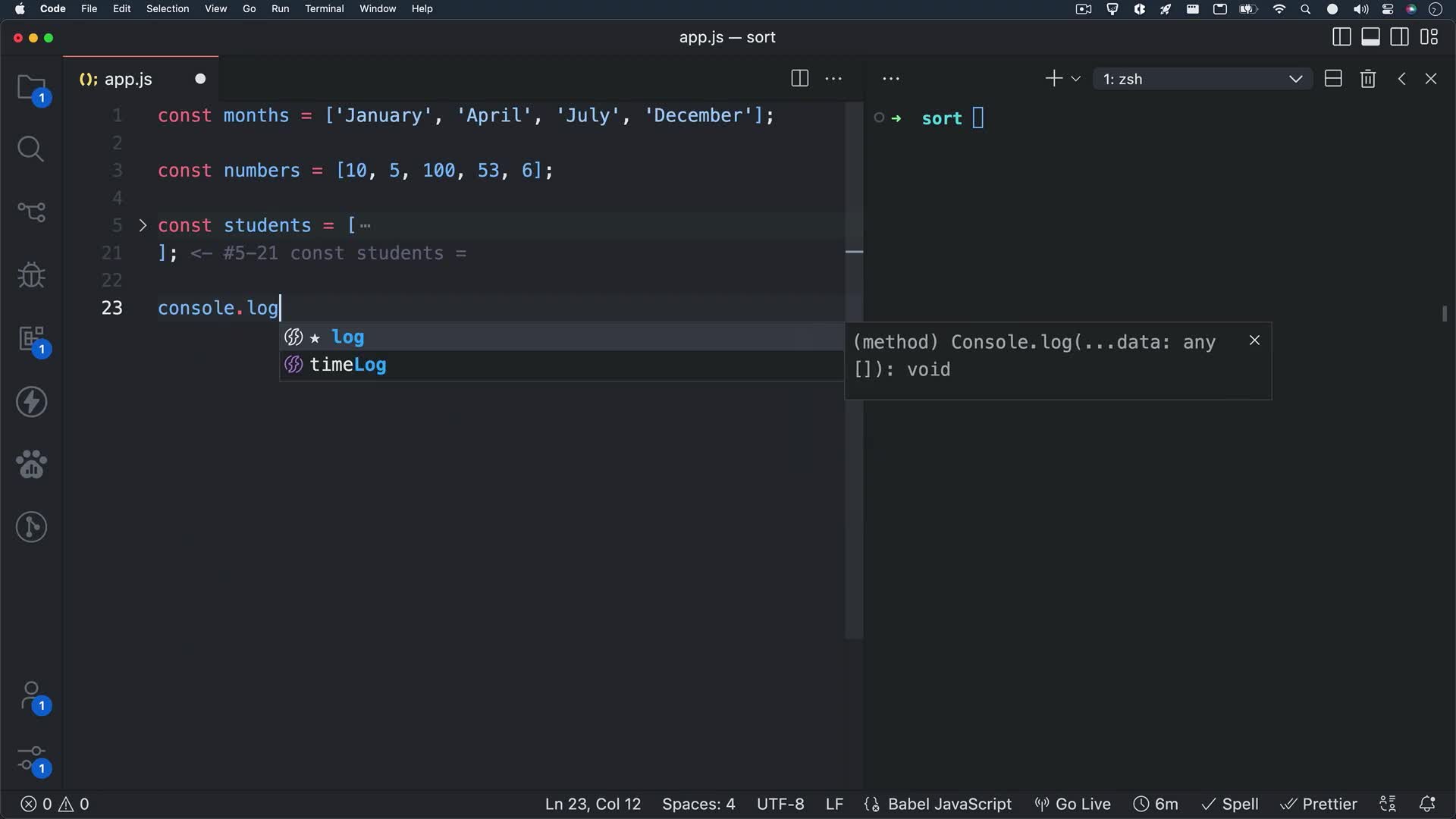
JavaScript Array Methods: sort()
Have you ever needed to sort an array in alphabetical order? Or what about sorti...
- JavaScript
- Beginner
- 7 min
-

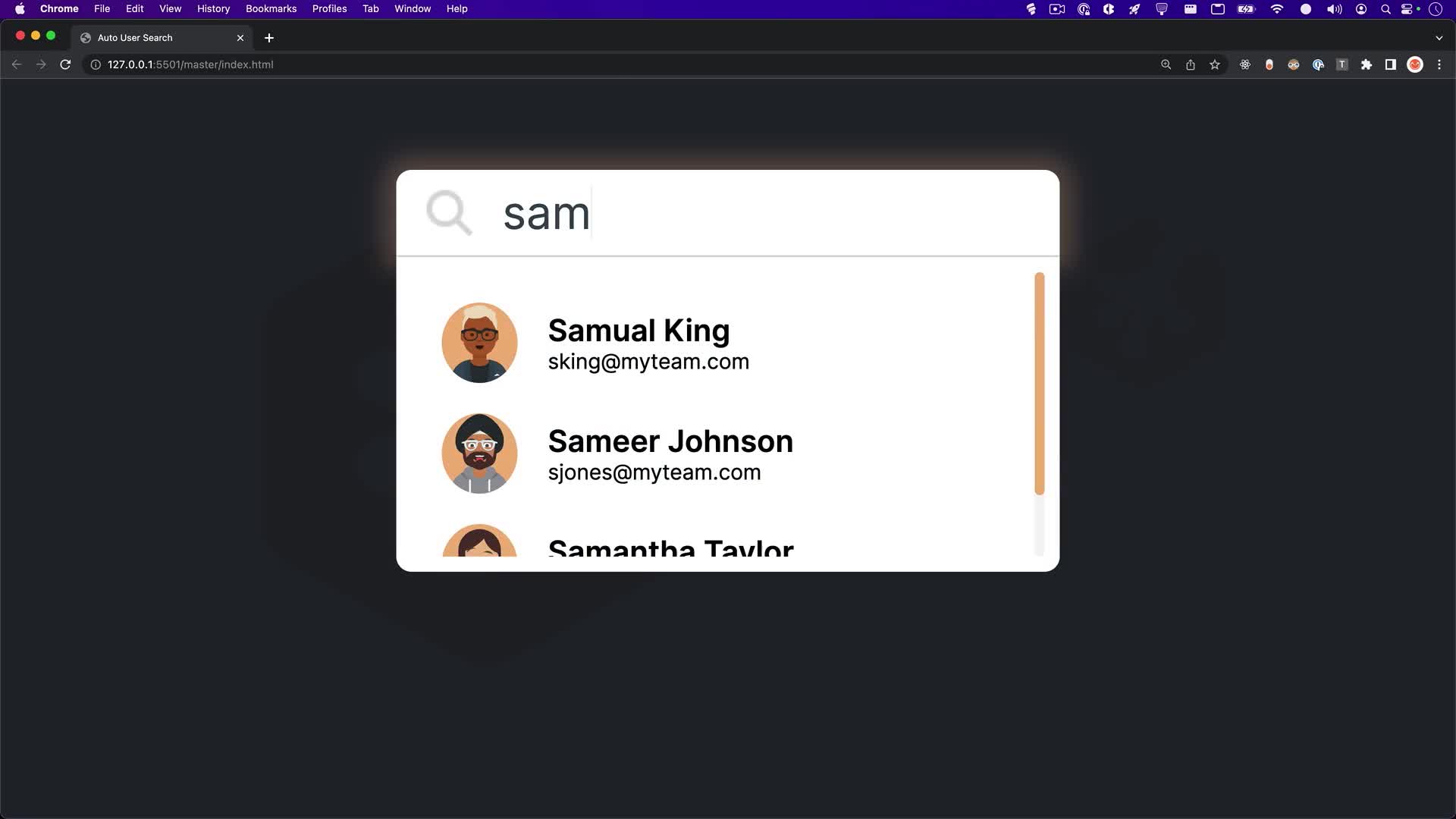
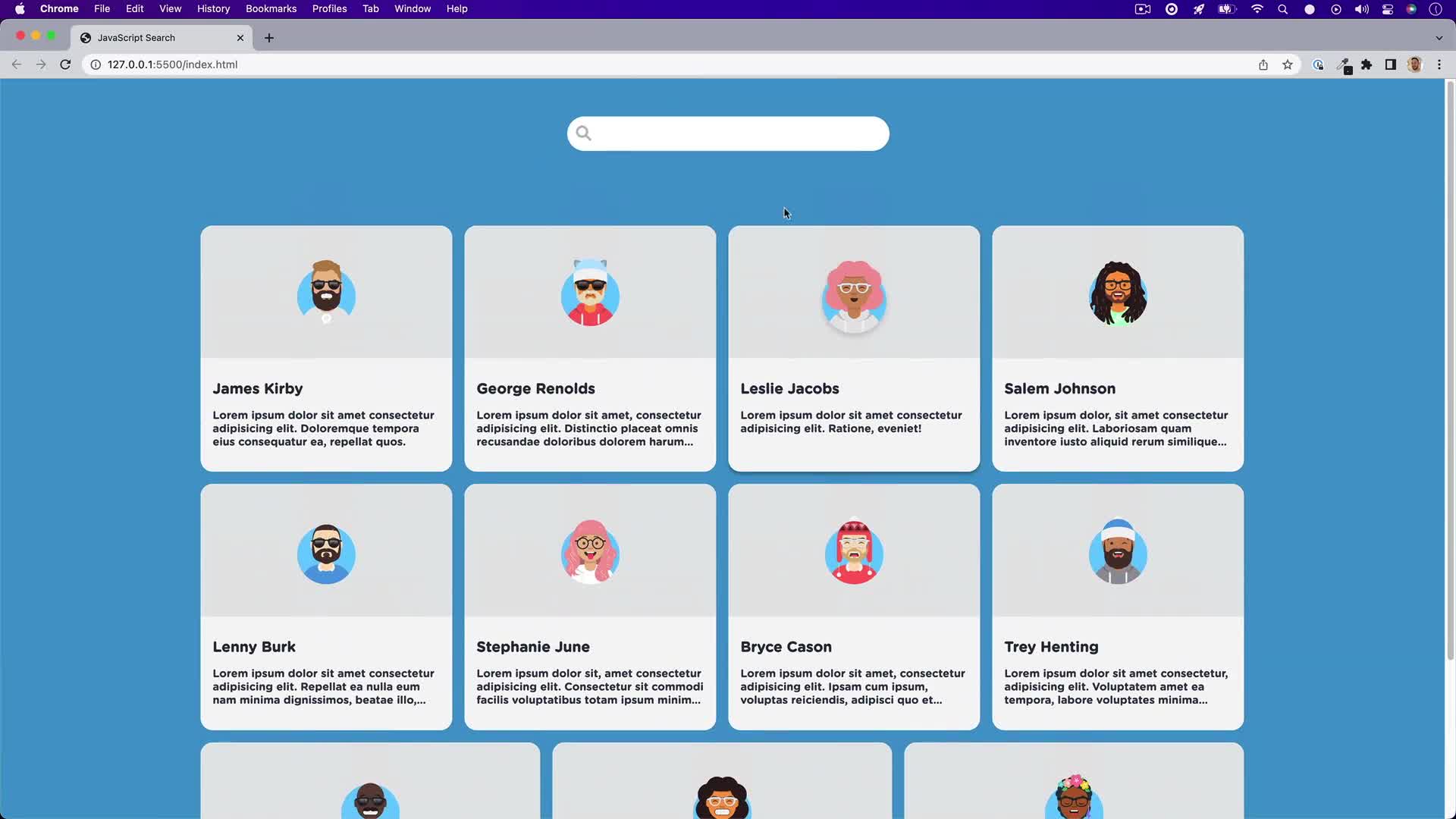
Auto User Search with JavaScript - Treehouse Live
Need practice working with the Document Object Model (DOM)? This project showcas...
- JavaScript
- Beginner
- 35 min
-

JavaScript Emoji Selector Using Fetch
There are APIs for just about everything. In this workshop, I'll take you throug...
- JavaScript
- Beginner
- 10 min
-

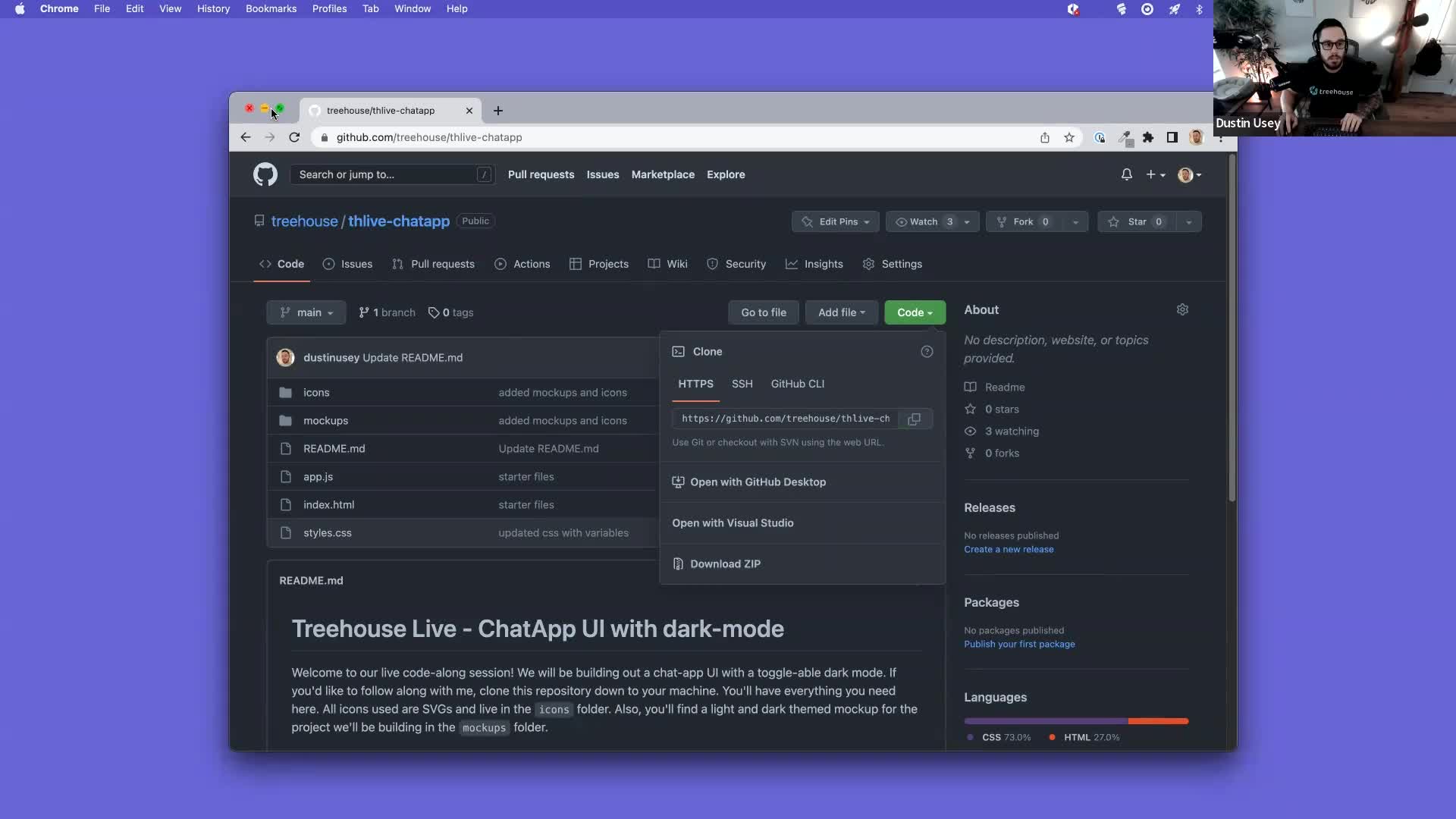
Create a Chat App UI - Treehouse Live
In this live demonstration, Dustin builds a chat app UI (user interface) using H...
- JavaScript
- Beginner
- 38 min
-

JavaScript Array Methods: filter()
Have you ever needed to filter array elements by certain criteria? For example, ...
- JavaScript
- Beginner
- 5 min
-

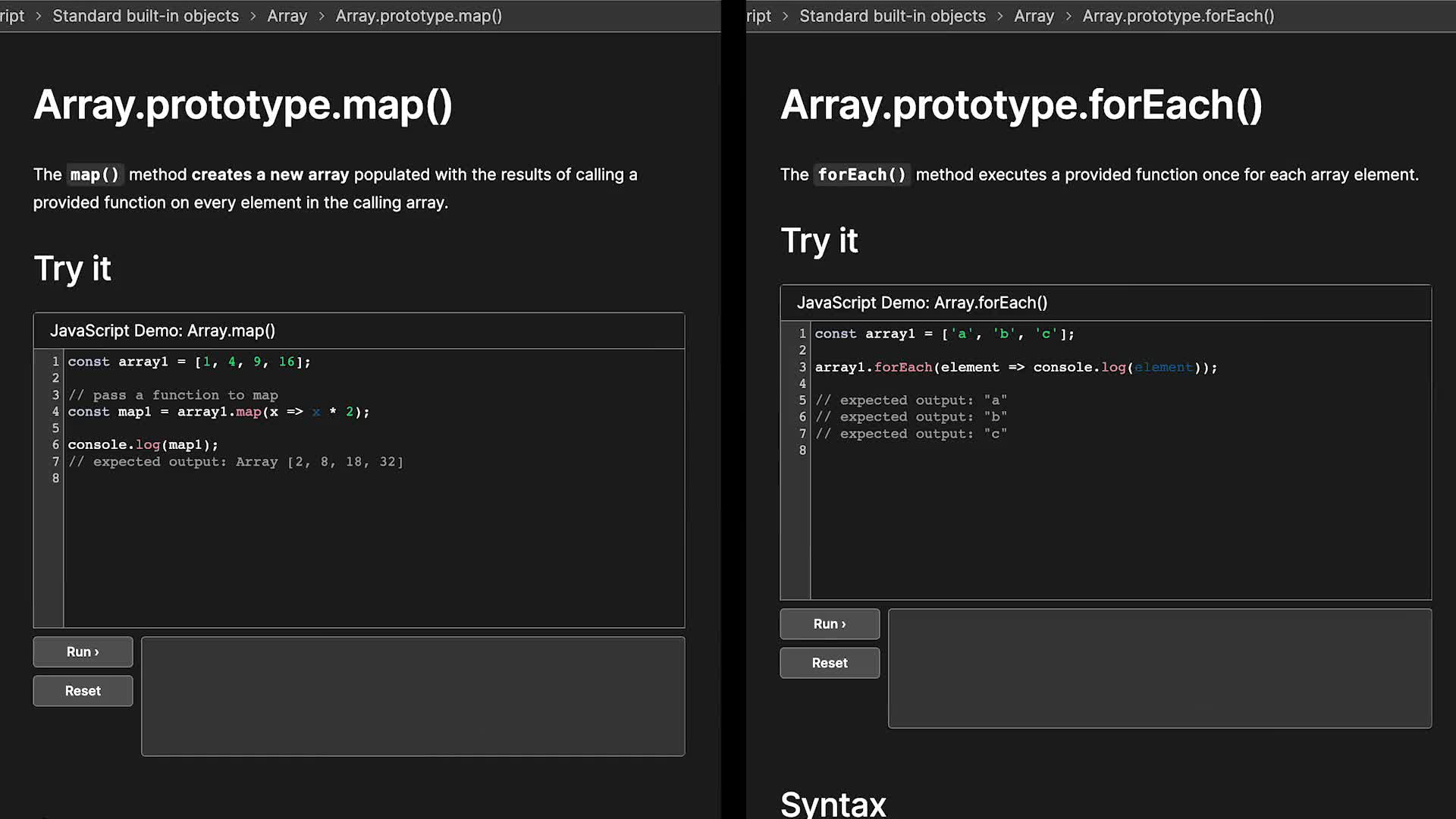
JavaScript Array Methods: forEach()
Being able to loop over items in an array is a crucial skill to understand as a ...
- JavaScript
- Beginner
- 16 min
-

JavaScript Search
Letting users search through data in your application or website is a great UX f...
- JavaScript
- Beginner
- 9 min
-

JavaScript Tip Calculator Overview
In this quick overview geared for advanced beginners, you’ll learn my thought pr...
- JavaScript
- Intermediate
- 10 min
-

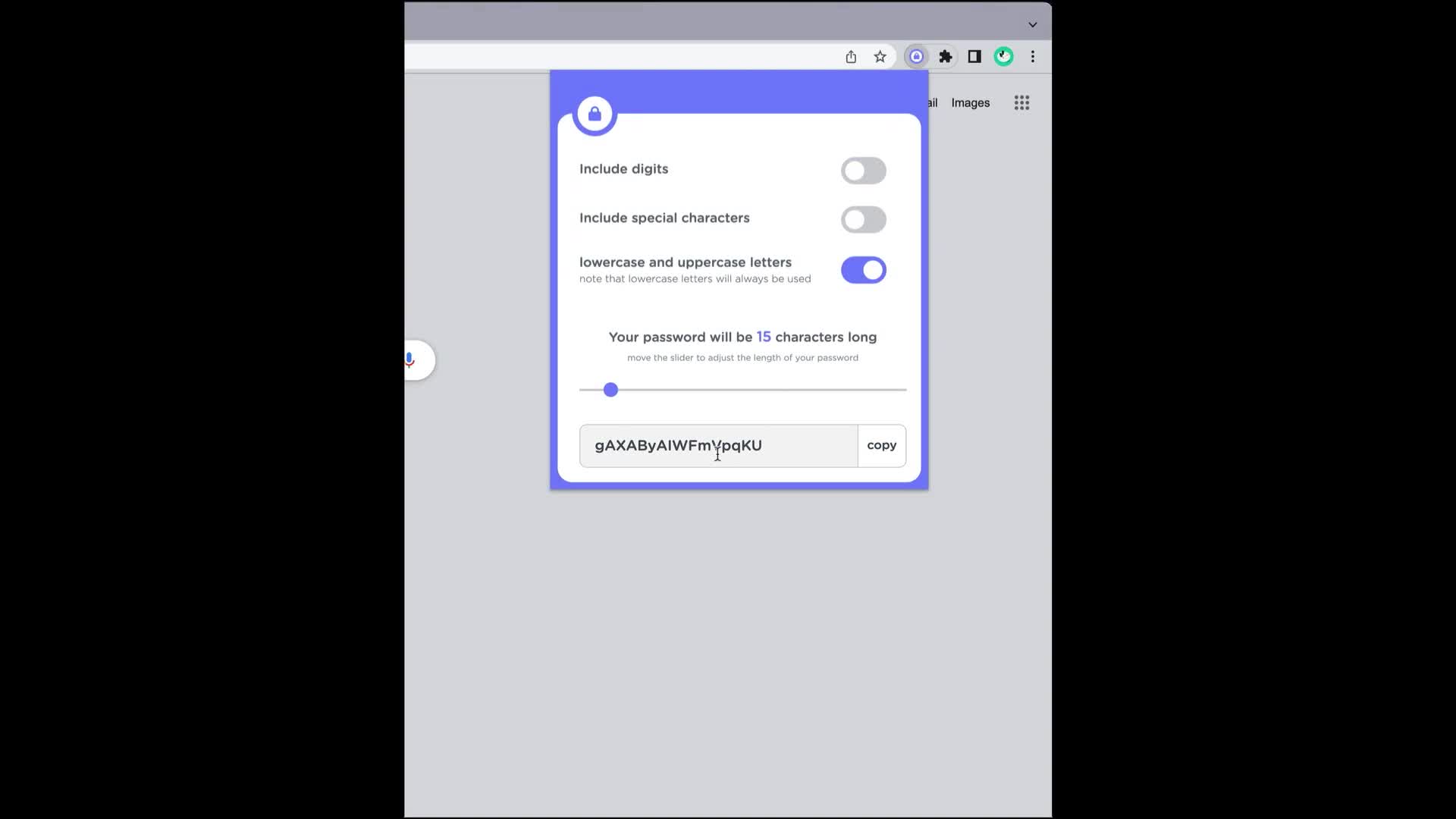
How to Build a Google Chrome Extension: Strong Password Generator
Ever wanted to make your own Google Chrome Extension? Follow along as Dustin bui...
- JavaScript
- Beginner
- 35 min
-

Basic JavaScript Array Methods
Arrays are used to store a collection of multiple items under a single variable ...
- JavaScript
- Beginner
- 8 min
-

forEach() vs. map() - What’s the Difference?
Have you ever needed to loop over an array and weren't sure which method to use?...
- JavaScript
- Beginner
- 4 min
-

Code & Chill Livestreams
Watch Treehouse Developer Advocate Dustin Usey on Code & Chill, a weekly liv...
- JavaScript
- 2657 min
-

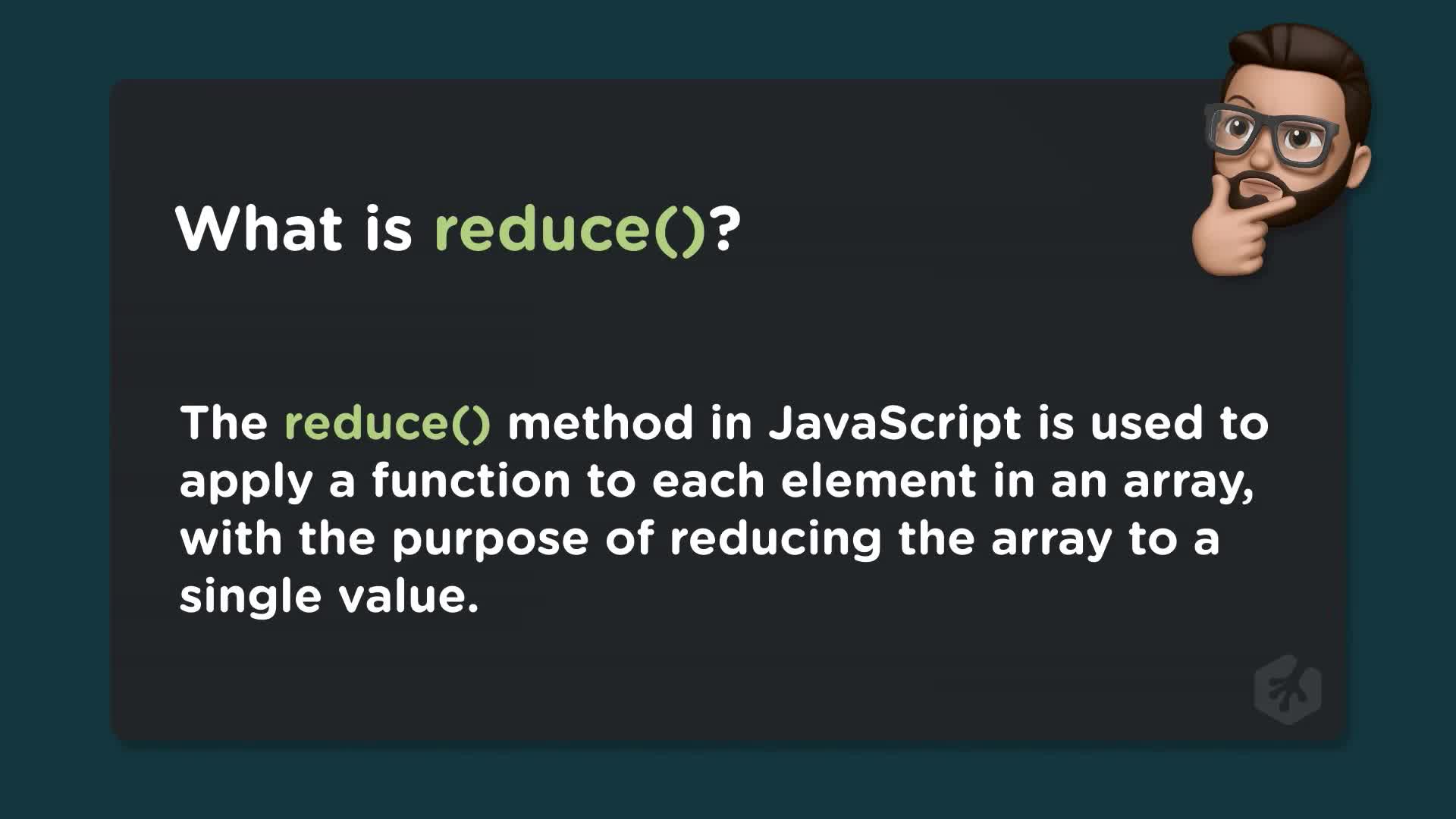
JavaScript Array Methods: reduce()
The reduce() method in JavaScript is used to apply a function to each element in...
- JavaScript
- Beginner
- 6 min
-

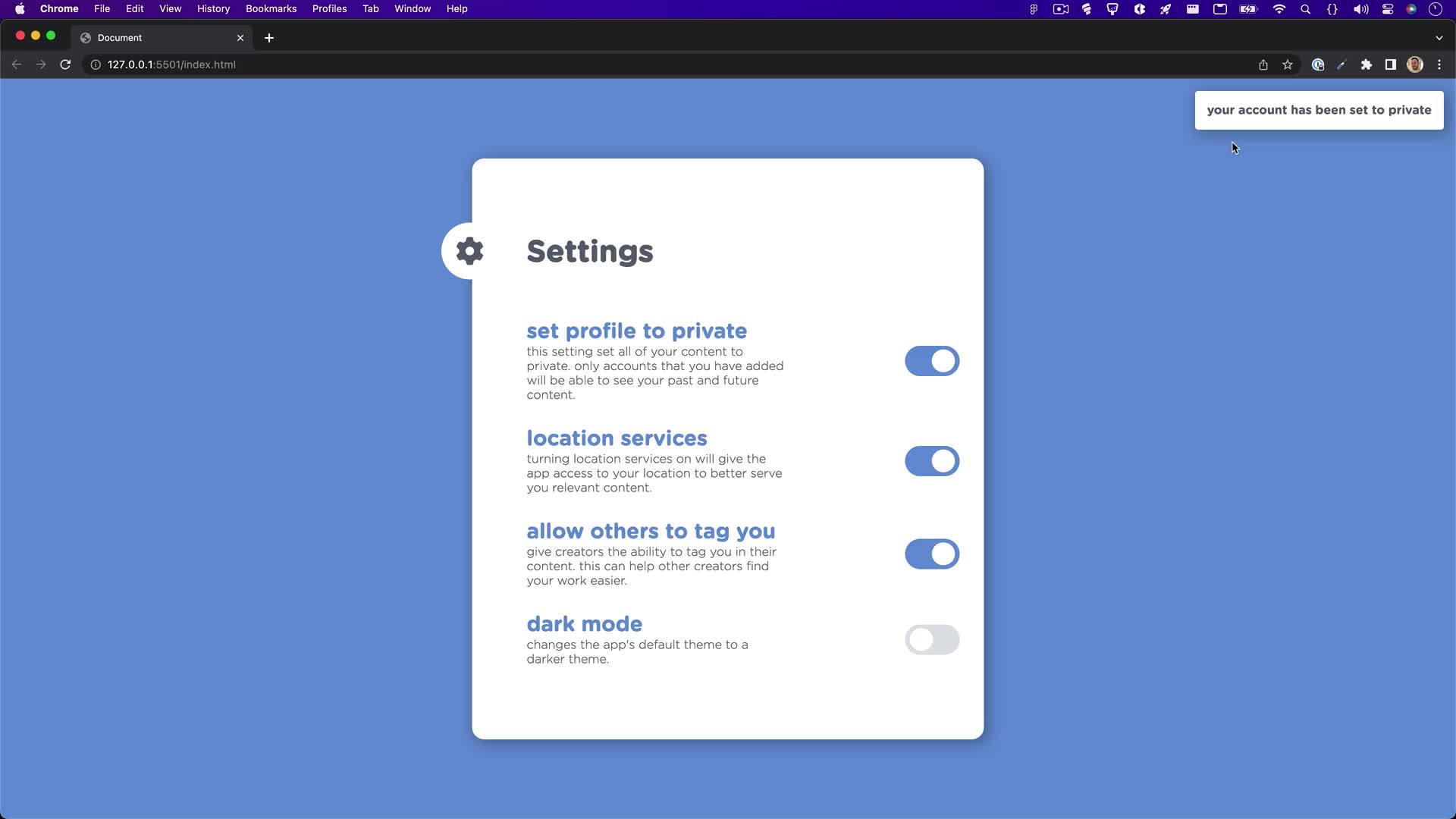
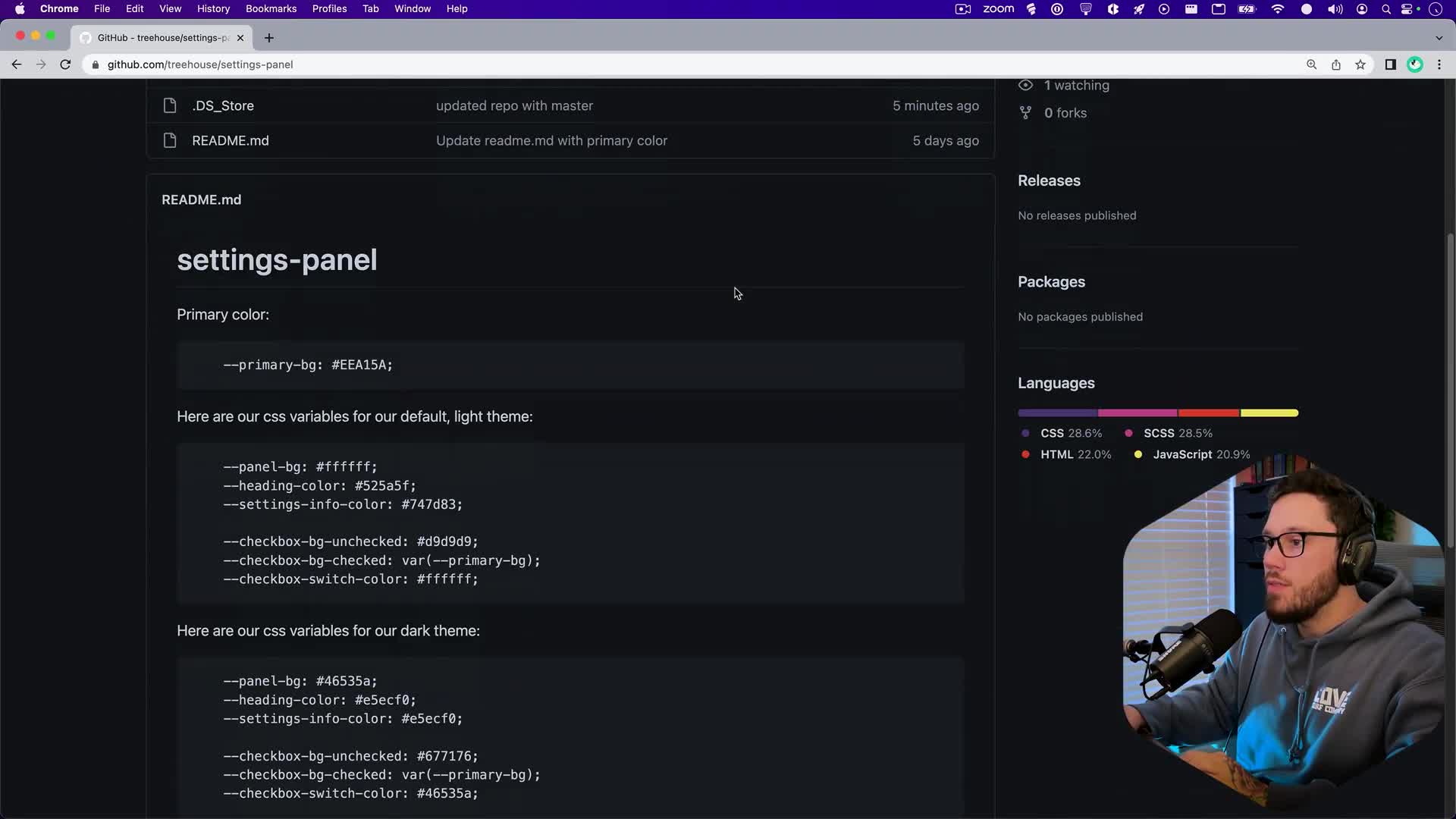
Build an Interactive Settings Panel - Treehouse Live
Want to code out a real-world project with Dustin? Follow along with our Treehou...
- JavaScript
- Beginner
- 33 min
-

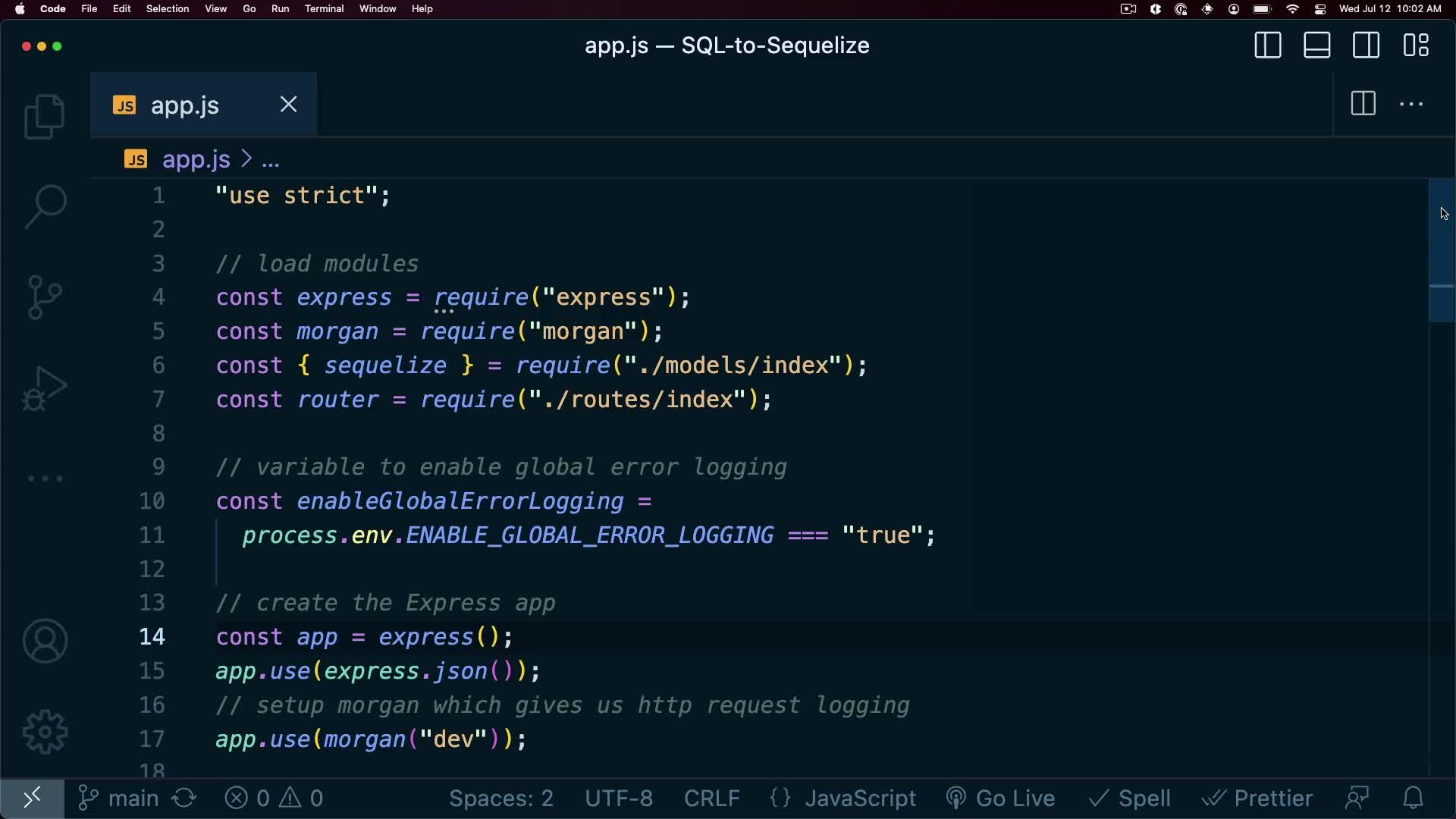
SQL to Sequelize with ChatGPT
Learn how to leverage ChatGPT to effortlessly transform raw SQL queries into Seq...
- AI
- Beginner
- 9 min
-

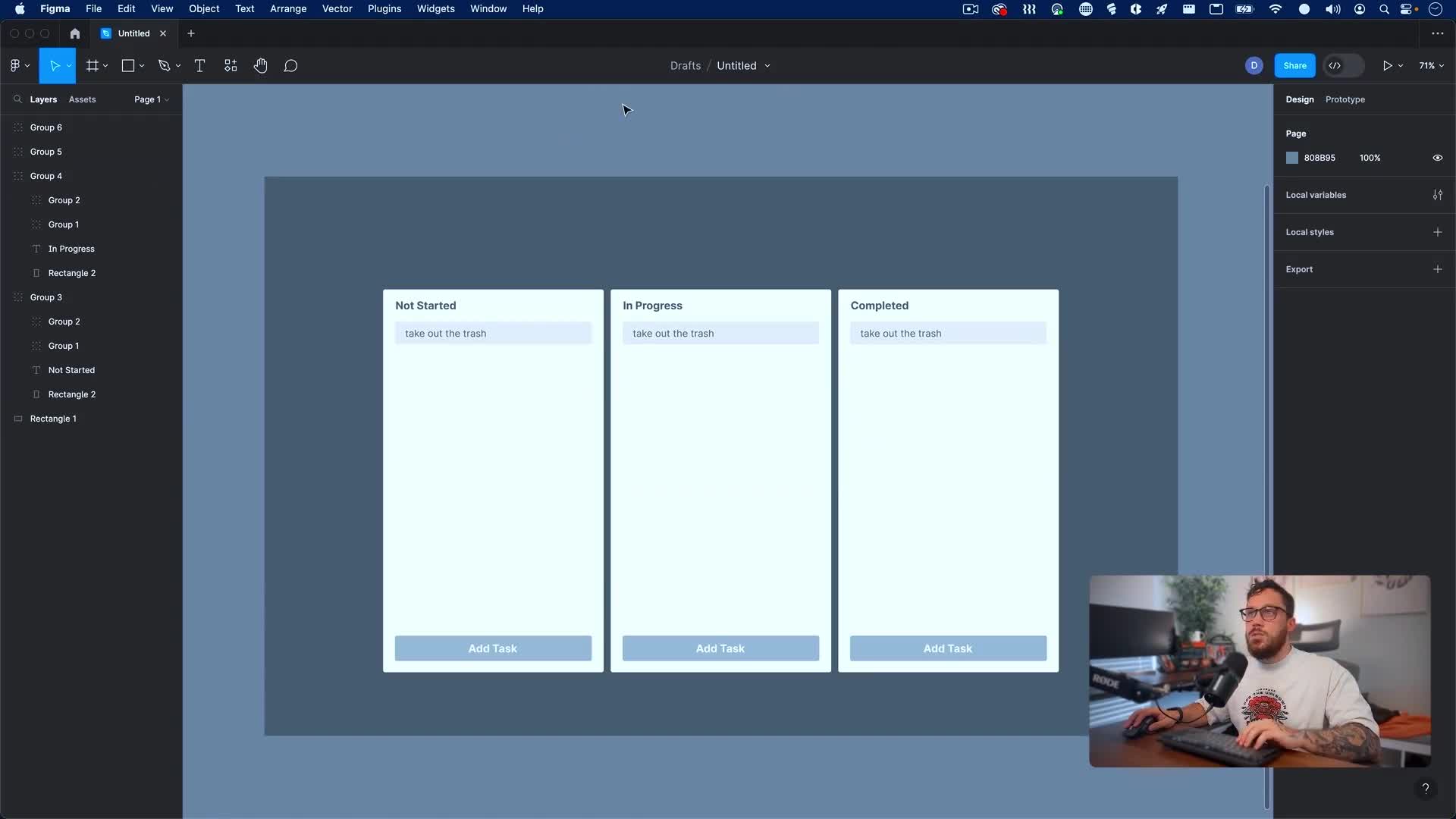
Navigate Unfamiliar Code with AI
Join Dustin as he showcases the actual process of constructing a task manager ap...
- AI
- Intermediate
- 41 min
-

Gulpfile Setup
Ever wondered how other developers minify their code and add tons of enhancement...
- JavaScript
- Intermediate
- 15 min
-

Build a Basic ChatGPT Clone with Vanilla JavaScript
Learn to build a basic ChatGPT clone with vanilla JavaScript in this video. Foll...
- AI
- Beginner
- 15 min
-

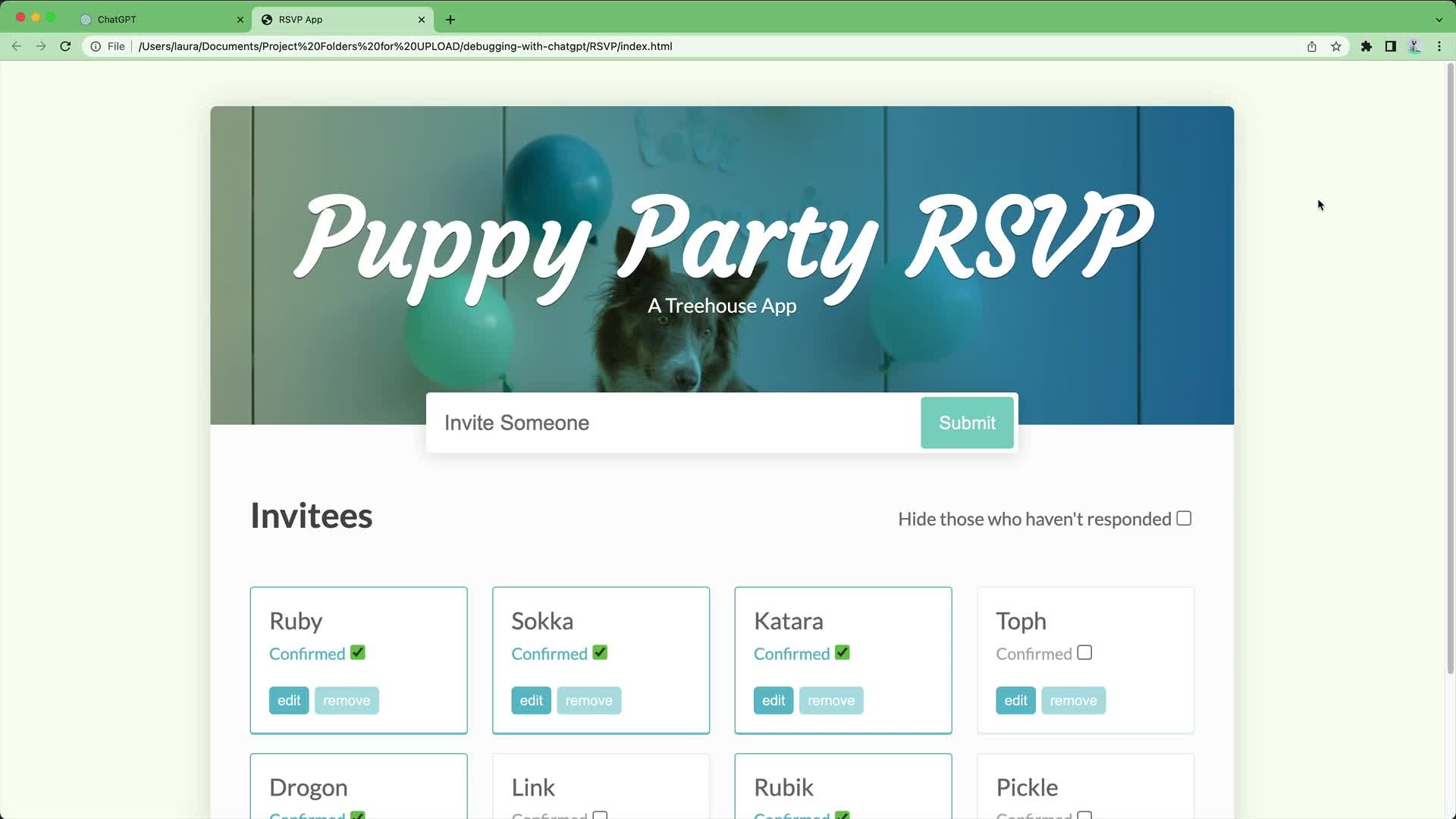
Debugging with ChatGPT
Join me in this exciting video as we harness the power of ChatGPT, the AI coding...
- AI
- Beginner
- 14 min
-

Monetize Your App with Stripe in 5 Minutes Using Cursor
Want to make money from your web app but not sure where to start? Neither does D...
- AI
- Intermediate
- 7 min
-

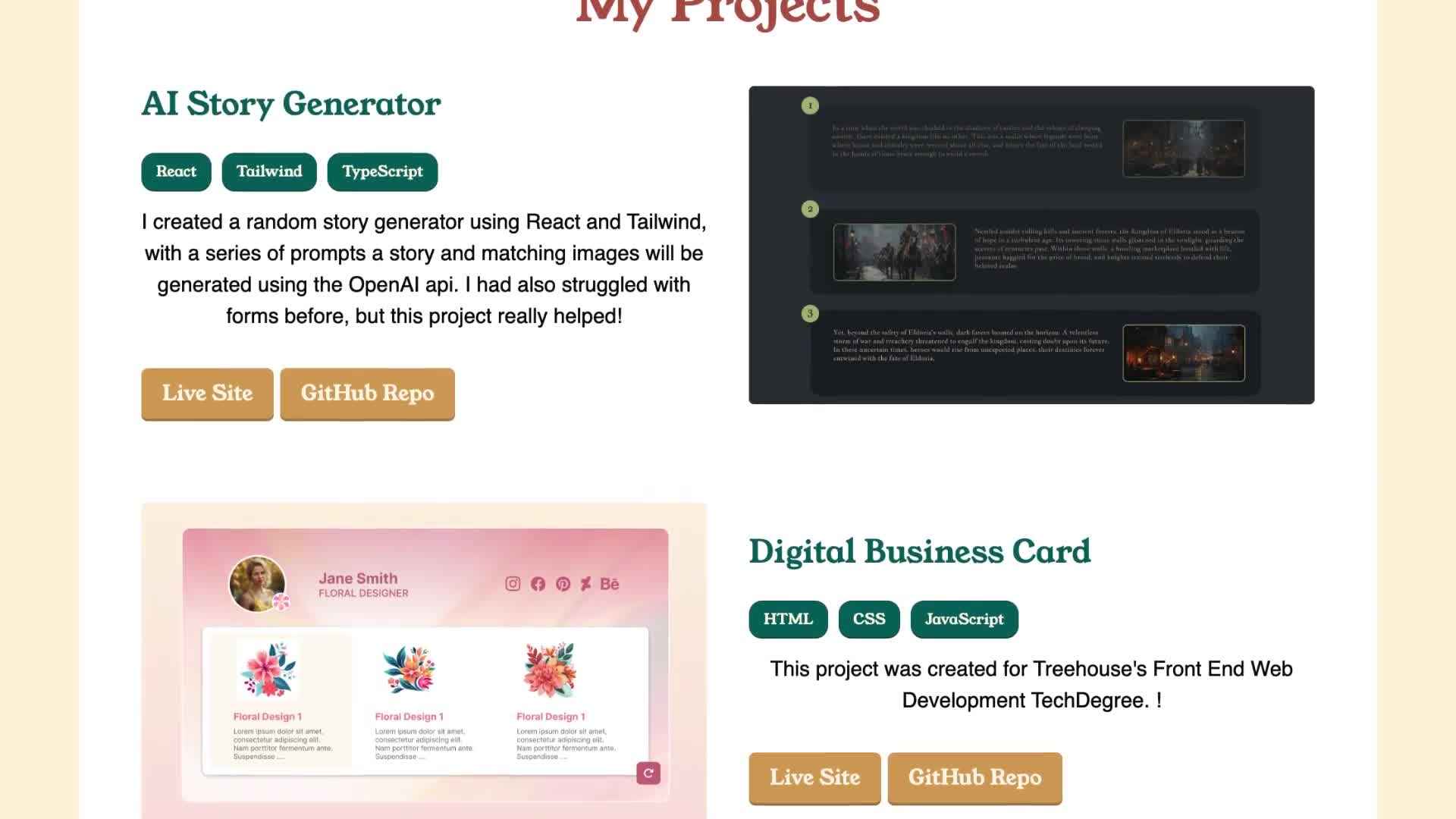
Create a Portfolio Using React
Build an impressive portfolio with React that showcases your skills to potential...
- React
- Intermediate
- 24 min
-

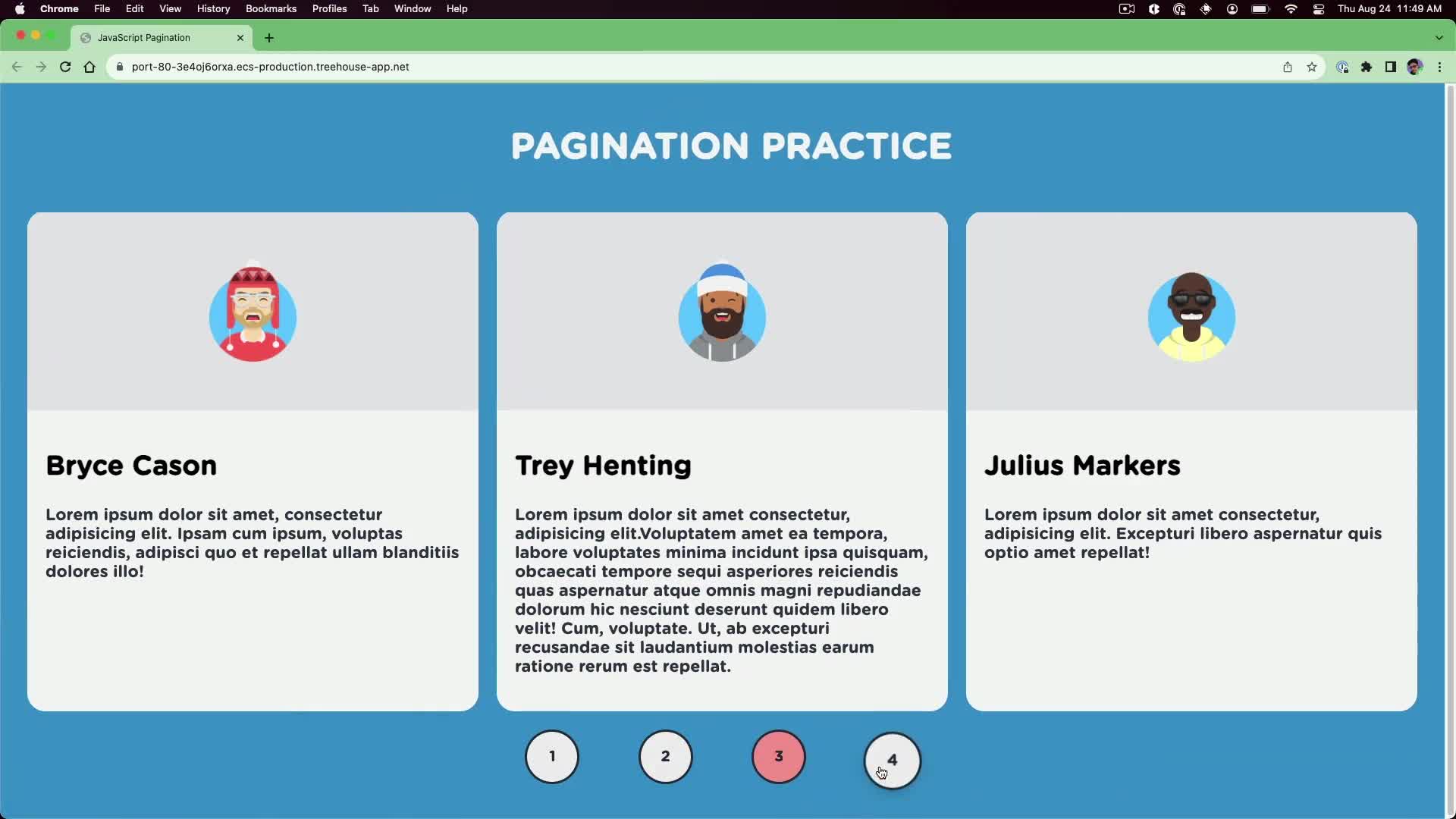
Pagination with GitHub Copilot
Follow along with Dustin in this fun, unscripted, live coding session where he d...
- AI
- Intermediate
- 42 min
-

Create a Portfolio Using HTML and CSS
Portfolios are a great way to show off your skills to a potential employer. In t...
- CSS
- Beginner
- 53 min
-

Build & Launch an App in 30 Minutes with Cursor
Bring your dream project to life with Cursor, an AI-powered code editor, without...
- No-Code
- Intermediate
- 29 min
-

Building a React App with ChatGPT
Learn how to create a React app using ChatGPT! In this video, we harness the cap...
- AI
- Beginner
- 28 min
-

Build Your Own AI Image Generator
Improve your JavaScript skills with a hands-on experience! Join Dustin as he gui...
- AI
- Beginner
- 18 min
-

Full Stack JavaScript Techdegree Portfolio Overview
Here at Treehouse, we have many Techdegrees to get you job ready no matter your ...
- JavaScript
- Beginner
- 8 min
-

Game Development with Phaser
Learn how to make your own video game in this beginner-friendly course designed ...
- Game Development
- Beginner
- 282 min
-

HTML5 Mobile Web Applications
Learn how to build a mobile HTML5 web app that will work across multiple devices...
- HTML
- 278 min
-

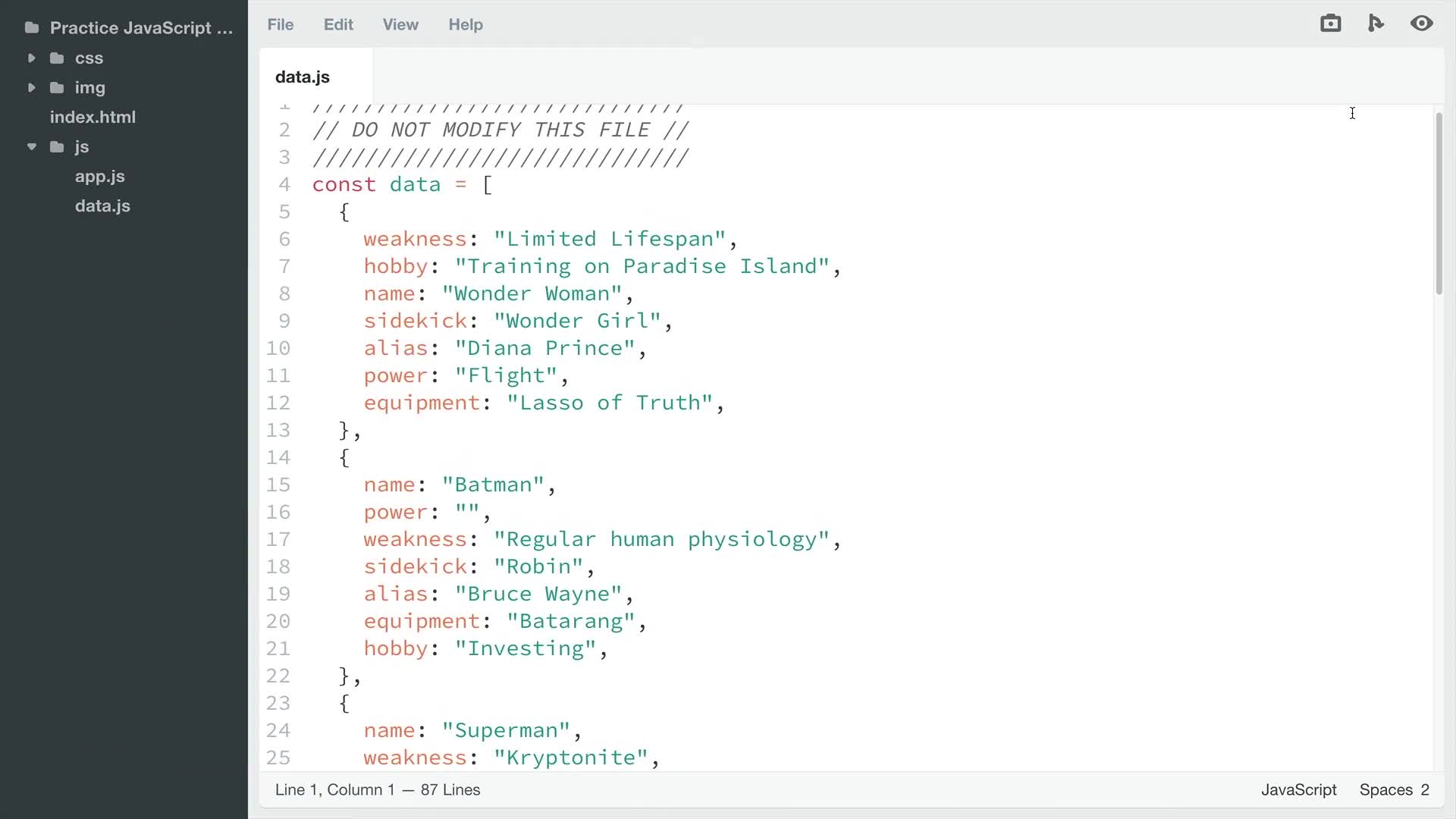
Practice Classes in JavaScript
Practice building and working with classes in JavaScript.
- JavaScript
- Intermediate
- 19 min
-

Debugging Node Applications with Google Chrome
Debugging Node.js is not limited to using console.log, you can use more powerful...
- JavaScript
- Intermediate
- 13 min
-

Practice Getters and Setters in JavaScript
Practice writing and using getters and setters in JavaScript classes.
- JavaScript
- Intermediate
- 14 min
-

Understanding Closures in JavaScript
In this workshop learn how closures are used to preserve data between function c...
- JavaScript
- Intermediate
- 22 min
-

Using npm as a Task Runner
There are other popular JavaScript task runners out there, like Grunt and gulp b...
- JavaScript
- Intermediate
- 14 min
-

Using Create React App
Learn to quickly set up React projects using Create React App.
- JavaScript
- Intermediate
- 22 min
-

Practice JavaScript Math Methods
Practice using JavaScript's math methods to add, subtract, multiply, divide, as ...
- JavaScript
- Beginner
- 8 min
-

Practice Object Basics in JavaScript
Practice working with object literals in JavaScript.
- JavaScript
- Beginner
- 21 min
-

Practice Basic JavaScript Functions
Practice creating basic JavaScript functions, adding parameters, calling functio...
- JavaScript
- Beginner
- 7 min
-

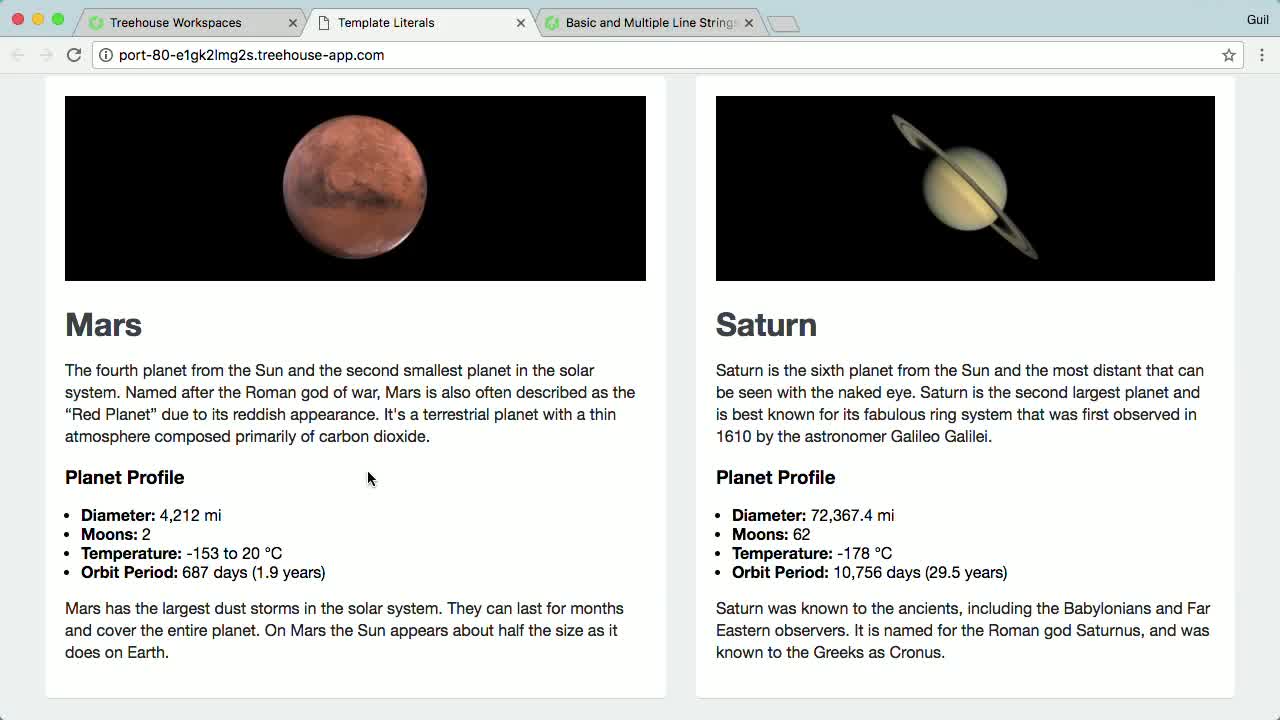
Introducing Template Literals
Template literals offer a lot of convenience when creating strings in JavaScript...
- JavaScript
- Beginner
- 9 min
-

Practice Basic Variables, Input & Output in JavaScript
Practice creating variables, working with input and alert dialog boxes, concaten...
- JavaScript
- Beginner
- 6 min
-

Practice Importing and Exporting Modules in Node.js
Practice the basics of importing and exporting modules in Node.js.
- JavaScript
- Intermediate
- 14 min
-

Using the Angular CLI
In this workshop, you'll learn how to use the Angular CLI to easily create, modi...
- JavaScript
- Beginner
- 37 min
-

Practice Hooks in React
Practice React's built-in useContext and useState Hooks to update an app with us...
- JavaScript
- Intermediate
- 11 min
-

What's New in React 16
Get up to speed with new features in React 16, a complete rewrite of the React l...
- JavaScript
- Intermediate
- 26 min
-

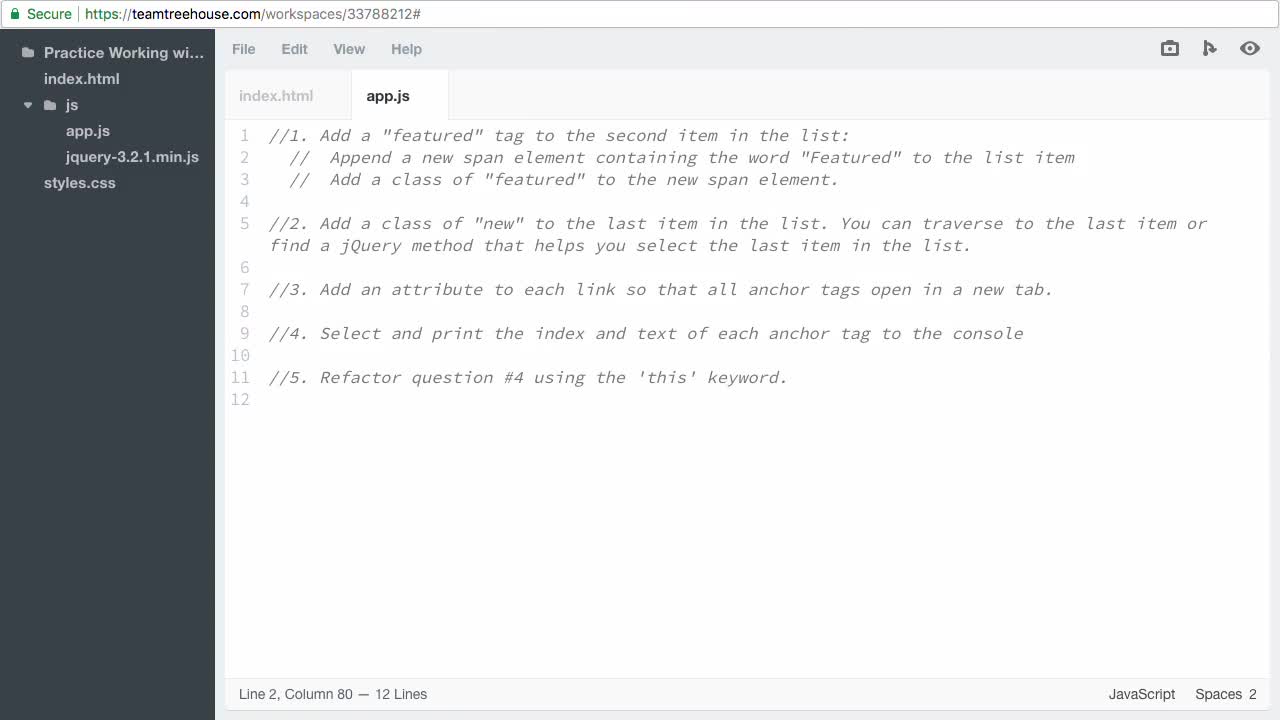
Practice Traversing the DOM
Practice Traversing the DOM in JavaScript.
- JavaScript
- Beginner
- 5 min
-

Practice Vue.js Templating
Practice displaying data in a Vue.js template, as well as adding functionality t...
- JavaScript
- Beginner
- 5 min
-

Using Create React Native App
Learn the fastest way to get up and running with React Native.
- JavaScript
- Intermediate
- 17 min
-

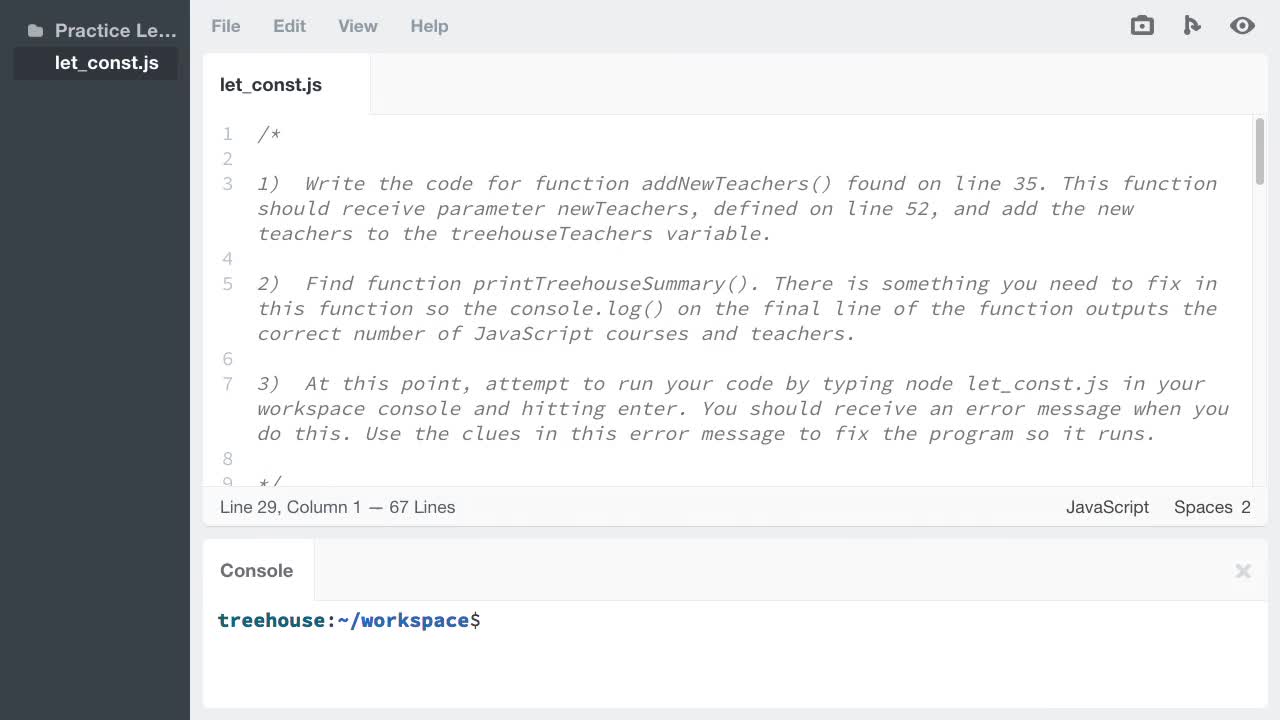
Practice Let and Const in JavaScript
Practice working with `let` and `const` variables in JavaScript.
- JavaScript
- Beginner
- 8 min
-

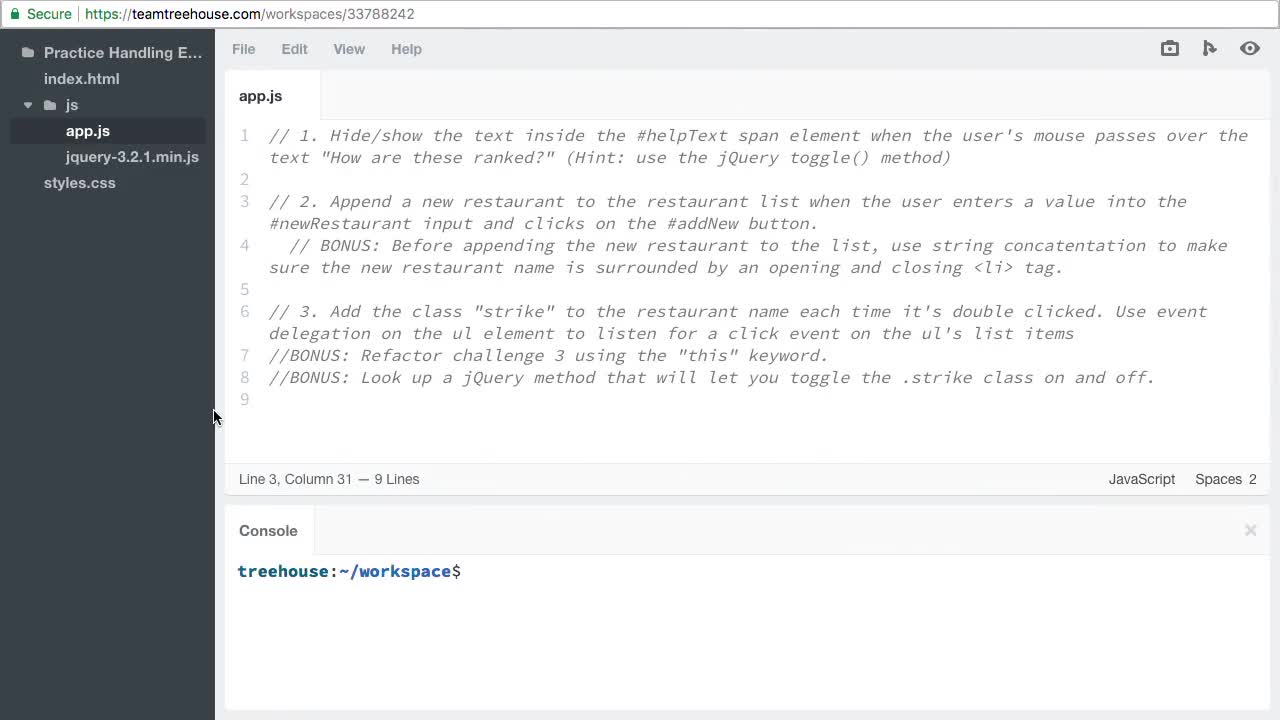
Practice Handling Events in jQuery
Practice responding to user actions with jQuery.
- JavaScript
- Beginner
- 8 min
-

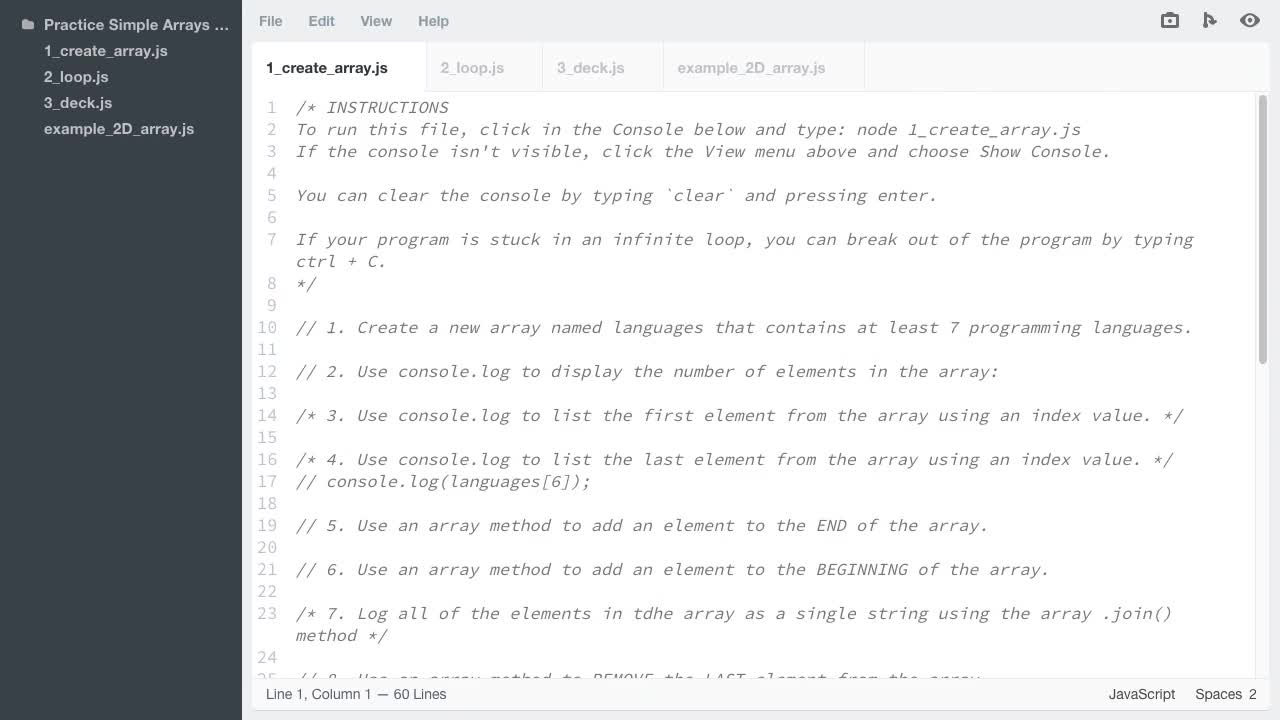
Practice Basic Arrays in JavaScript
Practice creating array literals, accessing array items, and using array methods...
- JavaScript
- Beginner
- 26 min
-

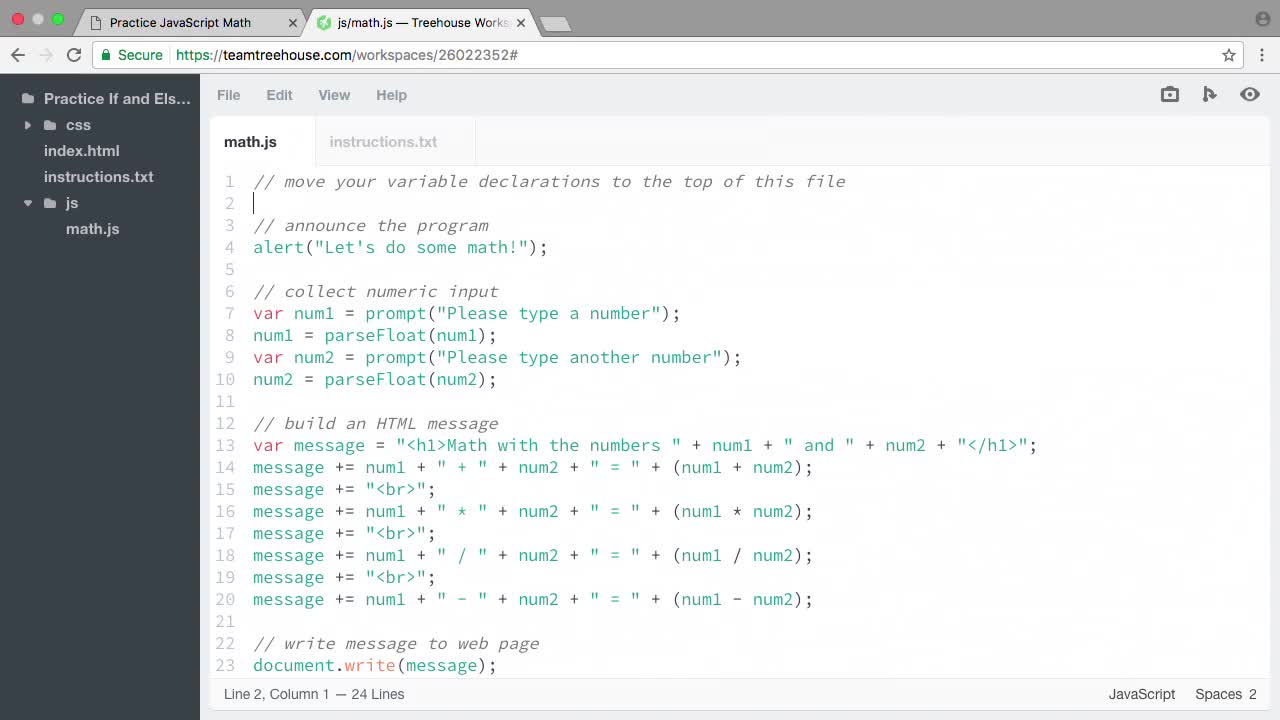
Practice If and Else If Statements in JavaScript
Practice simple conditional statements in JavaScript.
- JavaScript
- Beginner
- 7 min
-

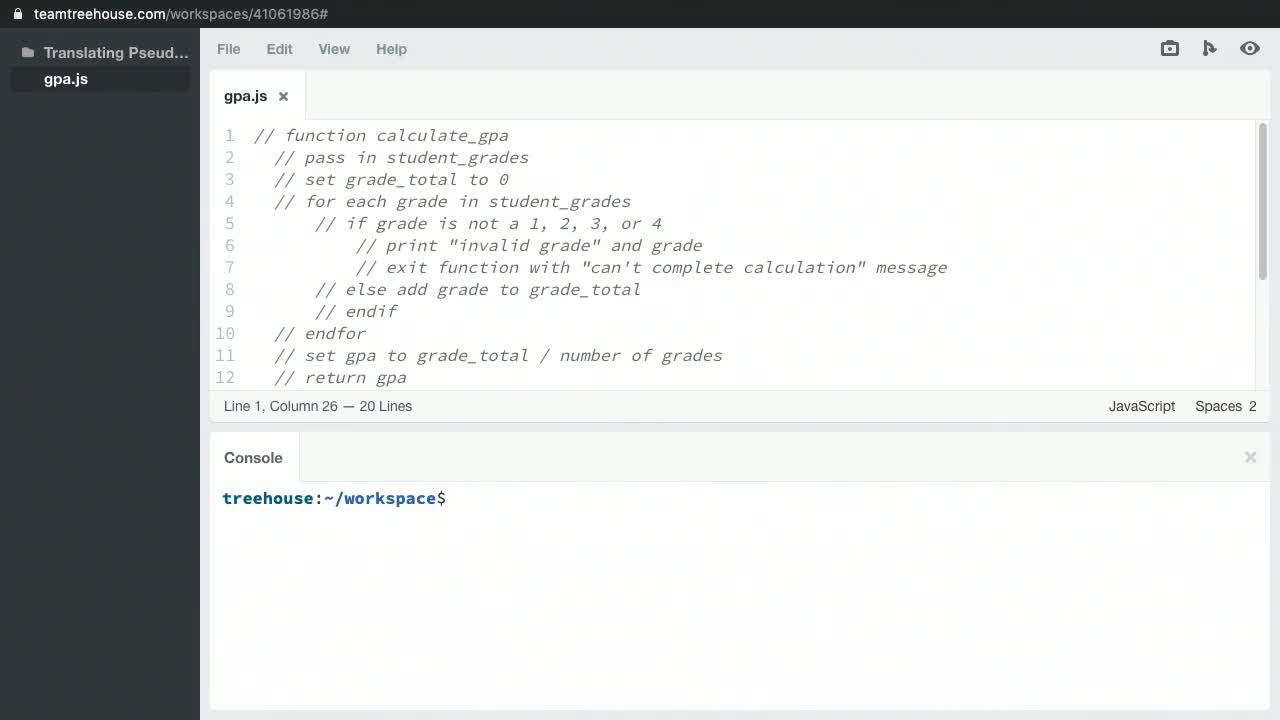
Translating Pseudocode to JavaScript Code
Take pseudocode describing a function to calculate a GPA, and turn it into worki...
- JavaScript
- Beginner
- 7 min
-

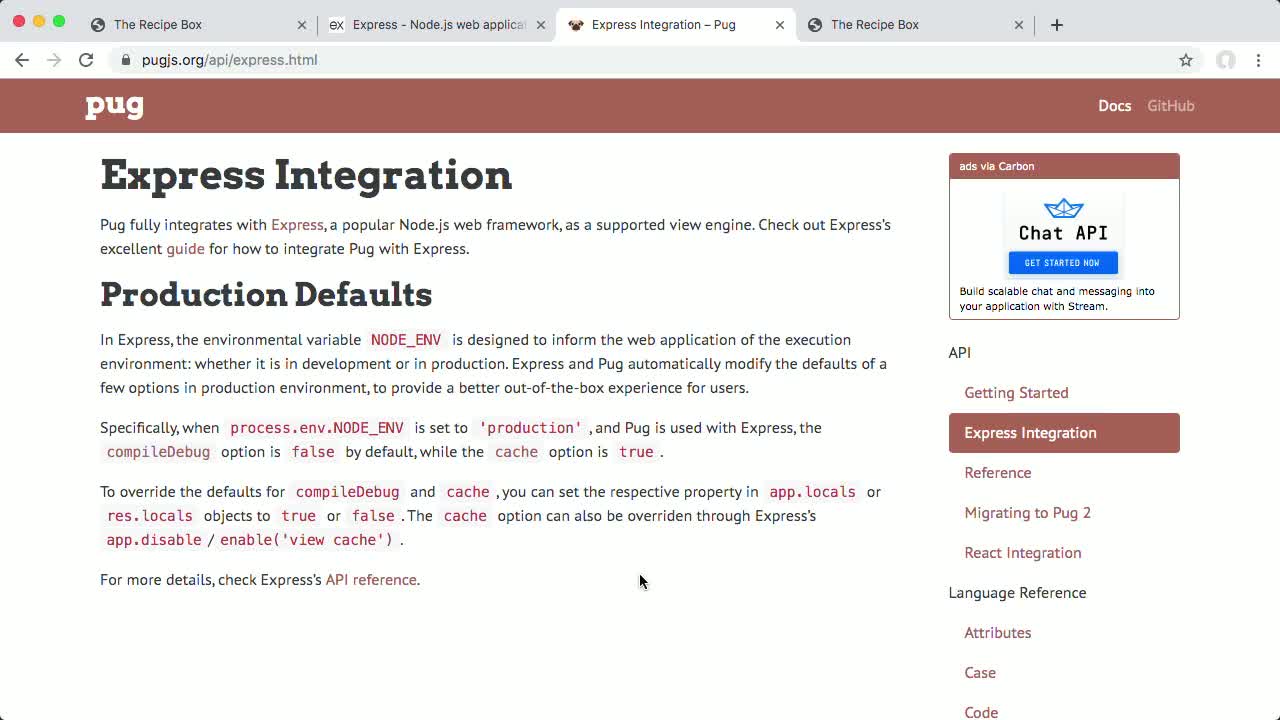
Practice Using Data with Pug Templates
Practice the basics of passing data to Pug views and generating HTML dynamically...
- JavaScript
- Intermediate
- 10 min
-

Practice Template Literals
Practice using template literals in JavaScript.
- JavaScript
- Beginner
- 5 min
-

Practice Manipulating the DOM
Practice Manipulating the DOM with JavaScript.
- JavaScript
- Intermediate
- 8 min
-

Practice Selecting DOM Elements
In this workshop, you will practice selecting DOM elements with JavaScript.
- JavaScript
- Beginner
- 8 min
-

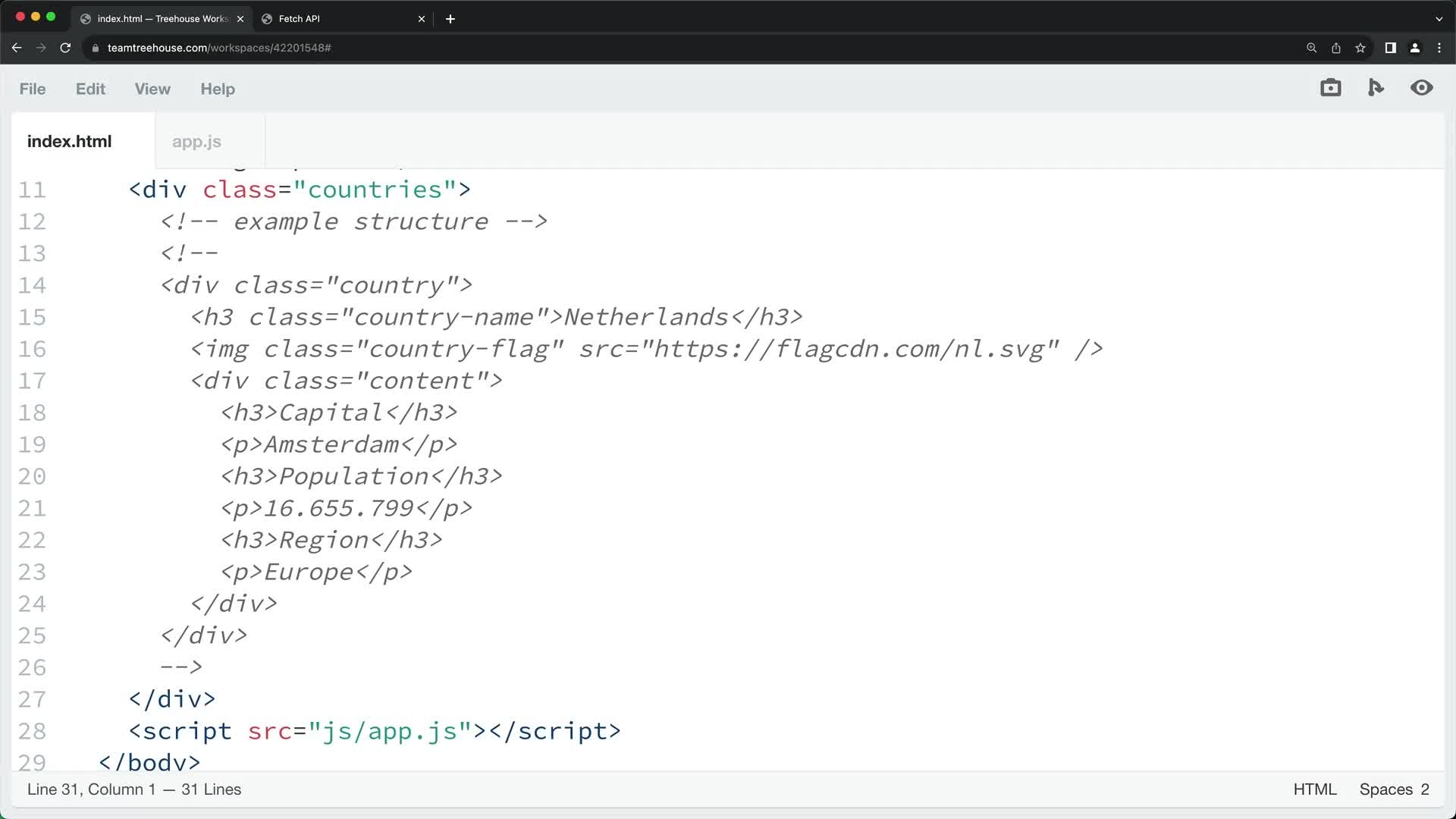
Working with the Fetch API
Learn how to use the Fetch API to fetch resources.
- JavaScript
- Intermediate
- 44 min
-

Practice Arrow Functions in JavaScript
Practice arrow function syntax in JavaScript.
- JavaScript
- Beginner
- 8 min
-

Practice Basic jQuery Methods
Practice enhancing small projects using a variety of jQuery methods.
- JavaScript
- Beginner
- 8 min
-

Practice Working with jQuery Collections
Practice working with collections in JQuery.
- JavaScript
- Beginner
- 6 min
-

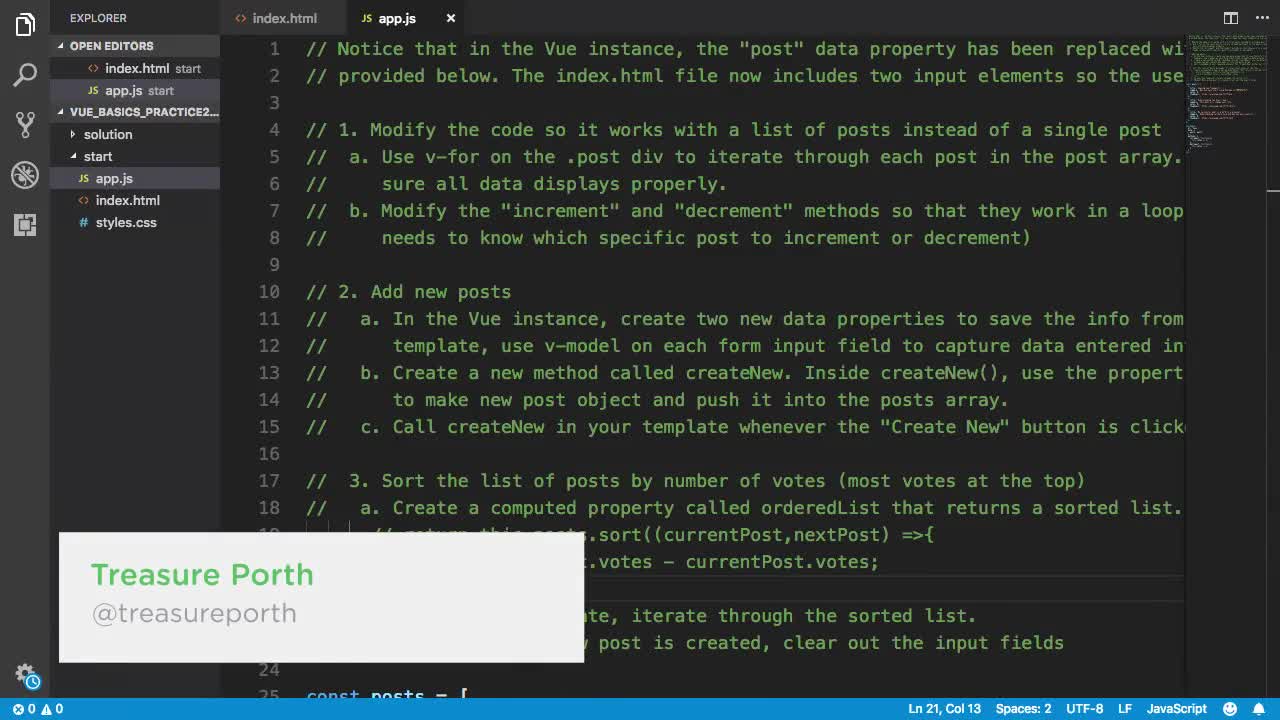
Practice Vue.js List Rendering
Practice list rendering, writing methods, computed properties and adding functio...
- JavaScript
- Beginner
- 9 min
-

Practice Object Literals in JavaScript
Practice creating, using and modifying simple object literals in JavaScript
- JavaScript
- Beginner
- 20 min
-

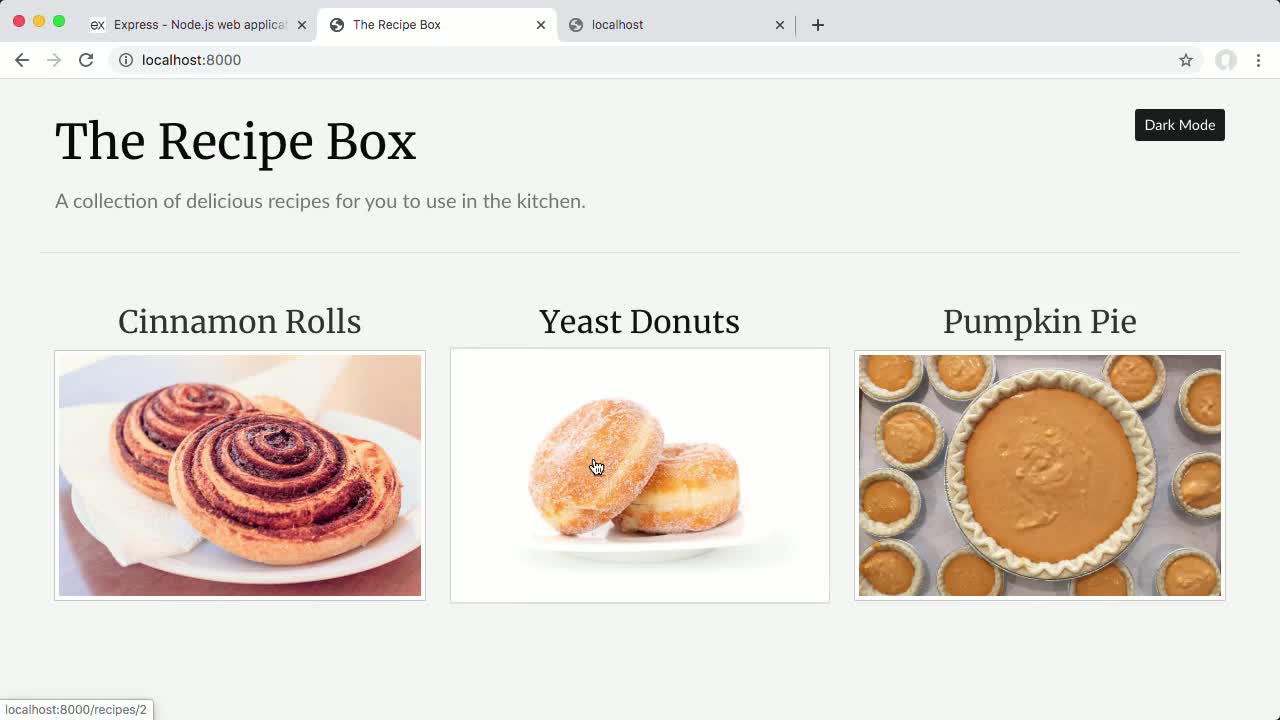
Practice Serving Static Files in Express
Practice the basics of serving static files in Express, a popular web applicatio...
- JavaScript
- Intermediate
- 9 min
-

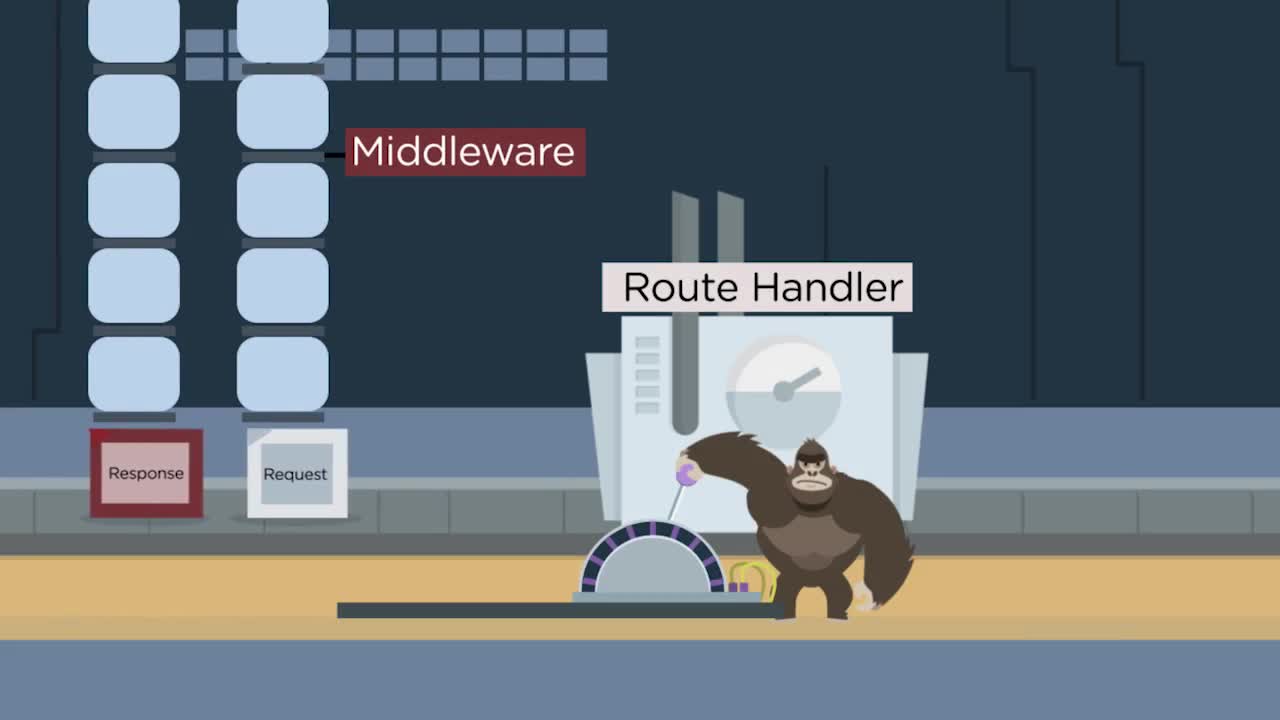
Practice ExpressJS: Middleware
Practice middleware in ExpressJS by replicating user authentication and controll...
- JavaScript
- Beginner
- 7 min
-

Practice JavaScript Loops
Build up your JavaScript skills by practicing the basics of loops.
- JavaScript
- Beginner
- 15 min
-

Practice Web Accessibility: Checkboxes
Practice web accessibility by adding focus states to checkbox inputs with JavaSc...
- JavaScript
- Beginner
- 3 min
-

React Hooks
Get started with React Hooks, special functions that let you use state, context,...
- JavaScript
- Intermediate
- 70 min
-

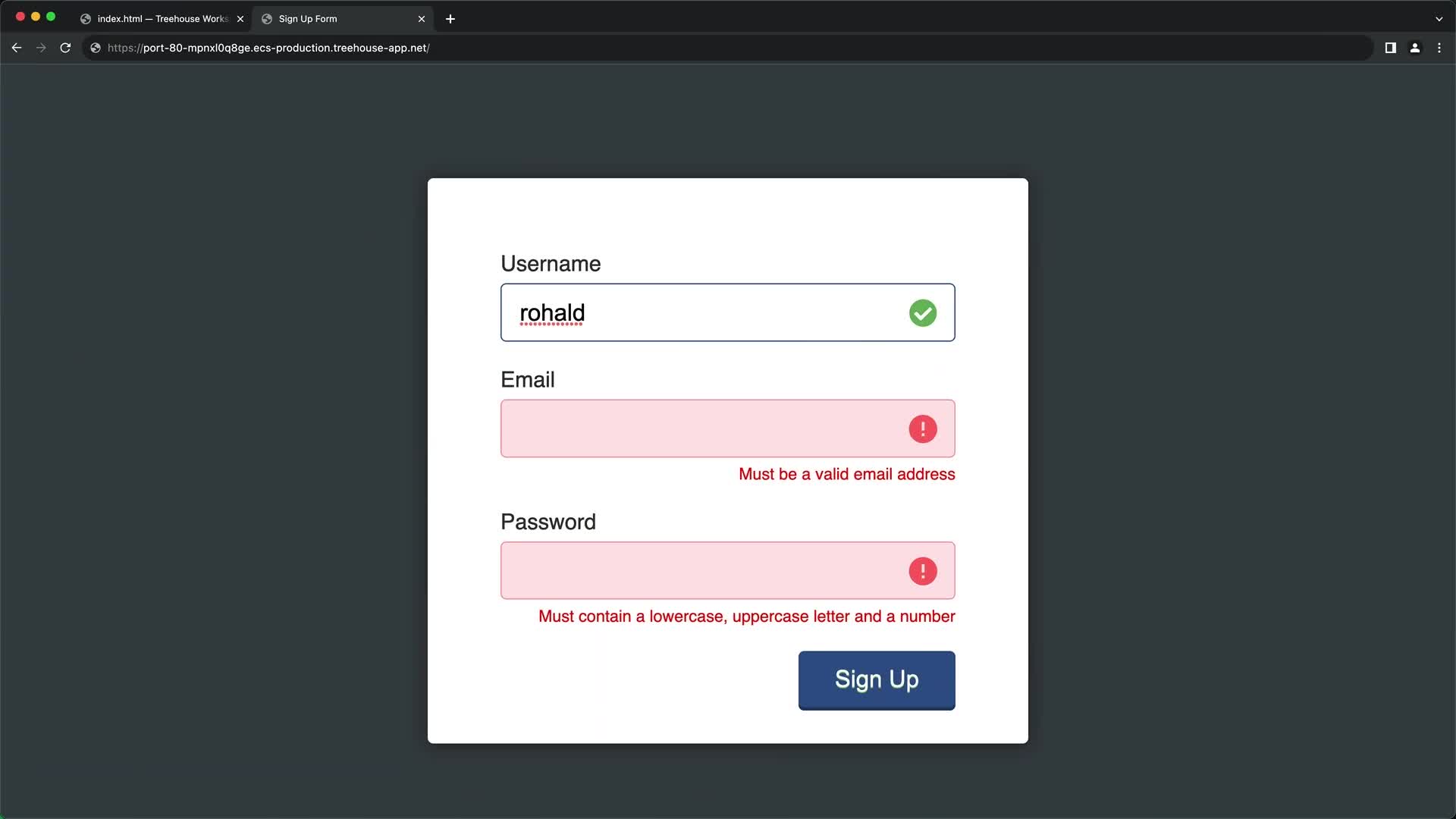
Practice DOM Manipulation: Form Validation
Practice DOM Manipulation with JavaScript.
- JavaScript
- Intermediate
- 6 min
-

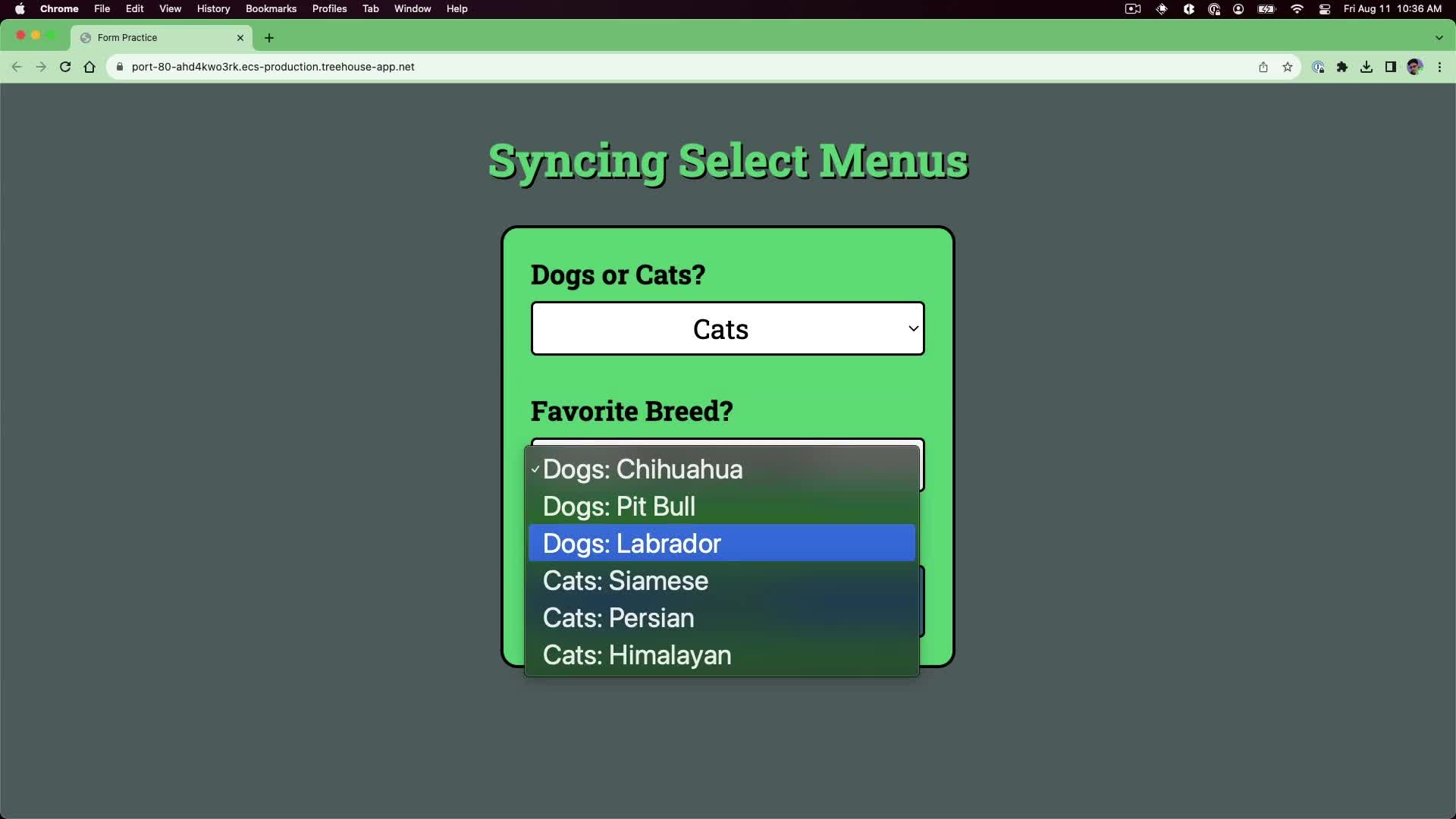
Practice Dynamic Select Menus
Practice creating intuitive and error-proof web forms using JavaScript to automa...
- JavaScript
- Beginner
- 8 min
-

Practice JavaScript Basics: Conditional Strings
Practice conditional strings with JavaScript.
- JavaScript
- Beginner
- 4 min
-

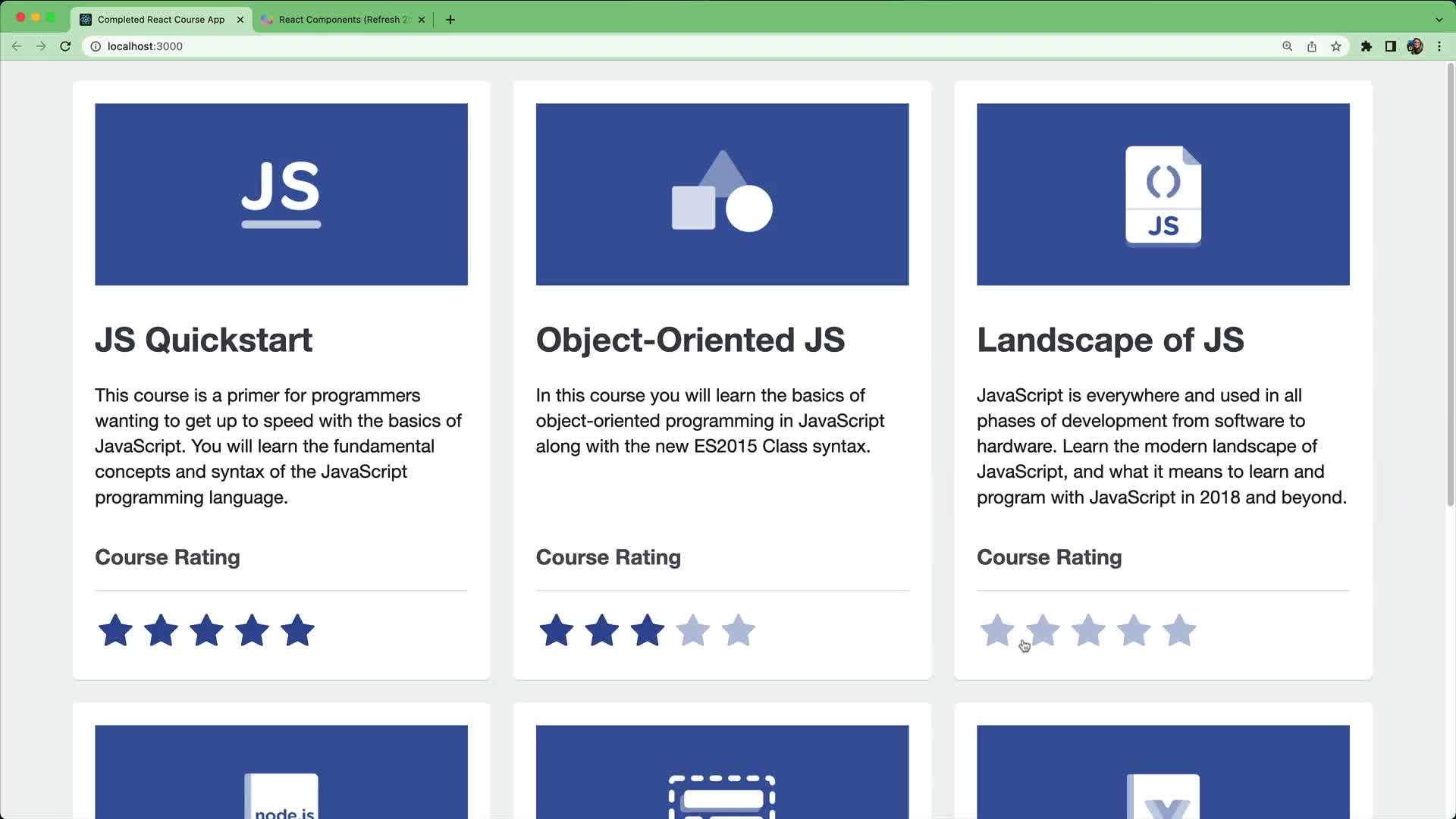
Practice State in React
Practice initializing and managing state in React by building a star rating comp...
- JavaScript
- Intermediate
- 15 min
-

Practice DOM Manipulation: Checkboxes
Practice DOM Manipulation with JavaScript by conditionally disabling checkboxes.
- JavaScript
- Beginner
- 4 min
-

Practice DOM Manipulation: Modal
Practice DOM Manipulation with JavaScript by creating a modal.
- JavaScript
- Intermediate
- 4 min
-

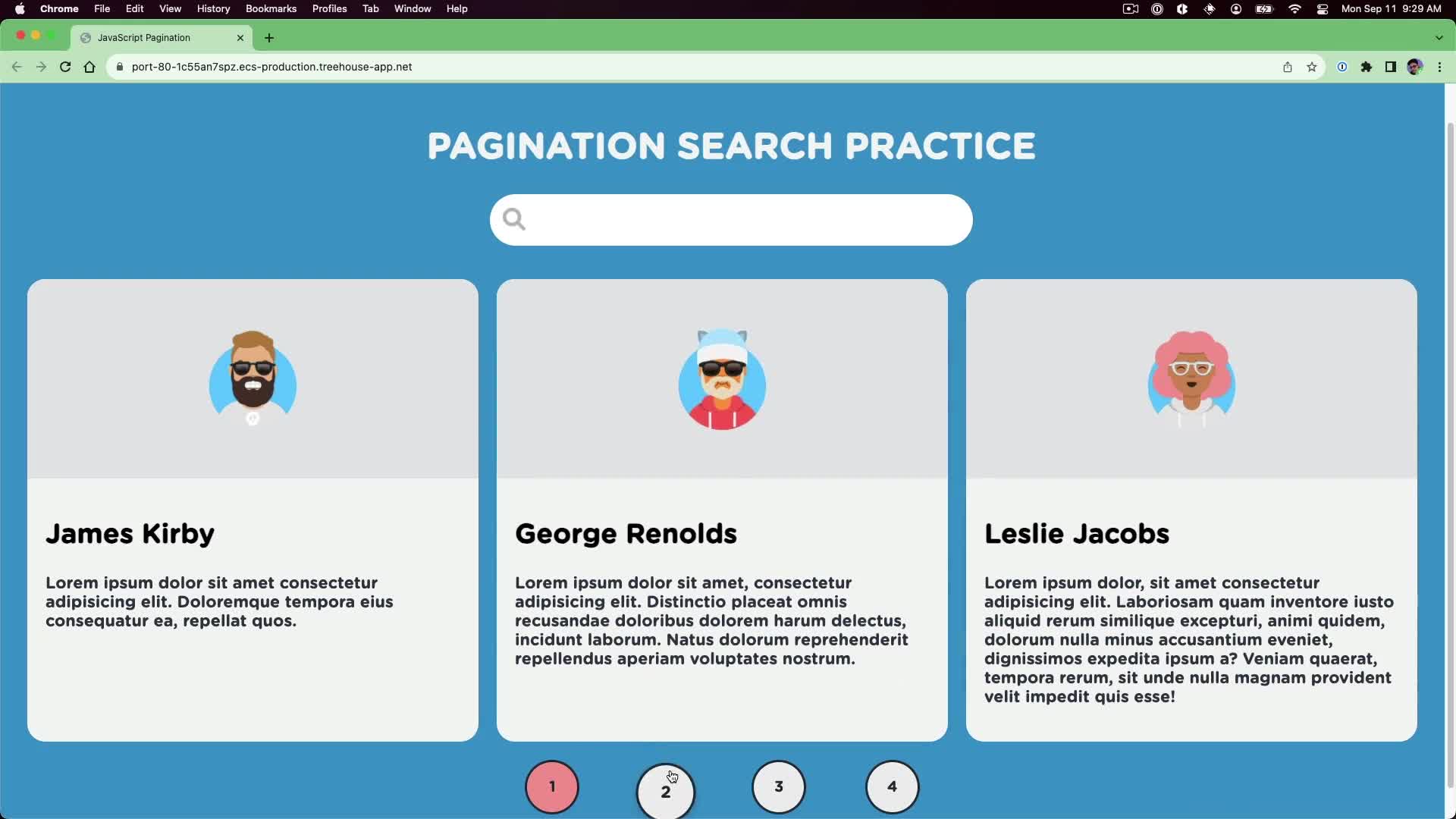
Practice Data Pagination
Practice data pagination with JavaScript to enhance user experience and optimize...
- JavaScript
- Beginner
- 10 min
-

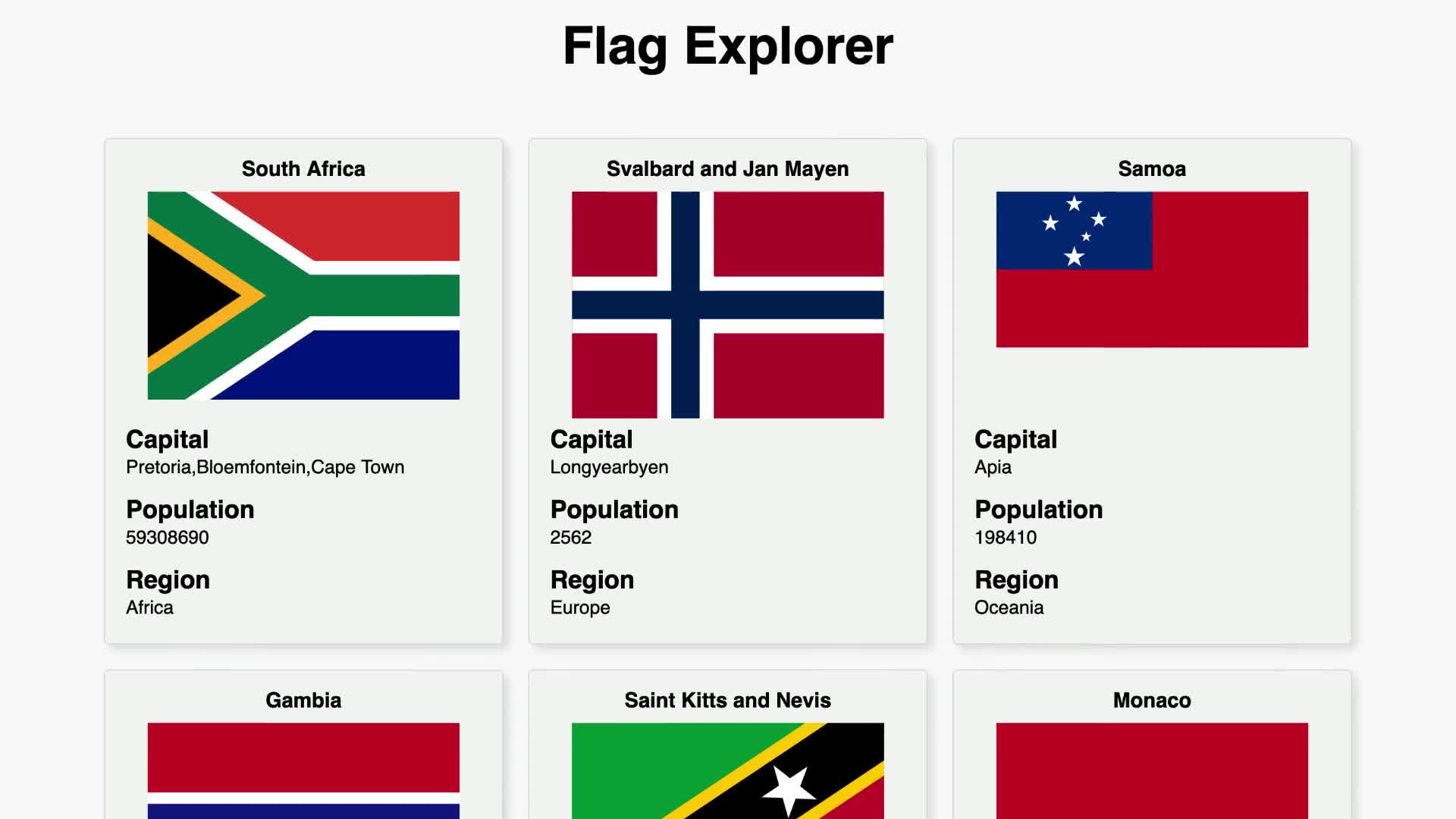
Practice Fetch API
Practice Fetch API using the REST Countries API.
- JavaScript
- Intermediate
- 5 min
-

Practice Error Handling in Express
In this practice session, you'll get to sharpen your error handling skills in Ex...
- JavaScript
- Intermediate
- 9 min
-

Structuring Your JavaScript Code
Improve the quality of your code by applying the principles of narrative flow, i...
- JavaScript
- Beginner
- 16 min
-

REST API Validation with Express
Explore how to validate data on the server using a REST API developed with Node....
- JavaScript
- Intermediate
- 51 min
-

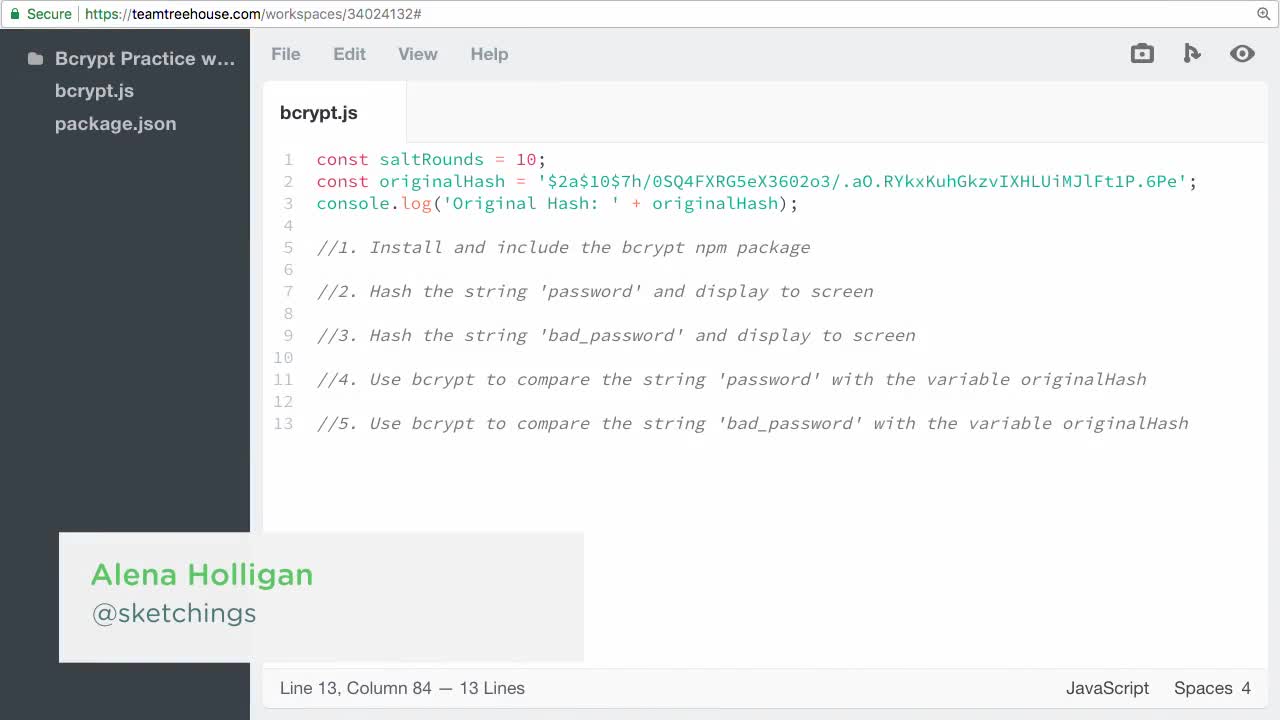
Practice Hashing Passwords in JavaScript
When storing users' passwords, the most important thing to keep in mind is that ...
- JavaScript
- Beginner
- 4 min
-

React Router v6 Basics
Learn to use React Router v6, a declarative routing solution for React, to manag...
- JavaScript
- Intermediate
- 91 min
-

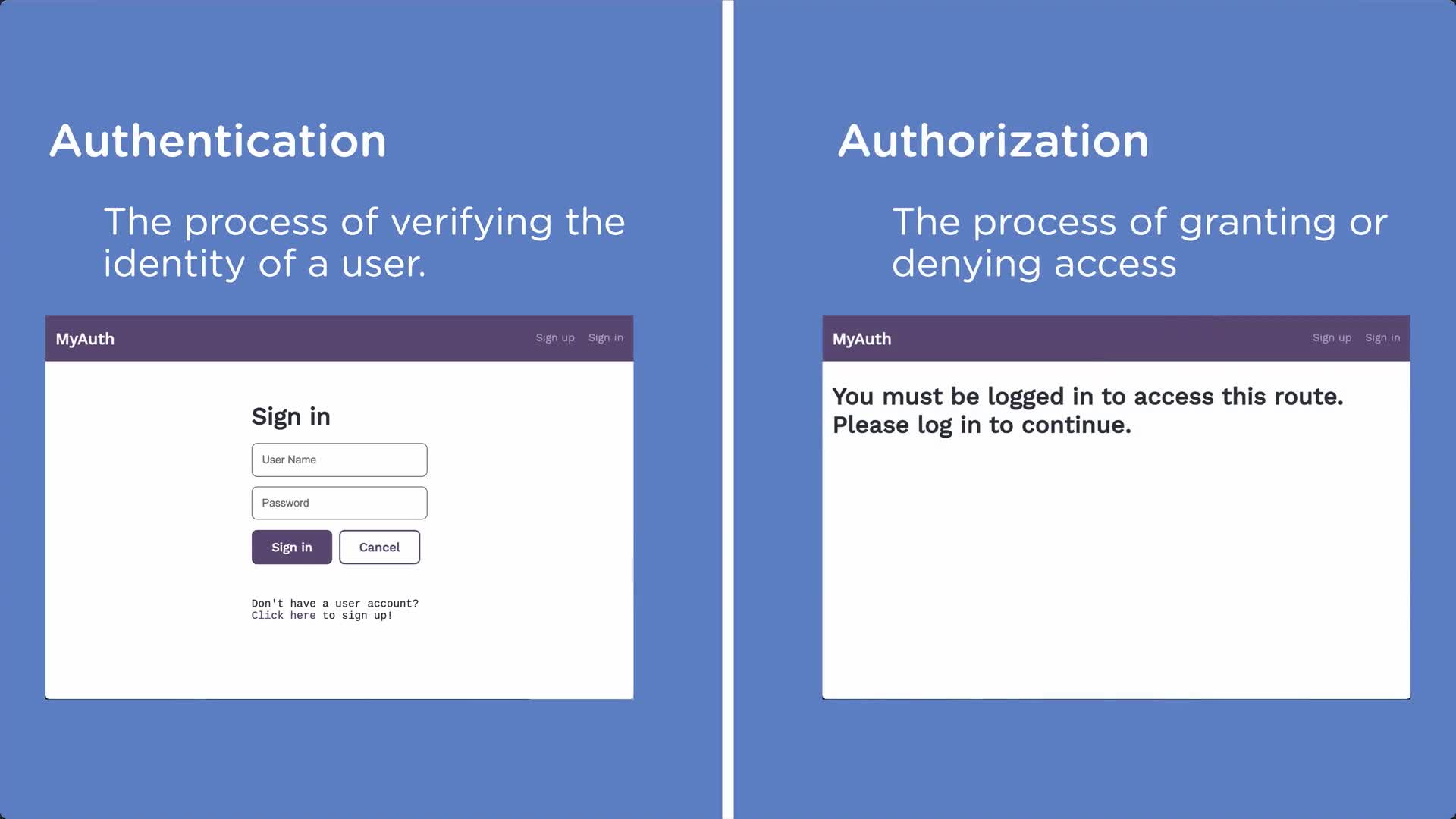
REST API Authentication with Express
This workshop will explore Basic Authentication and how to use it to implement u...
- JavaScript
- Intermediate
- 30 min
-

Defining Variables with let and const
For most of JavaScript's life, there's been only one way to create, or "declare"...
- JavaScript
- Beginner
- 14 min
-

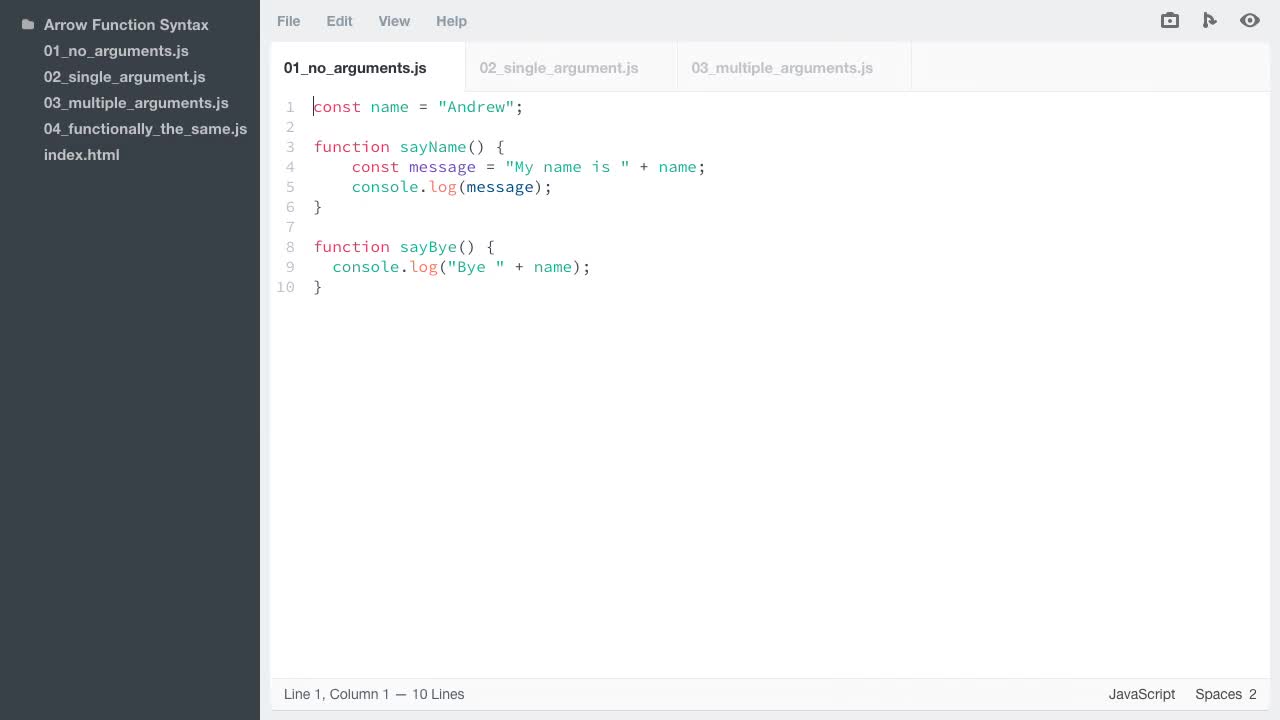
Introducing Arrow Function Syntax
ECMAScript 2015 has been widely adopted by all modern browsers. This means we ca...
- JavaScript
- Beginner
- 8 min
-

Asynchronous Code in Express
In this course, we’ll look more closely at three approaches to handling asynchro...
- JavaScript
- Intermediate
- 24 min
-

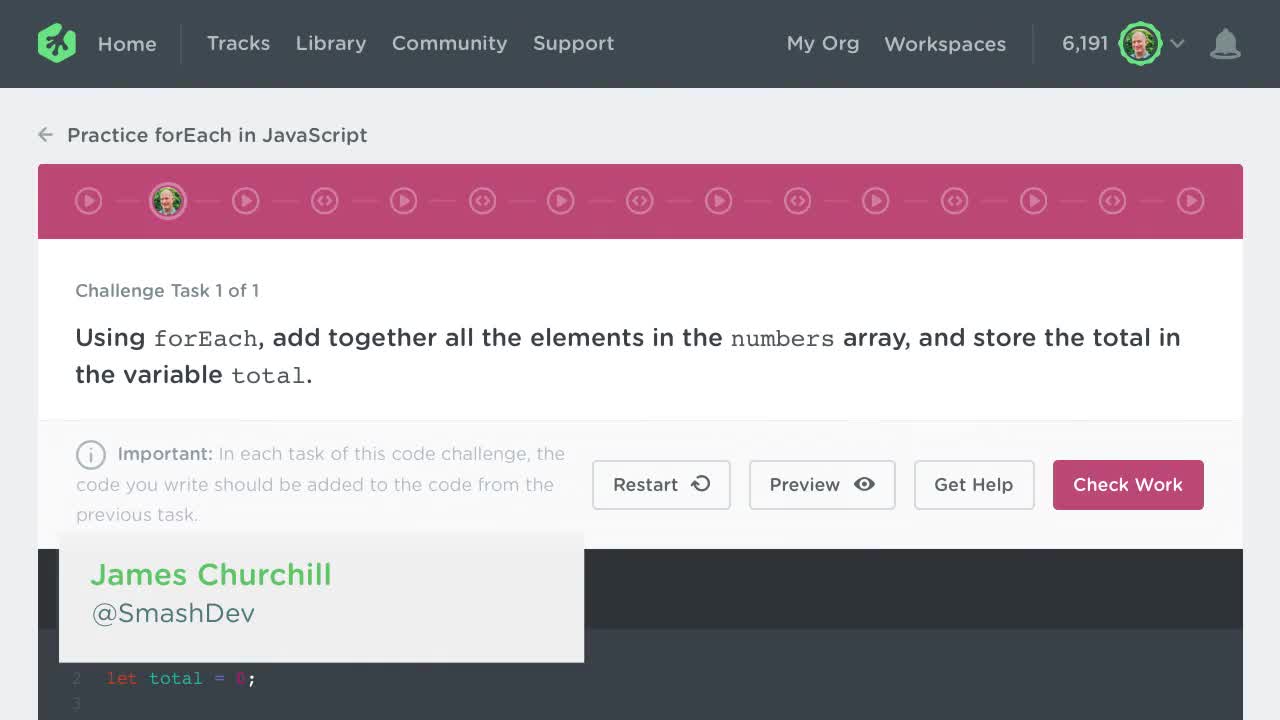
Practice forEach in JavaScript
Now that you've learned about JavaScript's forEach method, practice using it wit...
- JavaScript
- Beginner
- 30 min
-

How to Create and Distribute an npm Package
In this Workshop we'll sign up for npm, login in the command line, prepare our p...
- JavaScript
- Intermediate
- 8 min
-

Practice Filtering Paginated Data
Practice implementing user-friendly data filtering and displaying the paginated ...
- JavaScript
- Beginner
- 7 min
-

REST APIs with Express
Learn the basics of building out a REST API with Express, a popular framework wr...
- JavaScript
- Intermediate
- 101 min
-

JavaScript Loops
Loops are a way of repeating code -- they're handy for repetitive tasks. Loops a...
- JavaScript
- Beginner
- 76 min
-

Debug Node Applications with Visual Studio Code
Debugging Node.js is not limited to using console.log. You can use more powerful...
- JavaScript
- Intermediate
- 18 min
-

Practice React Component Rendering
Sharpen your React skills by practicing JSX, creating and rendering components, ...
- JavaScript
- Beginner
- 11 min
-

JavaScript and the DOM
JavaScript lets you create interactive web pages which can respond to a user's a...
- JavaScript
- Beginner
- 138 min
-

JavaScript Functions
JavaScript functions let you create reusable chunks of code. They make programmi...
- JavaScript
- Beginner
- 128 min
-

Plan Ahead with Pseudocode
Learn how to plan your programming projects *before* you open a text editor so y...
- JavaScript
- Beginner
- 28 min
-

npm Basics
npm is a command line tool to help you manage Node.js modules, and this course w...
- JavaScript
- Intermediate
- 44 min
-

Using Sequelize ORM With Express
In this workshop, you will use the Sequelize ORM and Express to build a simple C...
- JavaScript
- Intermediate
- 37 min
-

JavaScript Quickstart
Get up to speed with the basics of JavaScript. In this course, you'll learn the ...
- JavaScript
- Beginner
- 97 min
-

Introducing JavaScript
Learn the fundamentals of programming by building a JavaScript video game. This ...
- JavaScript
- Beginner
- 70 min
-

The JavaScript 'use strict' Statement
This workshop is all about JavaScript’s “use strict” statement. Recently you ...
- JavaScript
- Beginner
- 18 min
-

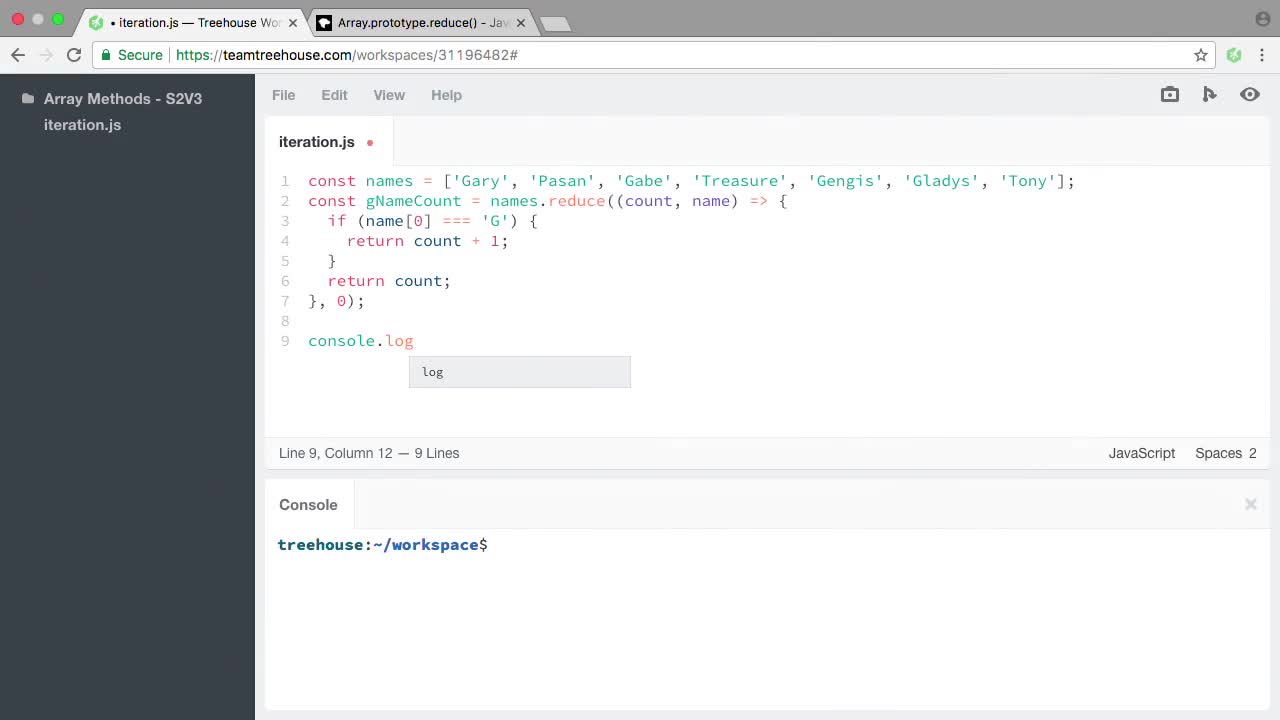
JavaScript Array Iteration Methods
Learn how to access and transform data in arrays with JavaScript's array iterati...
- JavaScript
- Beginner
- 100 min
-

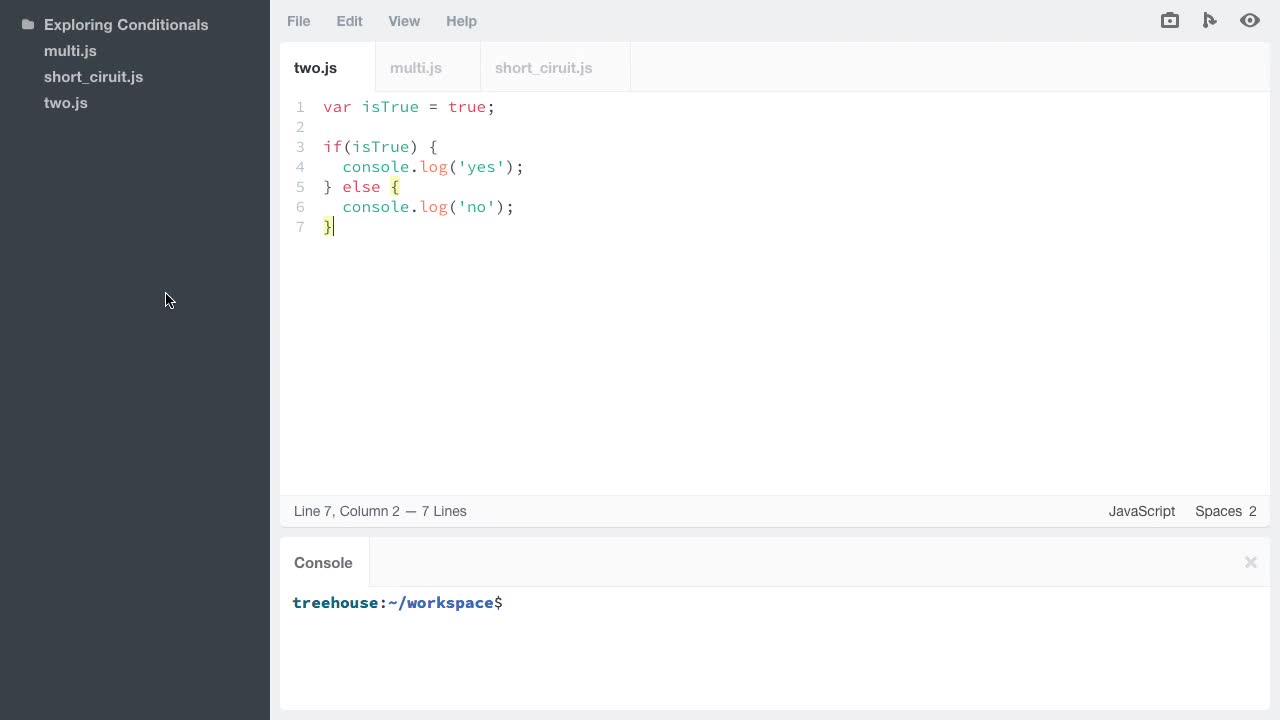
Exploring JavaScript Conditionals
In this workshop, we'll explore alternatives to `if..then` statements for contro...
- JavaScript
- Intermediate
- 25 min
-

Treehouse Club: JavaScript
In the Car Sounds project, you learn how to edit pre-written HTML, CSS, and Java...
- JavaScript
- Novice
- 54 min
-

Interacting with the DOM
Along with selecting DOM elements in JavaScript we can also write code that give...
- JavaScript
- Intermediate
- 66 min
-

Regular Expressions in JavaScript
Learn how regular expressions can help you validate forms, search and replace st...
- JavaScript
- Intermediate
- 87 min
-

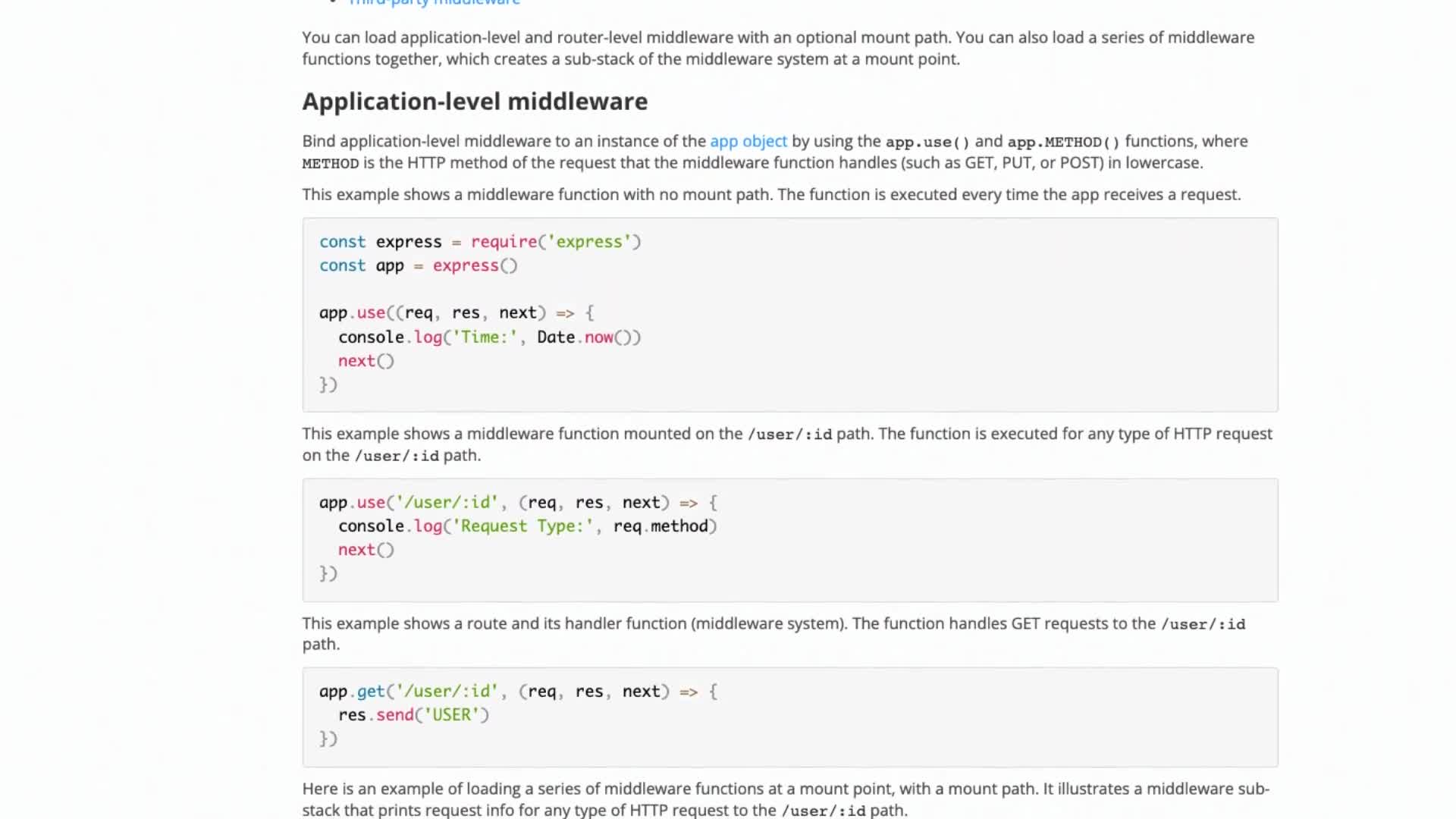
Understanding Express Middleware
Learn how Express Middleware works. We'll walk through some simple examples to s...
- JavaScript
- Intermediate
- 23 min
-

Data Relationships with SQL and Sequelize
As you follow along in this course, you'll define data relationships for a simpl...
- JavaScript
- Intermediate
- 92 min
-

React by Example
Learn React programming patterns by building an application for keeping track of...
- JavaScript
- Intermediate
- 113 min
-

Object-Oriented JavaScript: Challenge
Practice your object-oriented JavaScript skills by building a fun and interactiv...
- JavaScript
- Intermediate
- 132 min
-

Express Basics
Learn how to use Express.js to build dynamic websites on the Node.js platform. I...
- JavaScript
- Intermediate
- 247 min
-

Object-Oriented JavaScript
In this course, you'll learn the basics of object-oriented programming in JavaSc...
- JavaScript
- Intermediate
- 111 min
-

Node.js Basics
In this course we will create two command line applications using the popular se...
- JavaScript
- Intermediate
- 68 min
-

Create a Media Player with MediaElement.js
MediaElement.js allows you to offer a consistent experience with audio and video...
- JavaScript
- Beginner
- 21 min
-

Using SQL ORMs with Node.js
In this course, you'll learn how to use the Sequelize ORM to leverage the power ...
- JavaScript
- Intermediate
- 100 min
-

JavaScript Booleans
Logic is an incredibly important part of programming. Typically languages will ...
- JavaScript
- Beginner
- 17 min
-

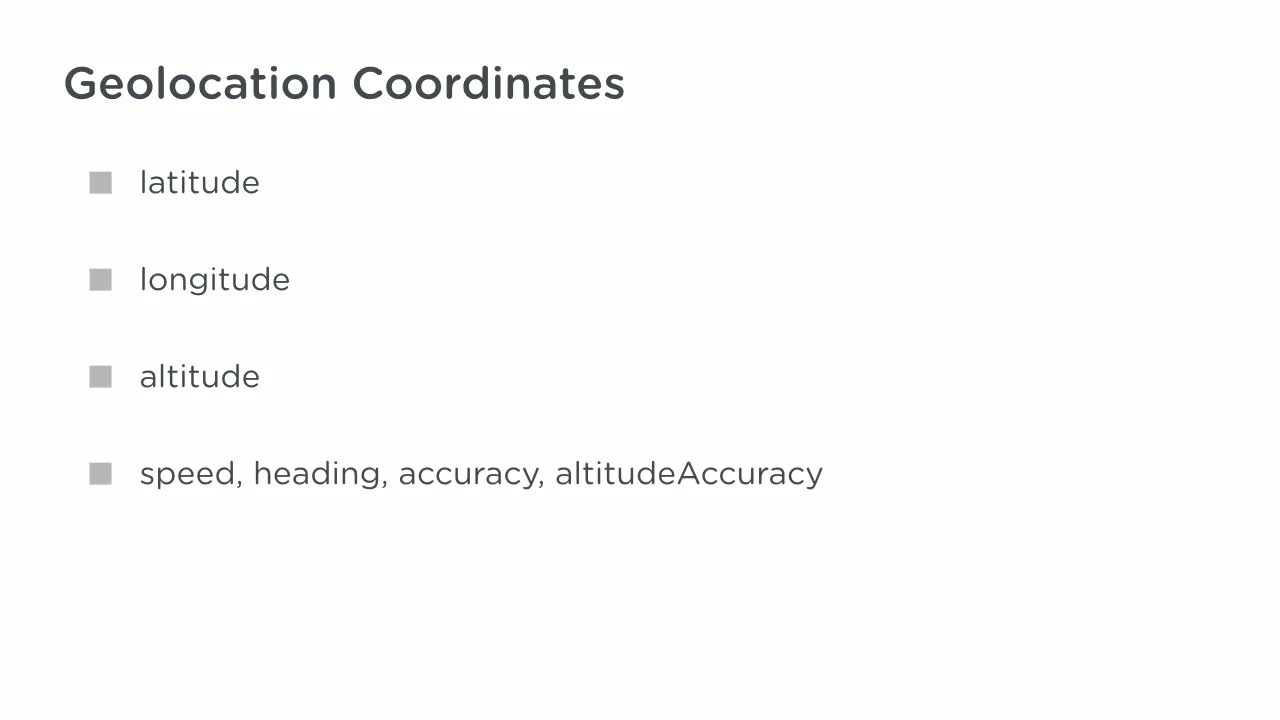
Using the Geolocation API in JavaScript
Smart devices with GPS common place in todays world. With that being true we can...
- JavaScript
- Beginner
- 20 min
-

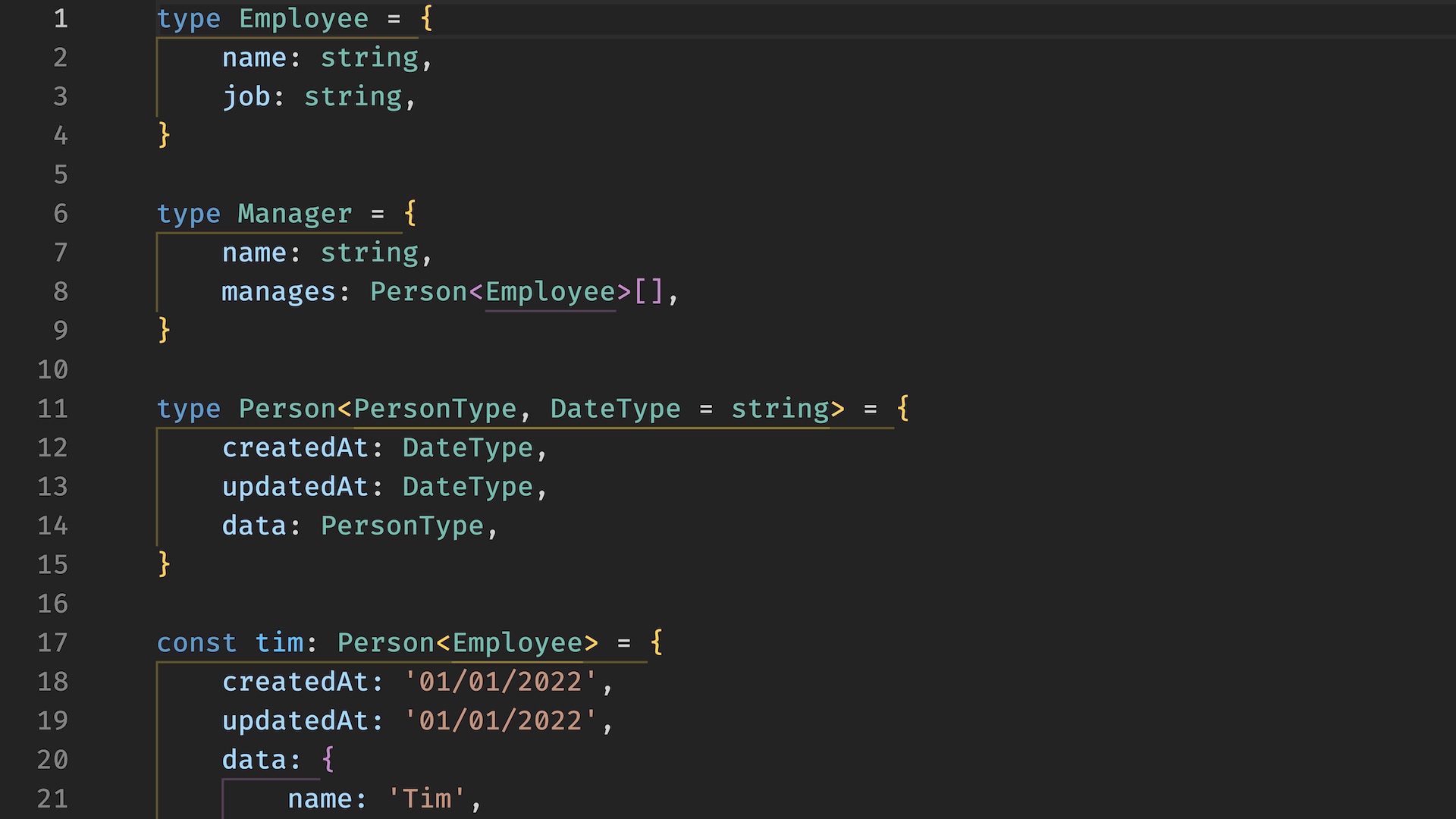
TypeScript Basics
Dive into the basics of TypeScript, an open-source programming language created ...
- JavaScript
- Beginner
- 199 min
-

React Components
Components are the core building blocks of a React application. This course will...
- JavaScript
- Intermediate
- 145 min
-

Using Local Storage With JavaScript
Local Storage is part of the Web Storage API, and allows you, as a developer, to...
- JavaScript
- Intermediate
- 10 min
-

Deploying a React App
Learn how to create a production build of your React application and deploy it t...
- JavaScript
- Intermediate
- 19 min
-

Sequelize Model Validation
When working with an ORM library like Sequelize, you can take advantage of its b...
- JavaScript
- Beginner
- 30 min
-

The Landscape of JavaScript
JavaScript is everywhere and used in all phases of development from software to ...
- JavaScript
- Beginner
- 45 min
-

The JavaScript Ecosystem
In this course, we'll explore the exciting JavaScript ecosystem. You'll learn ho...
- JavaScript
- Beginner
- 29 min
-

JavaScript Unit Testing
In this course, you’ll use Behavior Driven Development to write unit tests for y...
- JavaScript
- Intermediate
- 194 min
-

DOM Scripting By Example
Use JavaScript to build an RSVP web application. Many of the features you'll bui...
- JavaScript
- Beginner
- 114 min
-

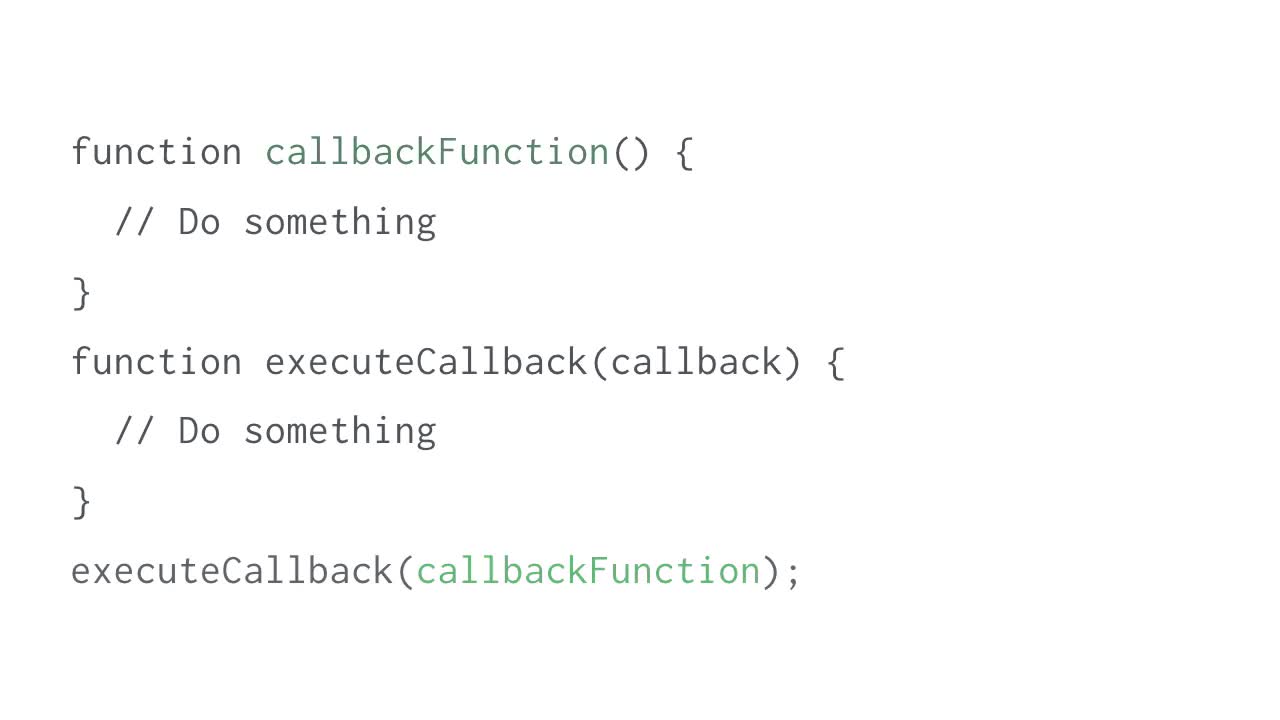
Callback Functions in JavaScript
Callback functions are a foundational concept in JavaScript. Callbacks are used ...
- JavaScript
- Beginner
- 60 min
-

Using jQuery Plugins
jQuery plugins let you add interactive page effects, engaging user interfaces, a...
- JavaScript
- Intermediate
- 92 min
-

Data Fetching in React
Learn different methods for fetching external data in React, and how to display ...
- JavaScript
- Intermediate
- 43 min
-

React Basics
React is a JavaScript library for building user interfaces. React makes building...
- JavaScript
- Intermediate
- 133 min
-

CSS Selectors Quickstart
An introduction to CSS selectors for JavaScript programmers. This course covers ...
- JavaScript
- Beginner
- 95 min
-

React Authentication
In this course, you will learn how to implement the Basic Authentication scheme ...
- JavaScript
- Intermediate
- 106 min
-

Practice Object Interaction
Get more familiar with building different classes, instantiating objects and hav...
- JavaScript
- Intermediate
- 35 min
-

Build a Simple Dynamic Site with Node.js
Node.js is a versatile platform for building all sorts of applications. In this ...
- JavaScript
- Intermediate
- 122 min
-

React Context API
In the typical React data flow, components communicate with each other via props...
- JavaScript
- Intermediate
- 54 min
-

JavaScript Objects
Objects are an essential part of JavaScript; they provide a flexible way to keep...
- JavaScript
- Beginner
- 67 min
-

How to Set Up a React App
React is a popular JavaScript library used for building user interfaces. In this...
- JavaScript
- Intermediate
- 21 min
-

JavaScript Arrays
Arrays provide a way to store multiple pieces of information. An array is a list...
- JavaScript
- Beginner
- 123 min
-

JavaScript Numbers
Numbers are everywhere in programming. You use them to track a player's score in...
- JavaScript
- Beginner
- 83 min
-

Asynchronous Programming with JavaScript
In this course, you will learn why asynchronous code matters and how to write co...
- JavaScript
- Intermediate
- 121 min
-

jQuery Basics
jQuery is an immensely popular JavaScript library used to add interactivity to w...
- JavaScript
- Beginner
- 174 min
-

Vue.js Basics
Vue.js is a front end JavaScript framework with a gentle learning curve. Vue’s l...
- JavaScript
- Beginner
- 141 min
-

JavaScript Basics
JavaScript is a programming language that drives the web: from front-end user in...
- JavaScript
- Beginner
- 234 min
-

Introducing ES2015
Learn the basics of the ECMAScript 2015, also known as ES6, JavaScript standard....
- JavaScript
- Intermediate
- 112 min
-

User Authentication With Express and Mongo
Learn how to implement a custom user authentication system that controls users a...
- JavaScript
- Advanced
- 137 min
-

Getting Started With ES2015
ES2015, also called ES6, is a newer version of the JavaScript language that’s we...
- JavaScript
- Beginner
- 49 min
-

Debugging JavaScript in the Browser
JavaScript programs are mysterious and hidden realms where magic happens. This c...
- JavaScript
- Beginner
- 39 min
-

Treehouse Festival December 2020
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 722 min
-

AJAX Basics
AJAX is an important front-end web technology that lets JavaScript communicate w...
- JavaScript
- Intermediate
- 149 min
-

Treehouse Quick Tips
Treehouse Quick Tips are fast and easy lessons that you can start applying now. ...
- HTML
- 229 min
-

The Treehouse Show (2012 - 2015)
The Treehouse Show is your weekly dose of web design and web development news, h...
- HTML
- 1856 min
-

The Treehouse Show
The Treehouse Show is our weekly conversation with the Treehouse Community.
- HTML
- 339 min
Whoops! Perhaps you can try a broader search.